Modern React with Redux
116.
117.


119.
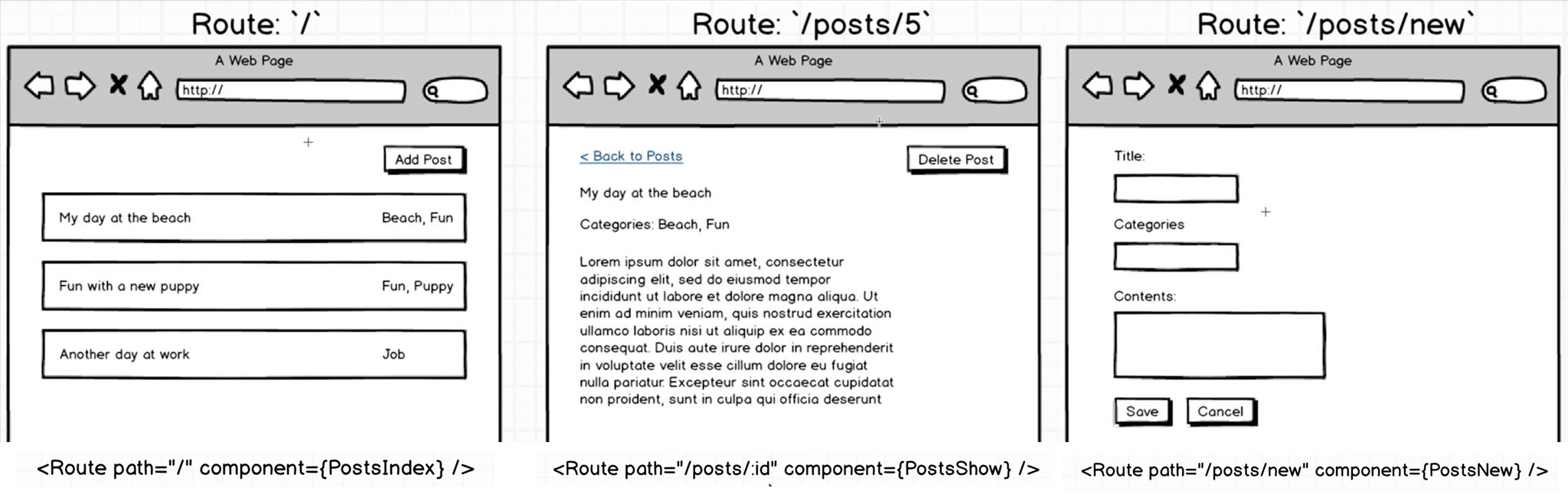
- 根據不同的URL 會對應不同的 react component
- URL 影想 what our application is doing
120
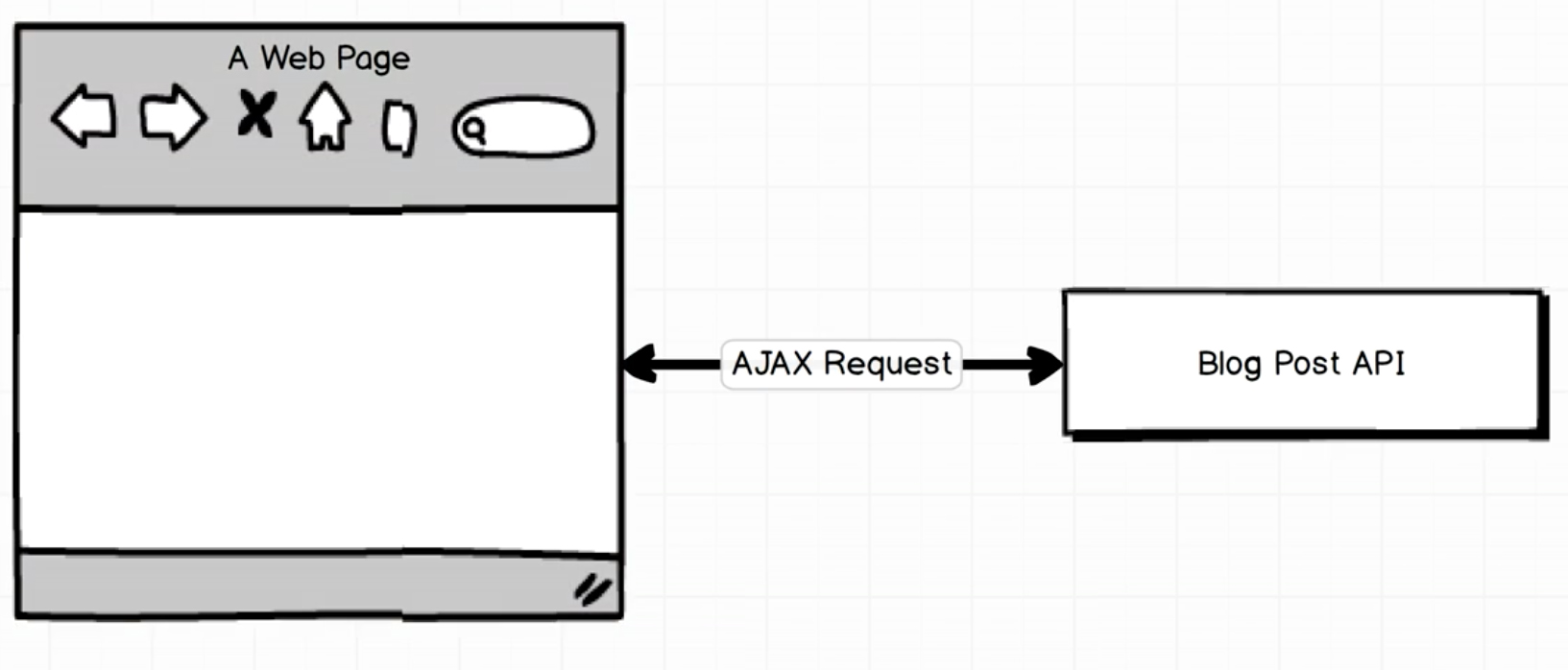
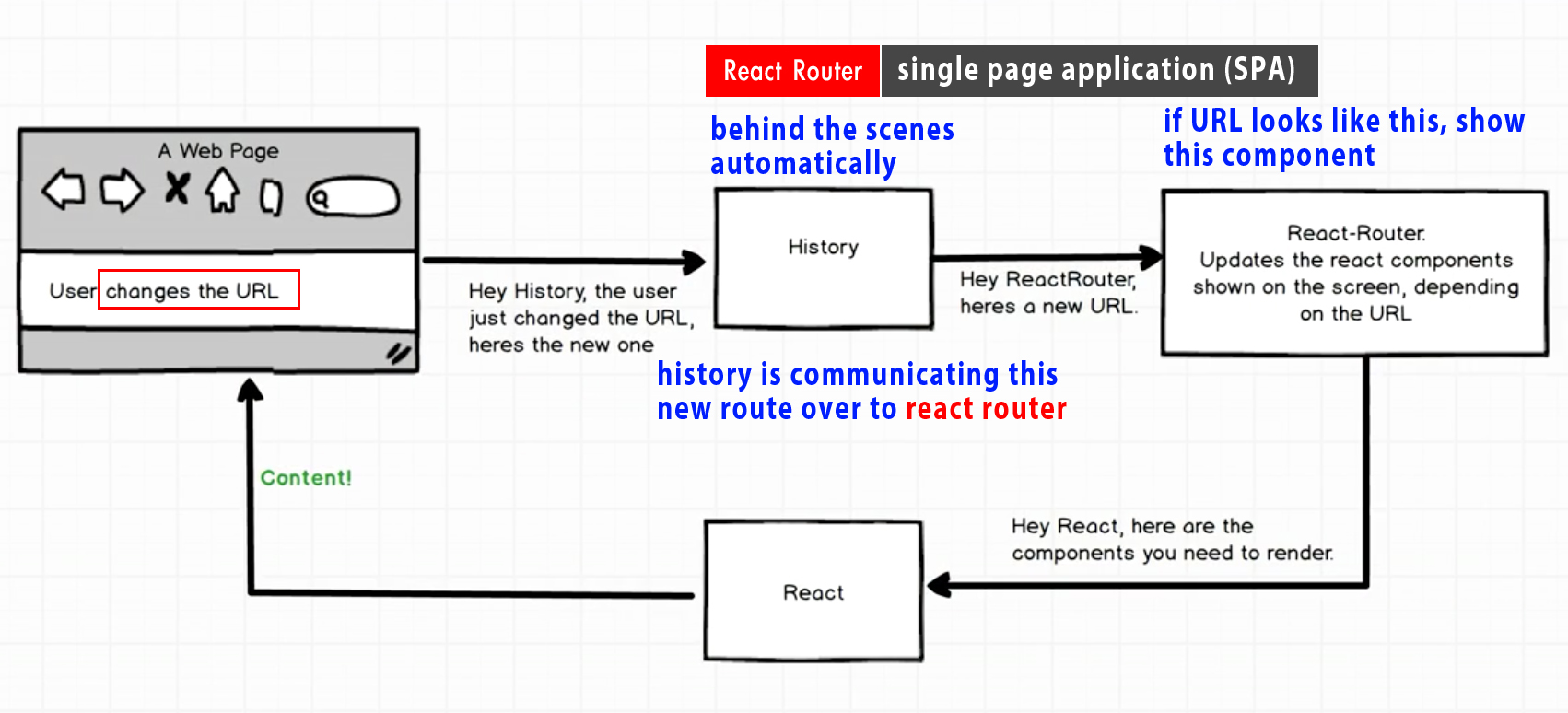
- react-router 不 making request to our server to get a 網頁,react-router 攔截 URL 的 change,然後決定 display a different of component on the screen based on URL
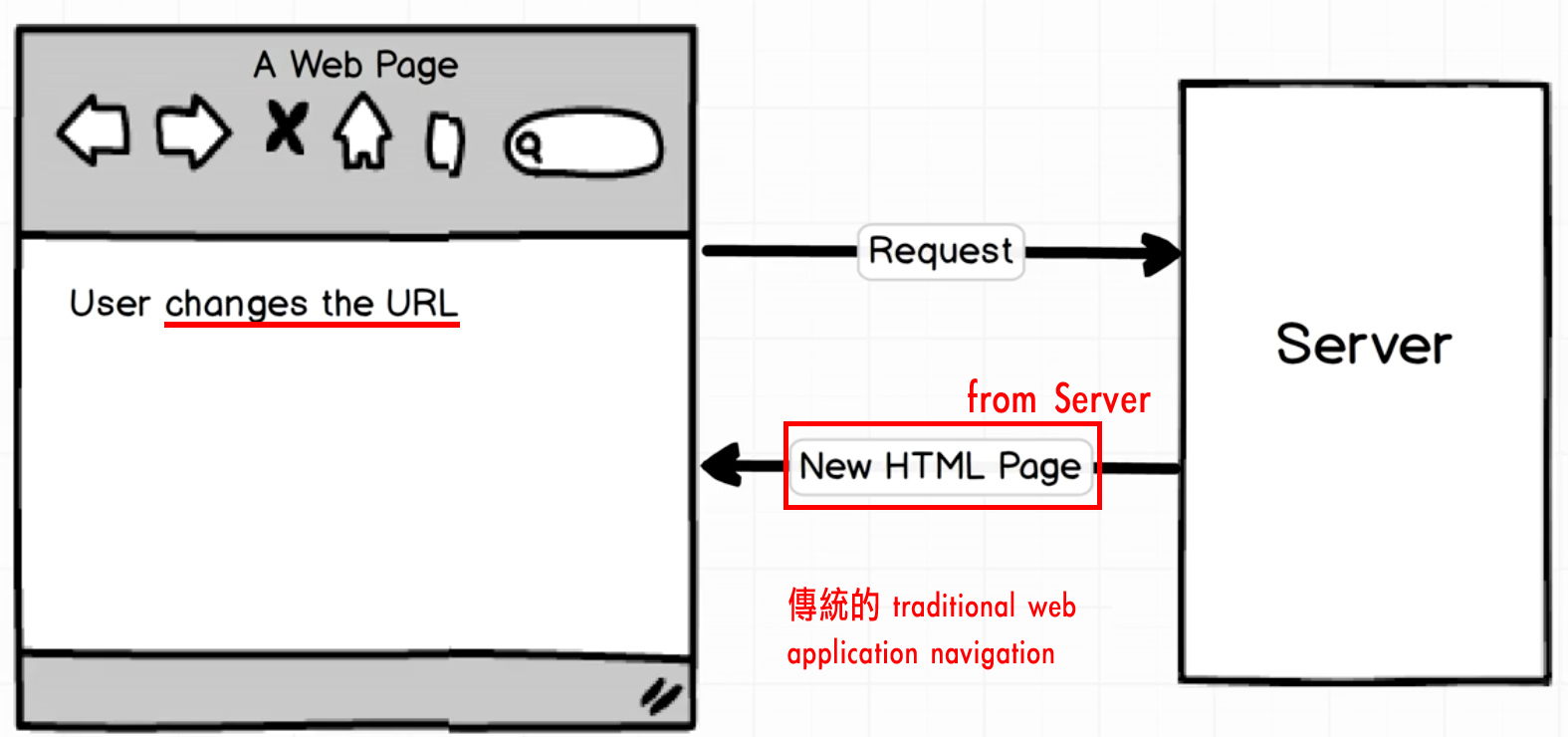
- Single Page Application : no longer navigating between distinct(有區別的[) HTML document. 而且這個 html 是由遠端的server 產生。APA只是下載一個小的檔案,然後我們有點類似欺騙使用者他們在navigating to other page,其實我們只是show 不同的component


