Modern React with Redux
21
- 決定在哪一頁fetch data,哪一頁需要用到這些data,他們是否有共同的父層,what component in here should be actually responsible for copy that info(data)
- only the most parent component in the application should be responsibled for fetching data
-
YTSearch({key: API_KEY, term: 'surfboards'}, function(data){ console.log(data); }); //參數 //callback function
22
- ES6定義物件時,若key和value名稱相同,只要寫key的名稱就好,變數的名稱 name of the variable
23
- video_list : doesn't have any need of state, it doesn't record(紀錄) any user interaction ----> plain functional component
- 當使用 functional component, 上層的 prop's object (上層傳入的data) will arrives as an argumemt to the function.
(props)=>{ return( {props.xxx.xxx} ); } - everytime 父層的 state 有變動(setState),有關聯的子層 will get the new data
-
render(){ console.log(this.props); console.log(this.state); }
25
- optimize(優化) the process of render
- 為什麼要有key for list,課程裡有一個例子,如果你有100張卡片,今天要妳找出其中的一張update,你可能會說,不知道是哪一張要update,所以我都update,但如果今天,卡片有ID,那就可以明確的指出,我要哪一張ID update,就可以節省效能
26
-
return <li>Video</li> ; //return 可以直接寫標籤不需引號
27
a new component:
- do i expect(預期) this component to need to maintain any state
- all properties that are available through props pass down 父層
28
- 在ajax 還沒有任何資料時,render 就已經開始 render itself,at that point,this.state.videos is empty array
- sometime parent objects just can't fetch information fast enough to satisfy the needs of a child object
- 值還沒有fetch就開始render了,就會產生錯誤
29
- click效果帶參數
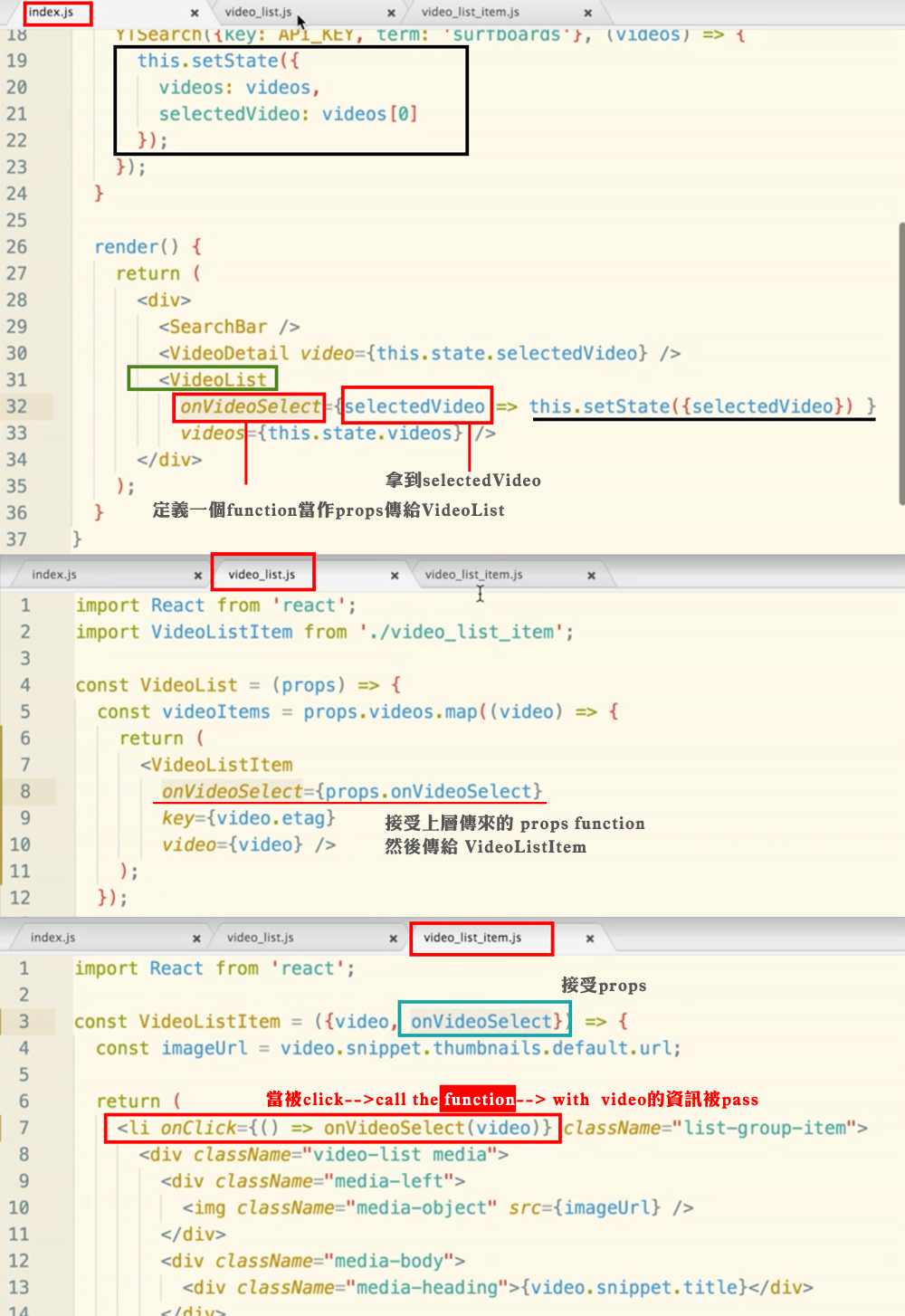
- to update the selected video will pass a callback from app into video list, and then from video list into video list item, whenever the video list item is clicked, it will run the callback with a video that belongs to it.
- callback傳值
1. 在App.js defind 一個function --->負責 update state ,拿到 selectedVideo 然後更新
2. parent component to child componnt
3. callback 最好不要超過2層
-
App.js <VideoList onVideoSelected={.......} /> // VideoList 有一個props 是從App傳入 VideoList.js const VideoList = (props) =>{ //這裏有一個props 叫做 props.onVideoSelected }

30.
- 給每個conponent 最外的節點(例如div)一個classname,這名字是根據這個component的name,小寫字體用dash隔開(abc-open)
31
- 在constructor裏面, 可以讓 function 在初始的時候執行一次,只要有定義(this.videoSearch("surfboards"))
32
- lodash
- debounce( )
33總結
- different between class based component and functional component
(1) class is used whenever we want to have the concept of state in our component.
(2) functional component --> just take some number of properties and returns some JSX, basically nothing really change with these. super lightweight and super fast - whenever we change our state the component instantly renders along with any children that this component contains as well
- callback: a way to do parent child communication