Modern React with Redux
39
- reducers: a function that returns a piece of the application state, just a function that returns a piece of the application state
- our application can have many different pieces of state. we can have many different reducers
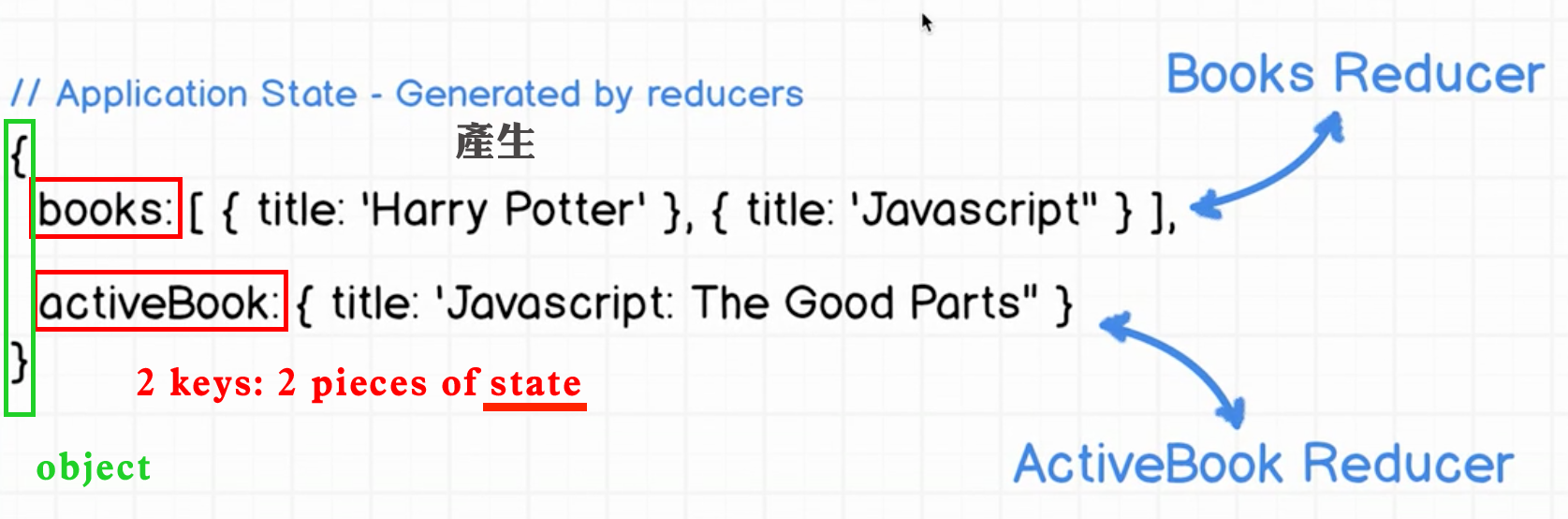
- application state is a plain javascript oject
- reducers produce(製造) the value of state
- value of the state is produced by the reducer
- 命名:in redux apps 資料夾裏面的單獨js檔的命名,會延續資料夾的名字。(ex: 資料夾:reducer, 檔案:reducer_book.js)
- function return array