122.
-
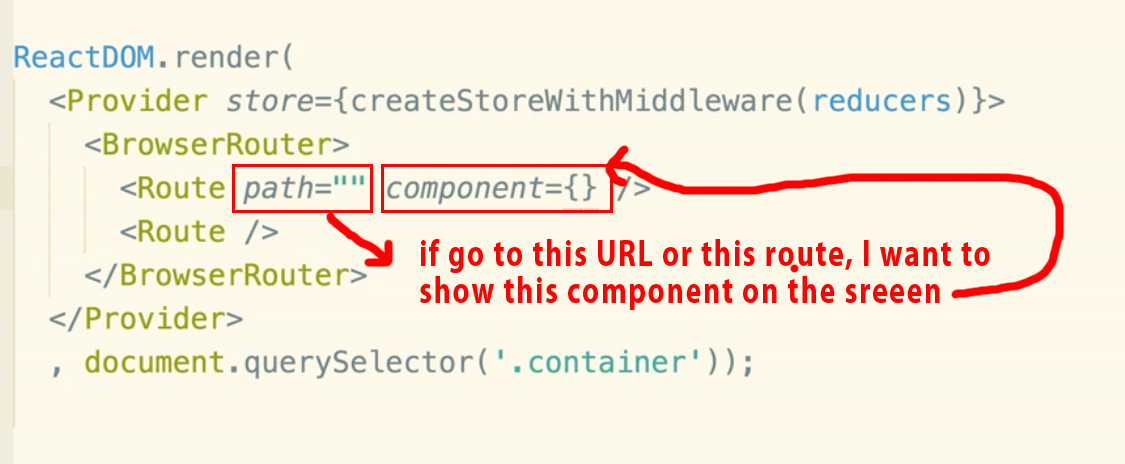
BrowserRouter: interact(互相作用) with history library and decide exactly what to do based on a change inside the URL. React- Router to look at the entire URL when deciding what different component to show on the screen.
-
Route ( component ): if the URL looks like this then I want to show this component, and if URL looks like that then I want to show that component. ----->all about providing some customization(客製化) or configuration(結構) to react router.