- 要在 project的任合地方可以使用這個 reducer, need to export this function
- 第一步:製作一個reducer , 第二步:讓這個reducer和application有聯繫


40
- there's absolutely no intrinsic (本身的;本質的) connection between react and redux
- call a separate function within our JSX no problem ----> 使用javascript ---> { } --->{ this.renderList( ) }
- array 需要的 key 可以是 字串(文字)
- defind one component as a container instead of a component
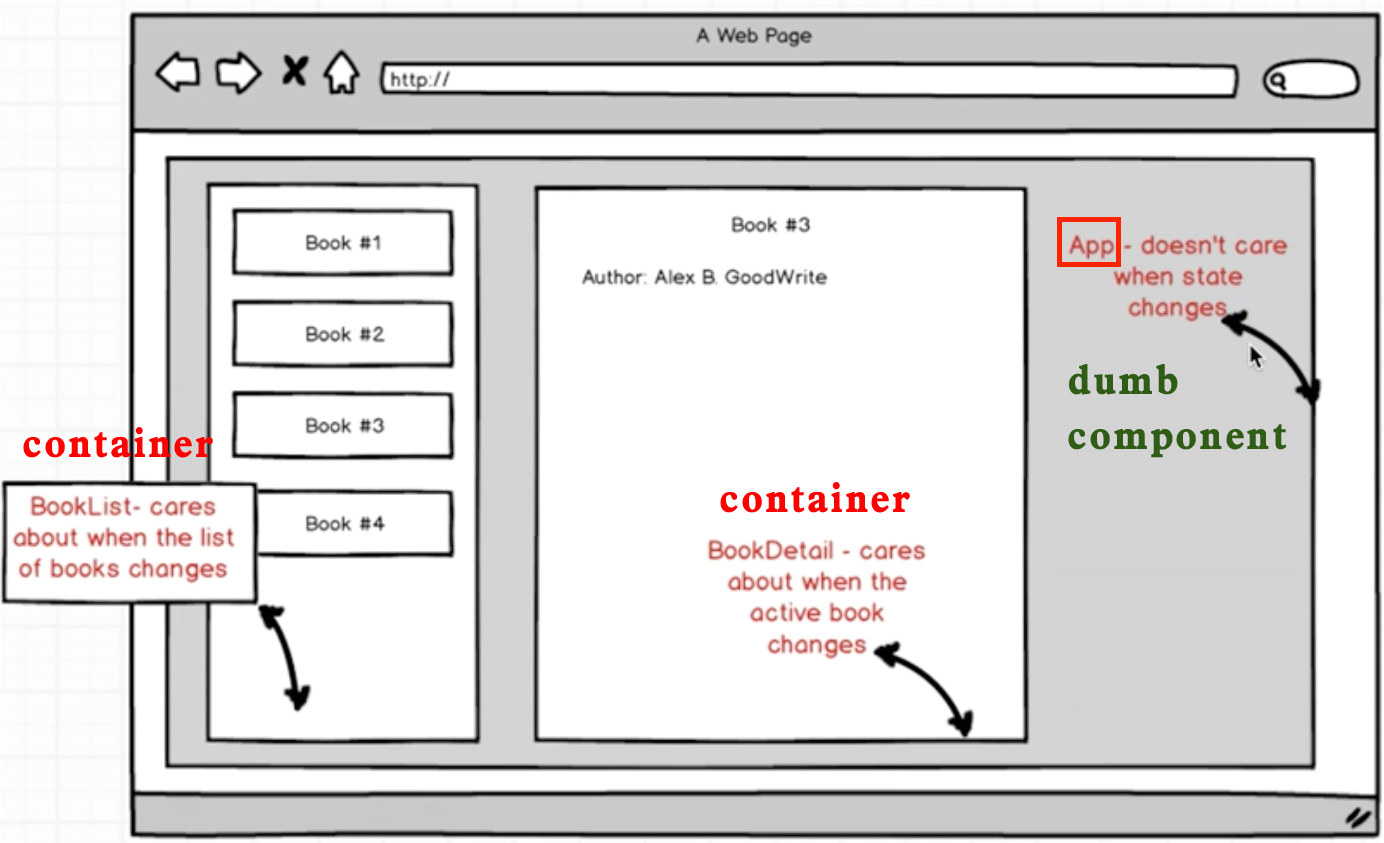
- container: is a react component that has a direct connection to the state managed by redux.