124. whenever the state changes we re-render our application.
- URL is another piece of state inside of our application

126.
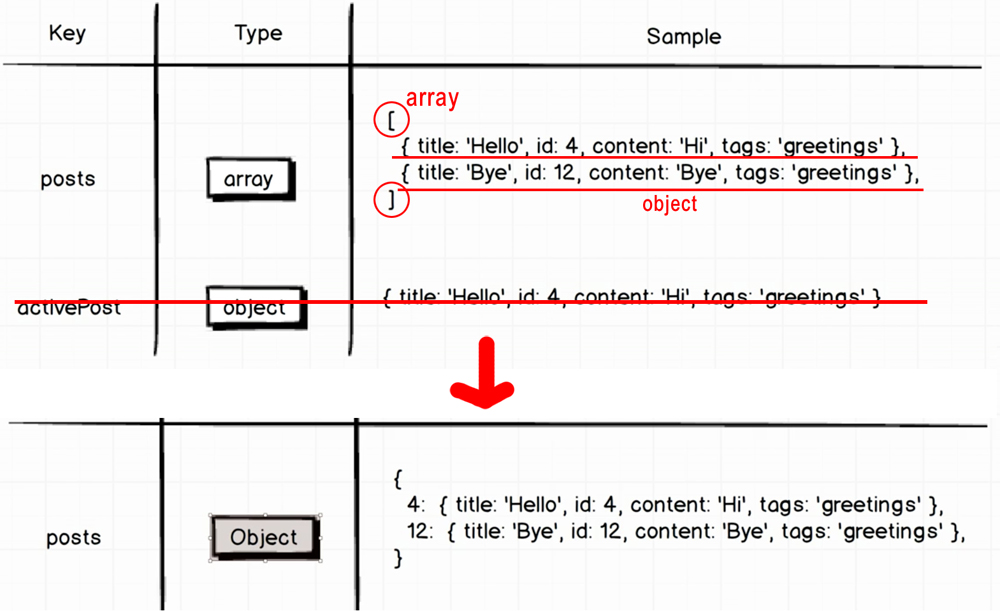
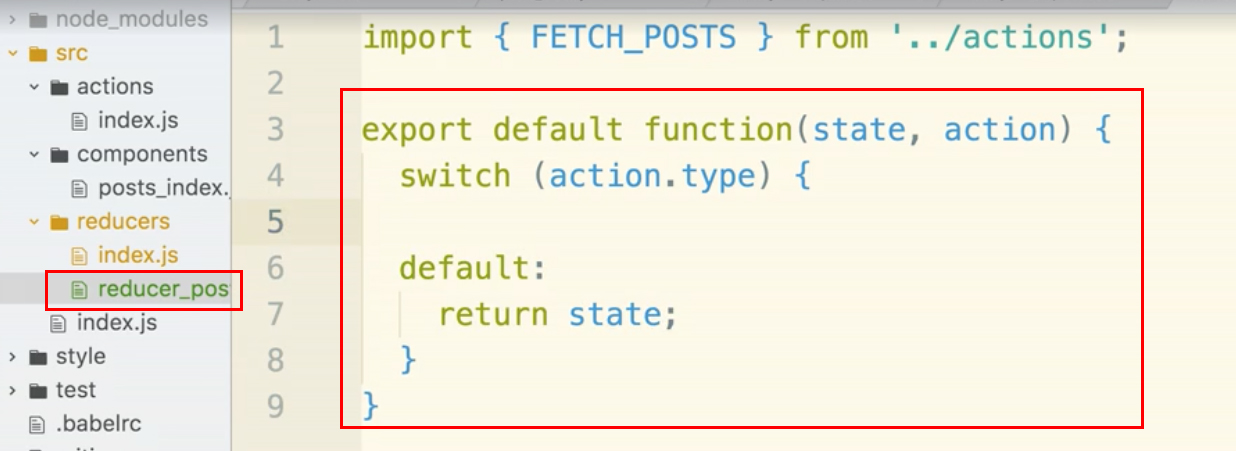
- reducer which is going to store or I should say produce the post piece of state
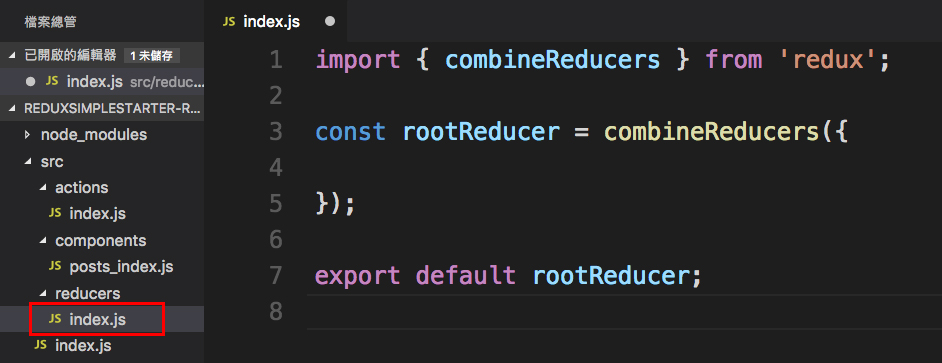
- reducer index.js

- 新增的 reducer boilet

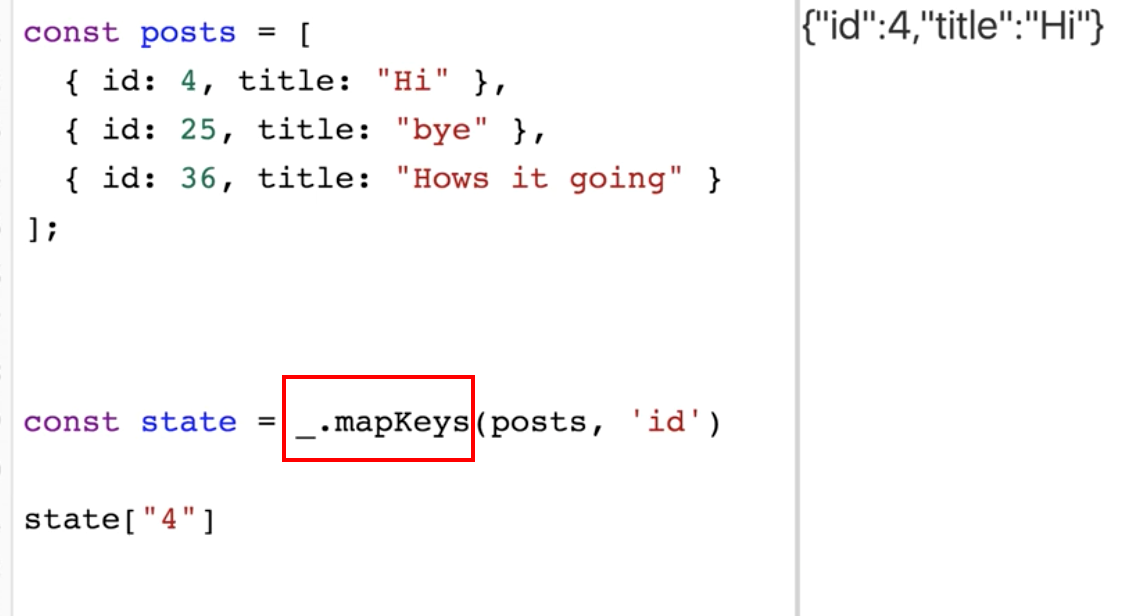
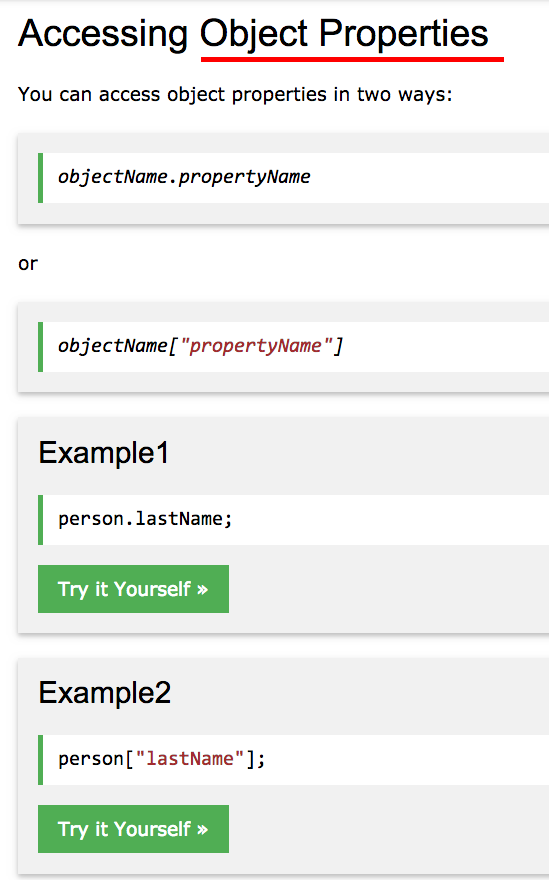
- 處理資料,讓array變object,讓id變成 key,object變value