- we can take a react component and inject(注射) state into it --> it is a component we call a container
- container: sometimes called in the officaial redux docs smart component as opposed(使相對) to a dumb component
- dumb component: does not have any direct conection to Redux
- which component do we promote to be in the container and which do we leave as normal component
41
- container is just a component that has direct access to the state that's produced by redux
- In general we want the most parent component that cares about a particular(特定的) piece of state to be a container
- container(smart component) have a direct connection to redux
- 如果 父層和子層都必須要有state的資料,那父親會是 container to connect the redux
42
- import React from 'react';
---> write just a word import the entire object from the file
如果使用 { } ---->just a single property , 例如{Component } from 'react' -
function mapStateToProps(state){ // the purpose of this function is to take our application state as a argument } -
從 mapStateToProps return 的 will show up as props
-
container is the link between redux and react, it's all done via the use of this mapStateToProps function.
-
mapStateToProps function is a 膠水 去連結 react 和 redux
-
重點1: if our state ever changes this container will instantly(立即,馬上) render with the new list of books --> when ever our state changes, our container booklist will automatically re-render,例如有人點按booklist
-
重點2:whenever the appliaction state changes(資料改變?) the Object in the state function(mapStateToProps) will be assigned as props to the component.
43
- application state is generated(產生) by reducer function

- 當 component 被決定必須和 state 有關連,·必須和redux連結,we promote component to container , 加上 connect function, 然後加上 mapStateToProps function
- a container is a normal react component
- whenever application state changes, the container will re-render as well
44
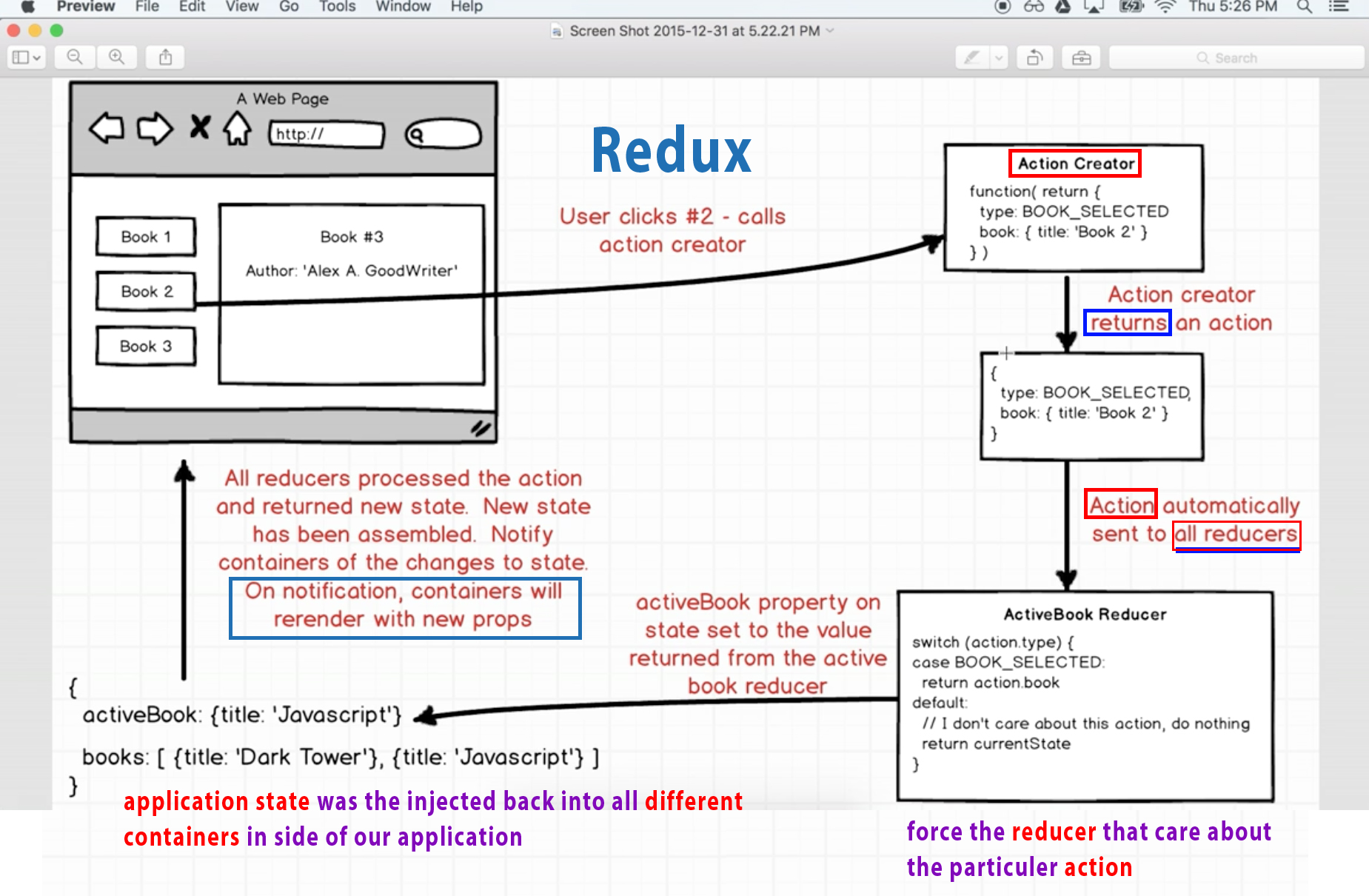
- action creator : is a function that returns an action
- might have 20 different reducers all of these actions are going to flow(流動) through all of those reducers