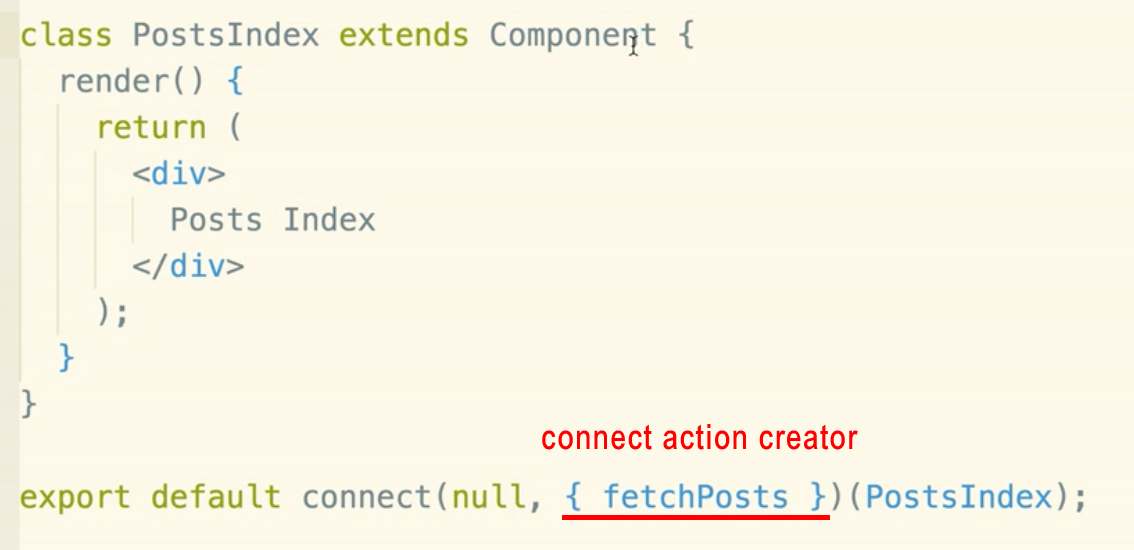
127. 有了 action creator 和 reducer,現在要 wire up the action creator to component
- 開始在 component 裡設定與action creator 的連結
- 當component 被render 就要fetch data ---> 使用 react lifecycle method
- why would we want to go and fetch data after the component has shown up on the screen?
- react render the component as soon as it can and it's never going to wait fetch data

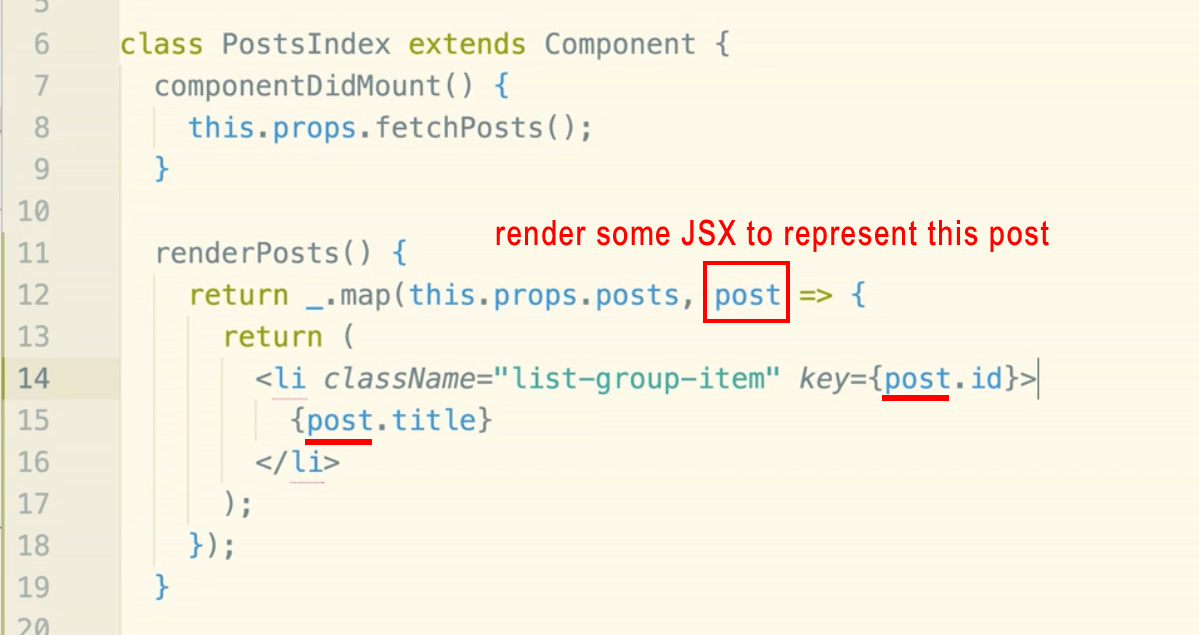
128.
- render some JSX to represent this post


131
- when we navigate around inside react router application what we really want to do is just tell react to show different component.
Don't really want the browser to go to another request from serverimport { Link } from 'react-router-dom'; // link componentLink will render something user can click to navigate to different pages within react router application
-
<Link> ---> link tag
-
<Link> 的 property “to" ---> new route that user will be navigate
-
<Link> 阻止 瀏覽器 通常會做的 navigate or issue HTTP request to server
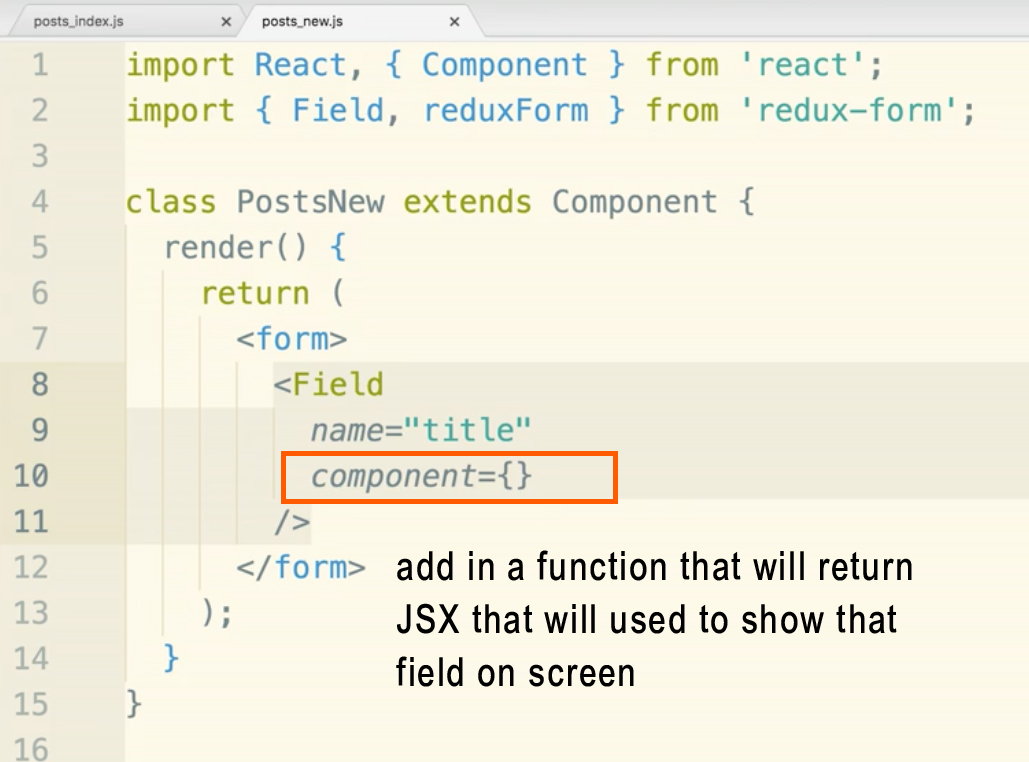
132.
134.

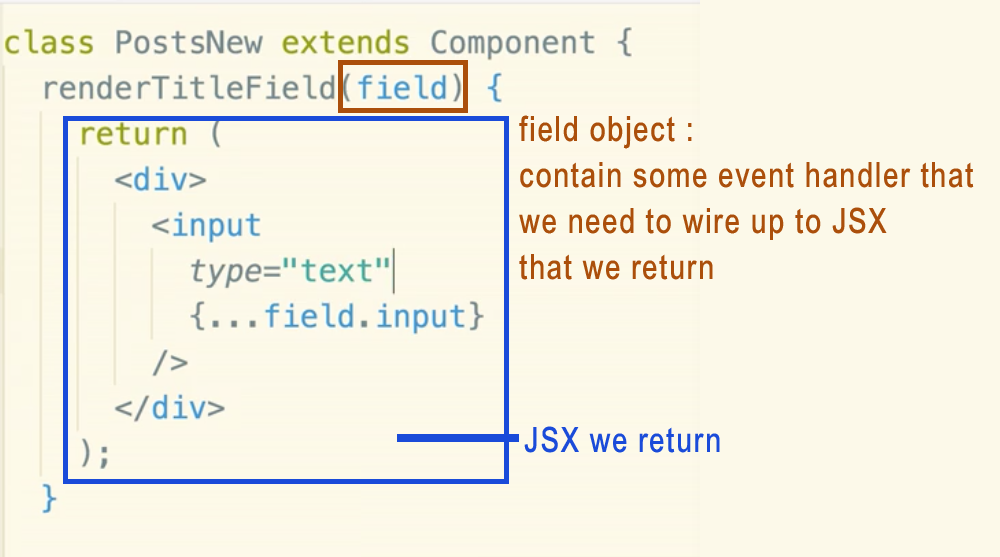
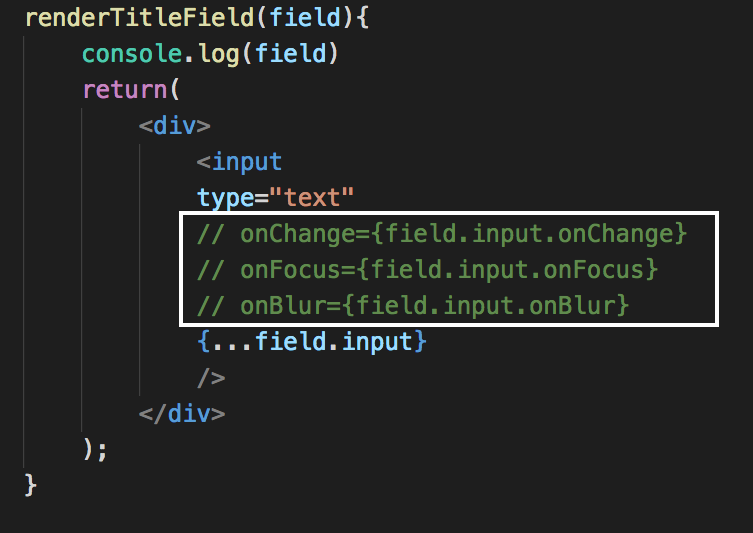
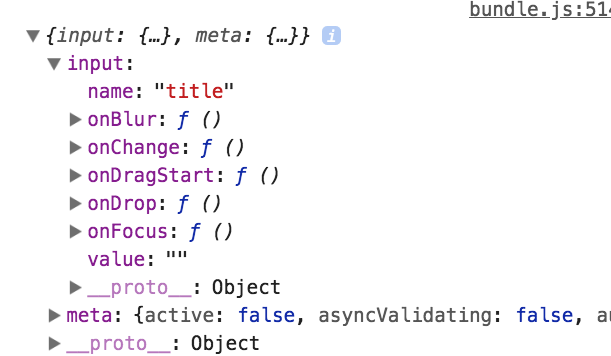
- field object right here contain some event handler that we need to wire up to JSX that we return
- field.input ===> is an object which contain bunch of different event handler and a bunch of different props(ex: onChange, onBlur, onFocus),也包含 the value of the input.
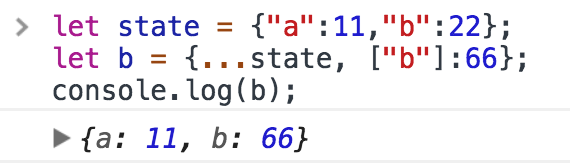
- {...field.input} ==> 我要所有的different properties 和 this object to be communicated as props to the input