- all the reducers have processed the action and you are chosen to return state or said no I don't
- action creater --> return a action --> flow to all reducer --> reducer assemble a new state ---> 新值帶入container
45
- action creator is just a function that return an action and an action is just an object that flows through all of our different reducer. reducer can then use that action to produce(生產) a different value for its particular piece of state.
- 步驟一:先可以click to trigger an action
- 資料夾 actions 底下的 index.js : to contain all the different action creators that we made.
- make sure that this action creator is wired up to redux
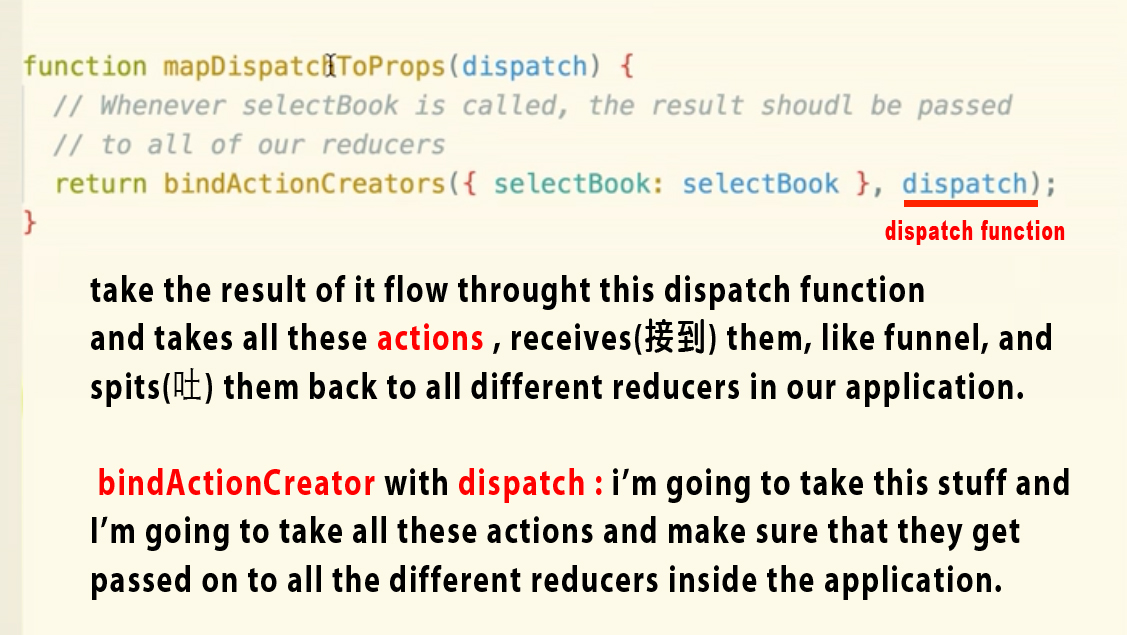
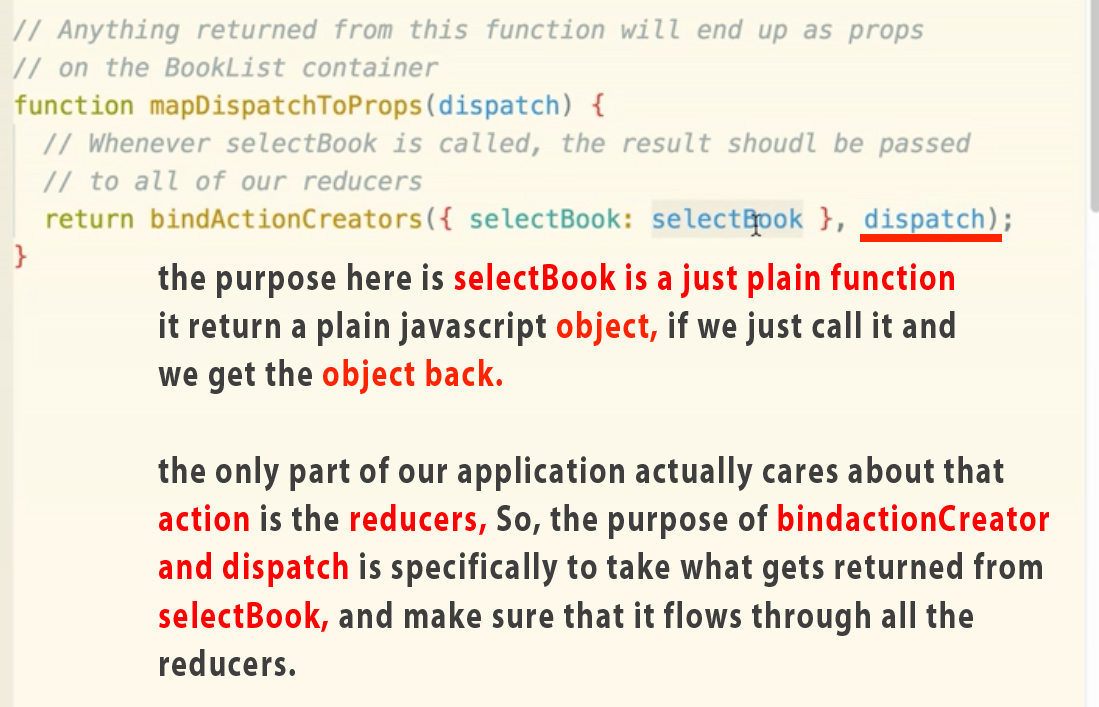
- bindActionCreator: make sure that the action that is generated by action creator actually ends up flowing through all the different reducers


46
- 利用 props 去呼叫,去連結,action creator
- 如何連結 action creator to the container
47
-
// reducer 基本模板 export default function(){ } -
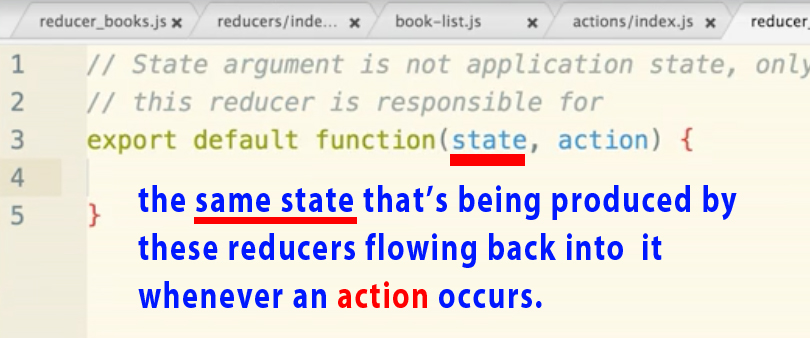