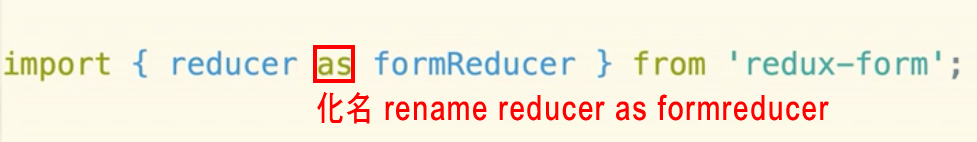
136.
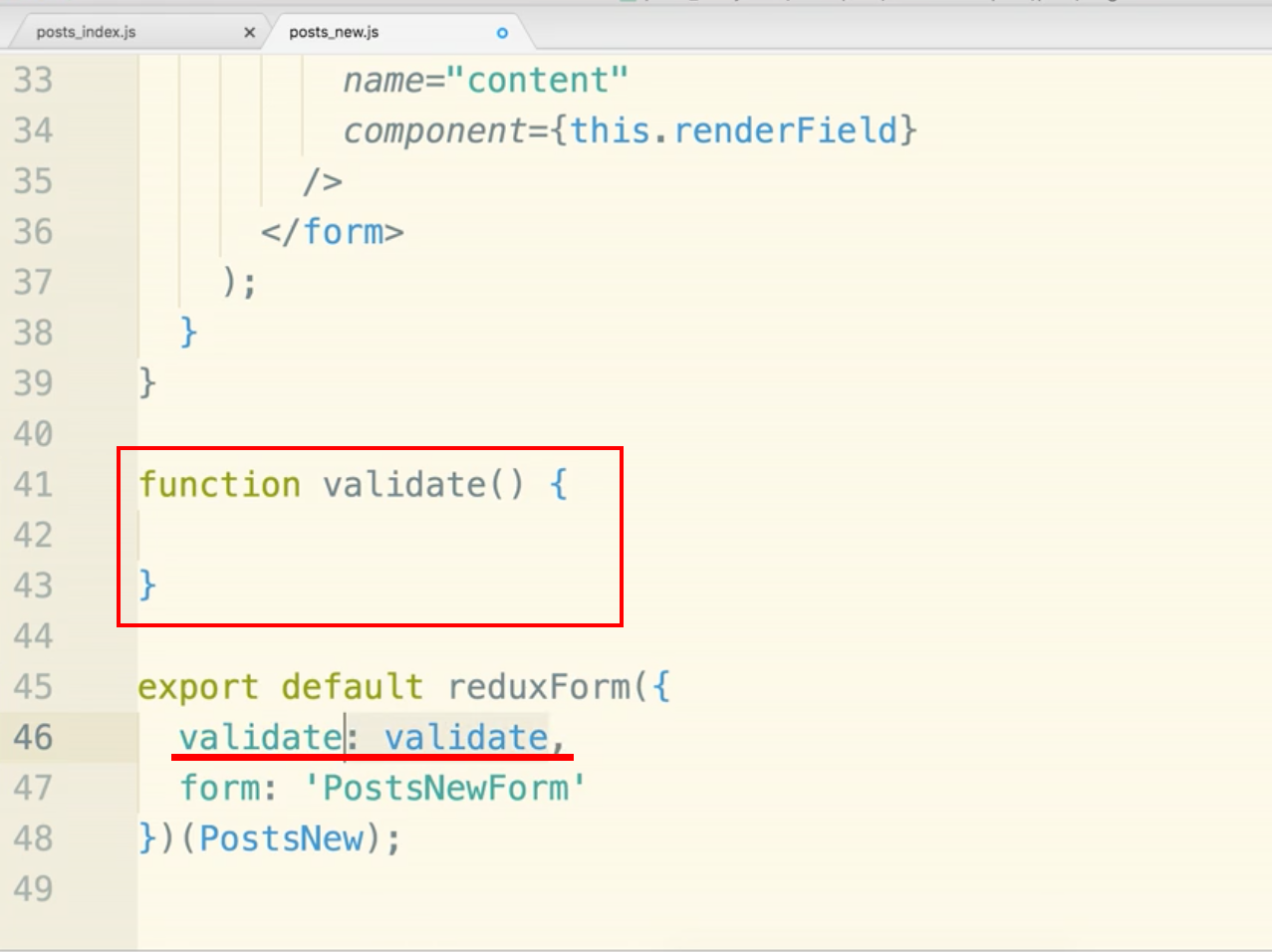
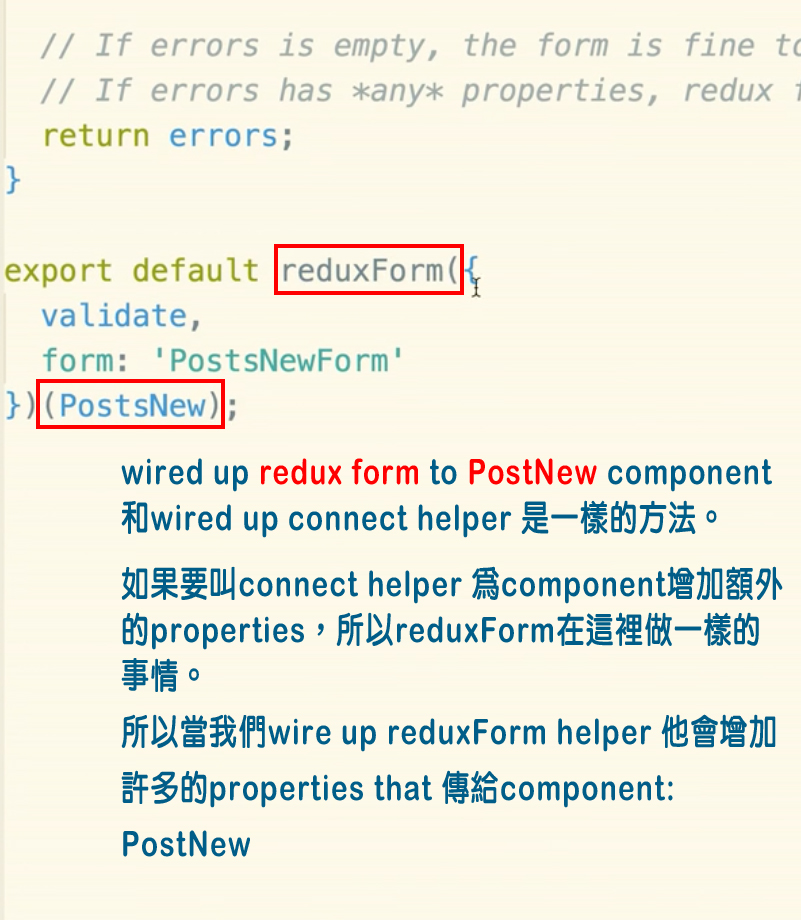
- 在component 外面,新增一個function,pass the function to redux form helper
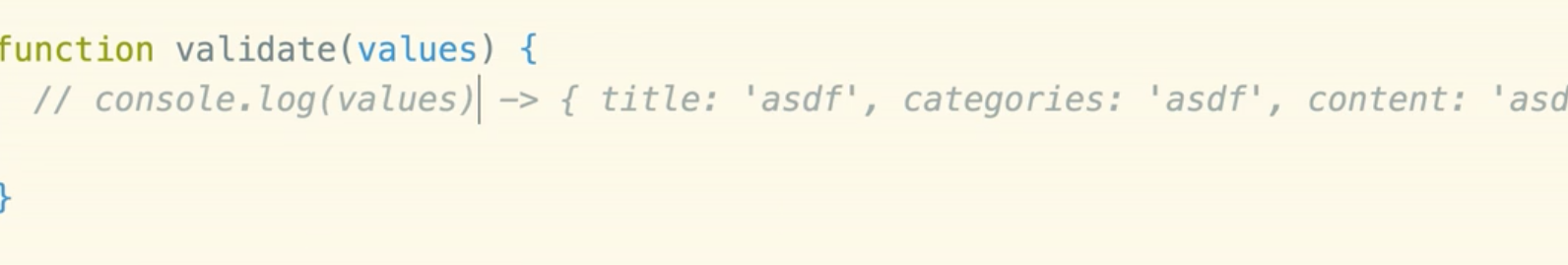
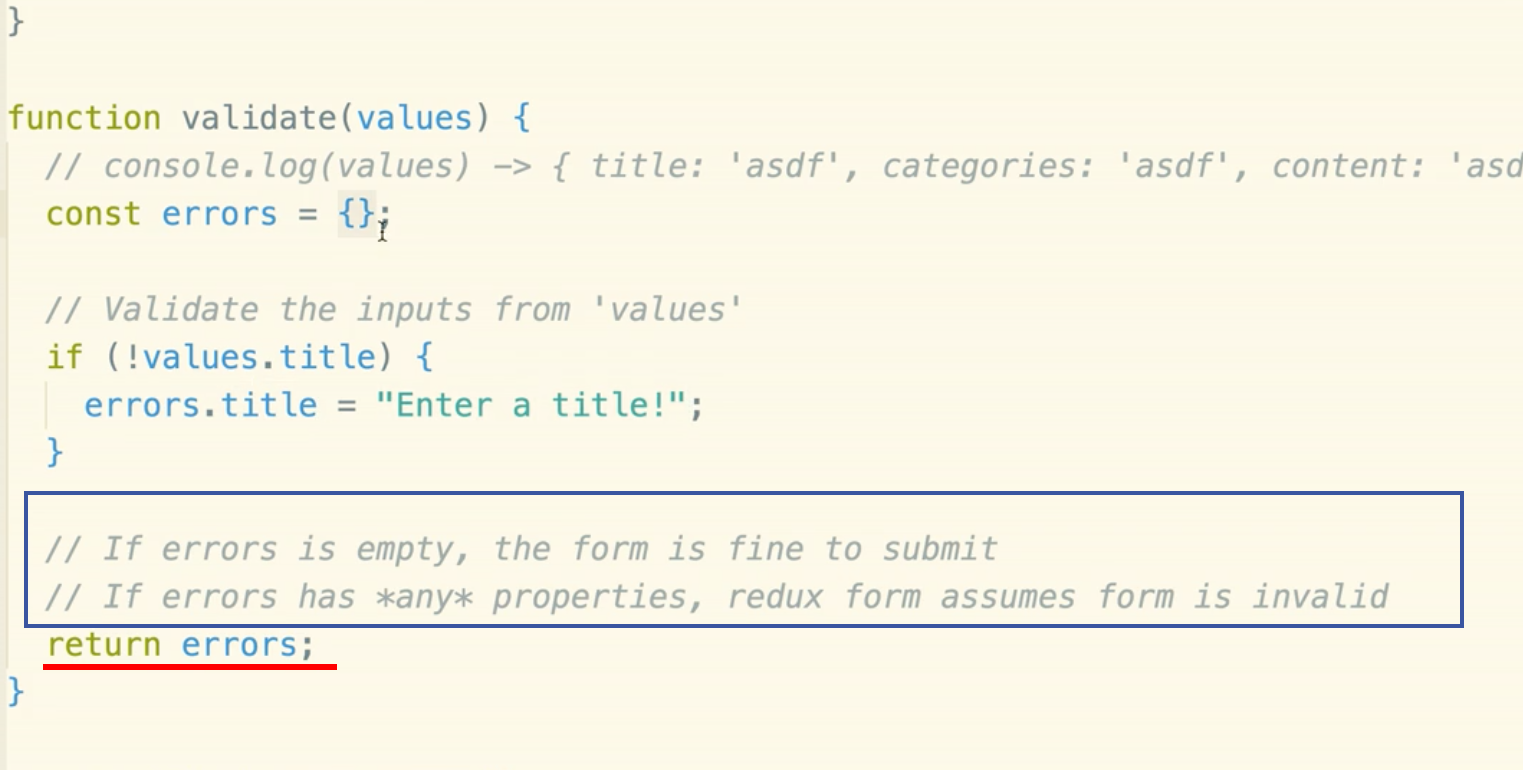
- validate function will be called automatically at certain points during the form's lifecycle

- values is an object that contains all different values that a user has entered into the form


138.
- 這是FF嗎?????


139.
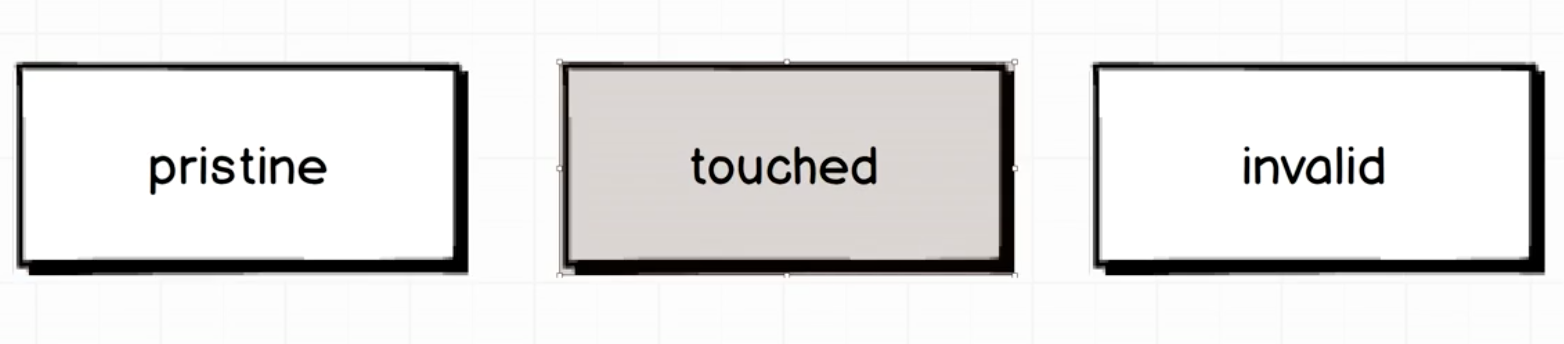
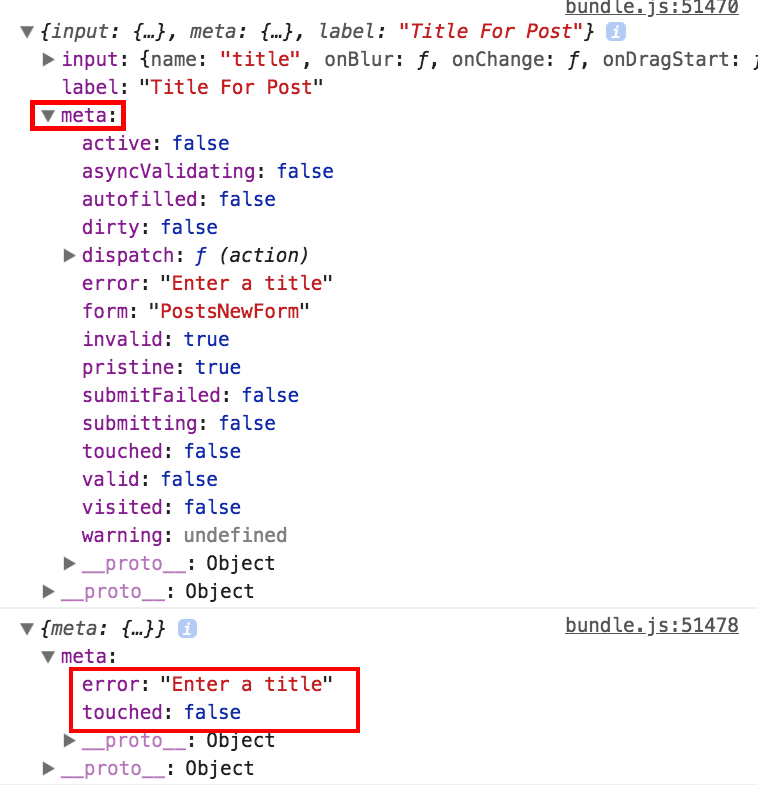
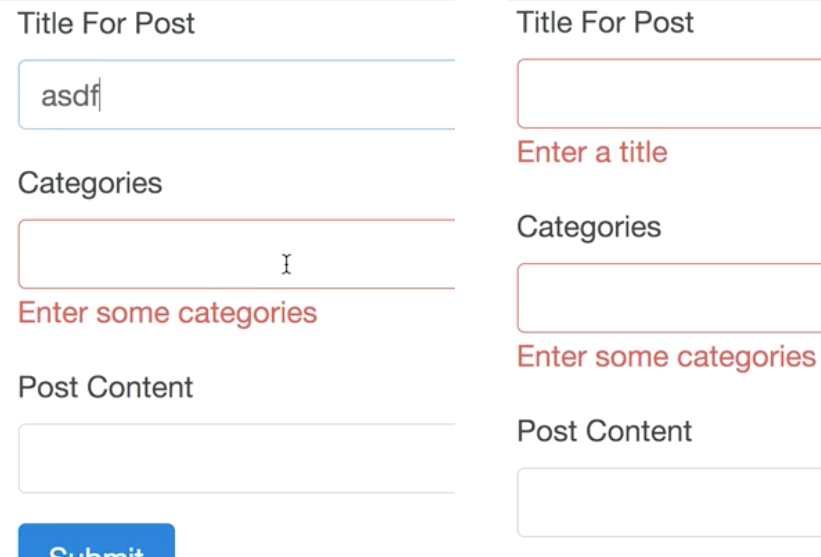
- error message 顯示的時機:離開輸入框 or 選擇其他的field,離開那個input時