all reducers get 2 argument state , action
-
reducer 是一個 pure function,它接收先前的 state 和一個 action,然後回傳下一個 state。
-


-
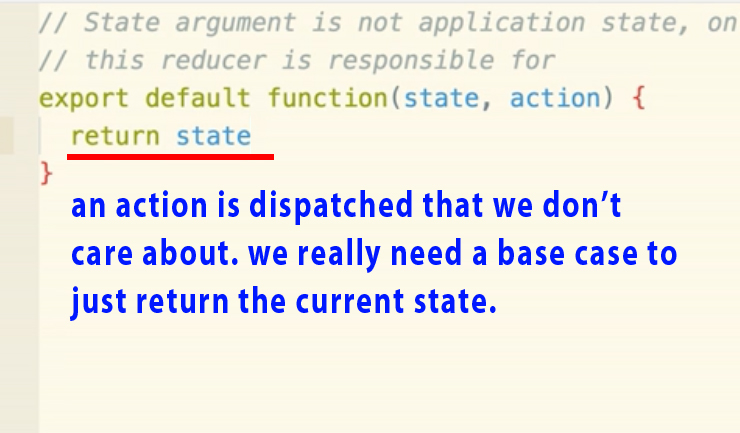
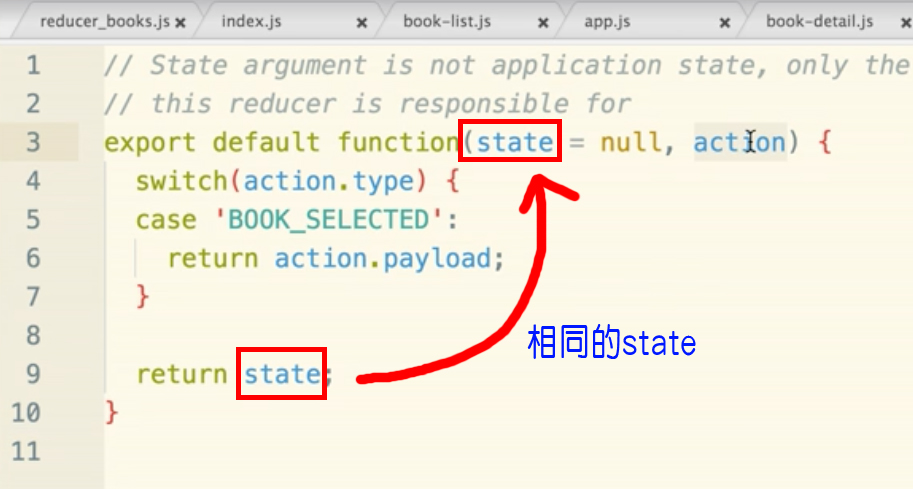
沒有初始值:在reducer 裡預防一開始,使用者還沒選任何東西時,產生undefined的狀態,可以在state 後面加上,
state = null ---->解構賦值 -
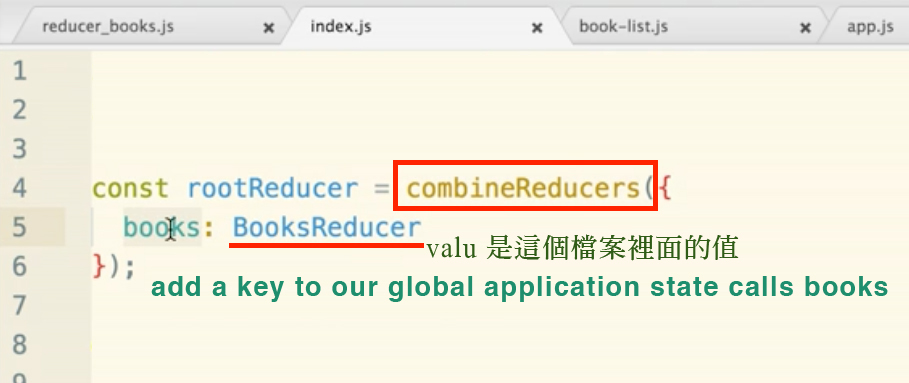
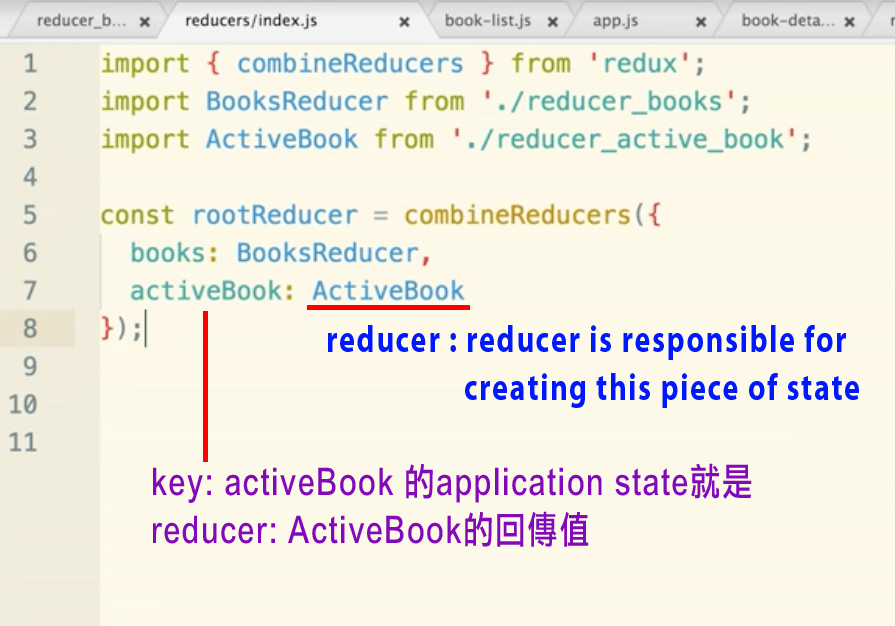
reducers 必須被combine到一個彙整的index.js --> combineReducers
-
我們建立了一個新的 reducer 被 book selected action 呼叫,然後回傳 payload
48
- 上一堂課,我們新增了一個reducer : active_book 去增加一個新的 application state, 當每次 book selected action was triggered
- 當我們要產生一個view,我們要決定他是一個component 會是 container
- 我們產生一個container 是因為我們希望這個component可以直接接觸到redux state
- only the book_detail component really cares about what the activeBook reducer is,所以book_detail component 將會是一個container
- (again) connect our application state to the props of this container
- 第一步( 使用 connect 讓 component 變成可以和 redux state 有聯繫的 container )
-
import { connect } from 'react-redux' - 第二步
function mapStateToProps(state){ return{ // 會回傳一個object 到我們的container }; } -
第三步
export default connect(mapStateToProps)(BookDetail); // export default connect 一個function 一個container -
第四部
在container裏面,引入 this.props.xxx (xxx是key的名字) -

-
the key is we are manipulating our application state over time through the use of action creators
50回顧
- 重點一:redux is in charge(掌管) of managing our application state, and the state is a single plain javascript object
- 重點二:combineReducers method: our reducers all get tied together with this method.
- 重點三:reducer is in changing our application state, they do that through the use of actions
so whenever an action is dispatched it flows throught all of the different reducers in our application - 重點四:action creator is just simple function that return an action, and action is just a plain javascript object
actions must always have a type defined. and optionally have a payload or any other number of property.
but in general we tend to(傾向) call this payload. just convention(慣例) 

action creator cycle in redux application