140
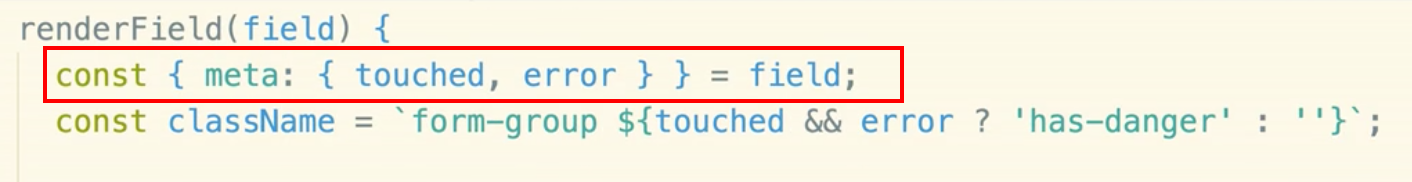
- 解構賦值(Destructuring Assignment)是一個在ES6的新特性,用於提取(extract)陣列或物件中的資料


- 屬於css樣式的變化:(1)外框顏色的變化,(2)提醒文字的顏色
- 屬於動作的變化:(1)滑鼠離開input時,檢查答案是否合格,如果不是顯示提醒文字,(2)滑鼠進去改變input的生命週期,聯動改變樣式的變化

141.
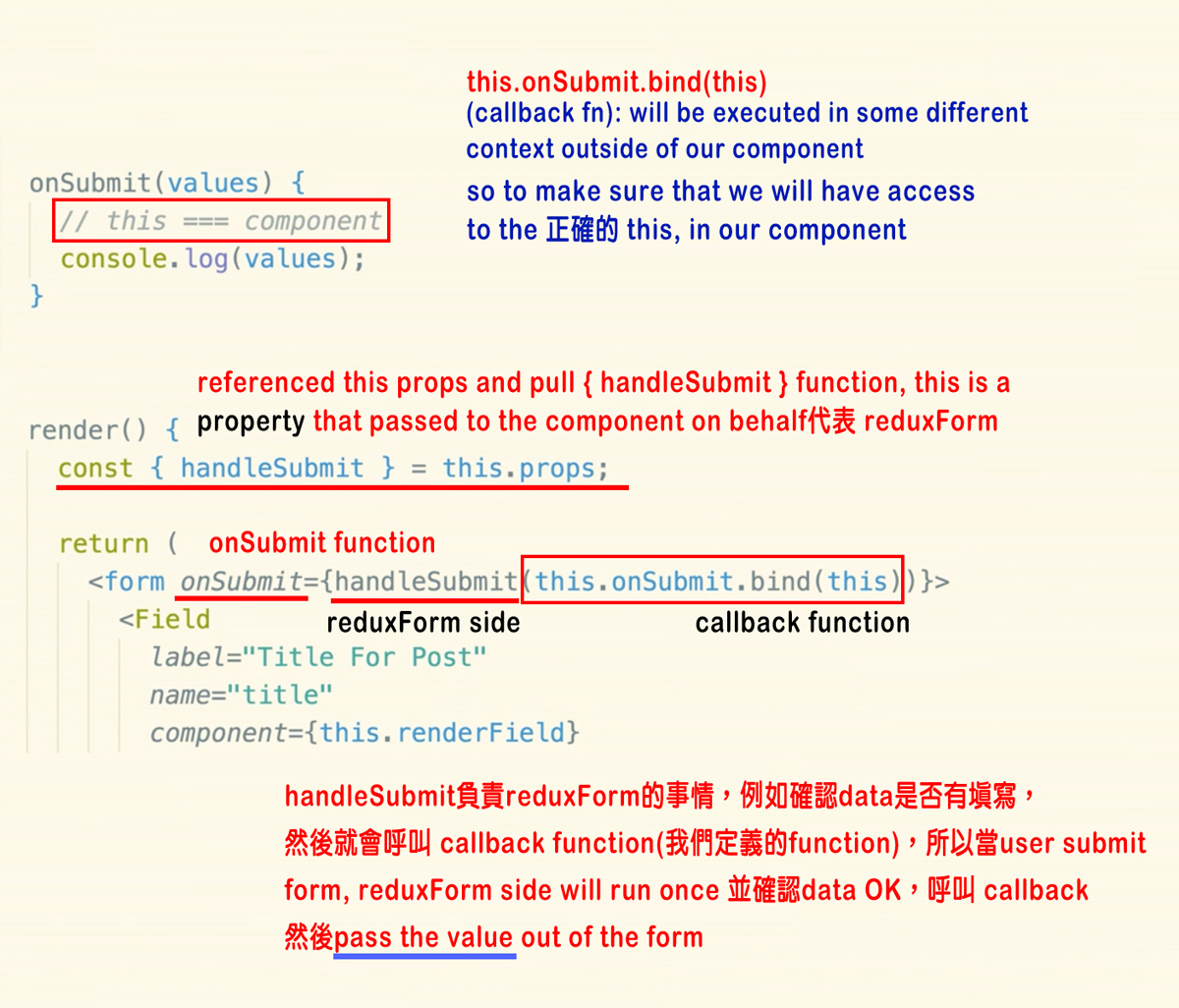
- Submit 按鈕連接到 anction creator to create a post
- 當你想navigate user 在不同的頁面(不同的component)---> Link tag
142.
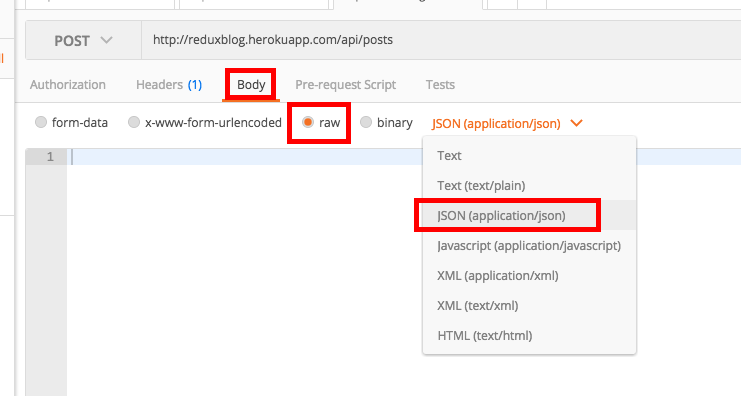
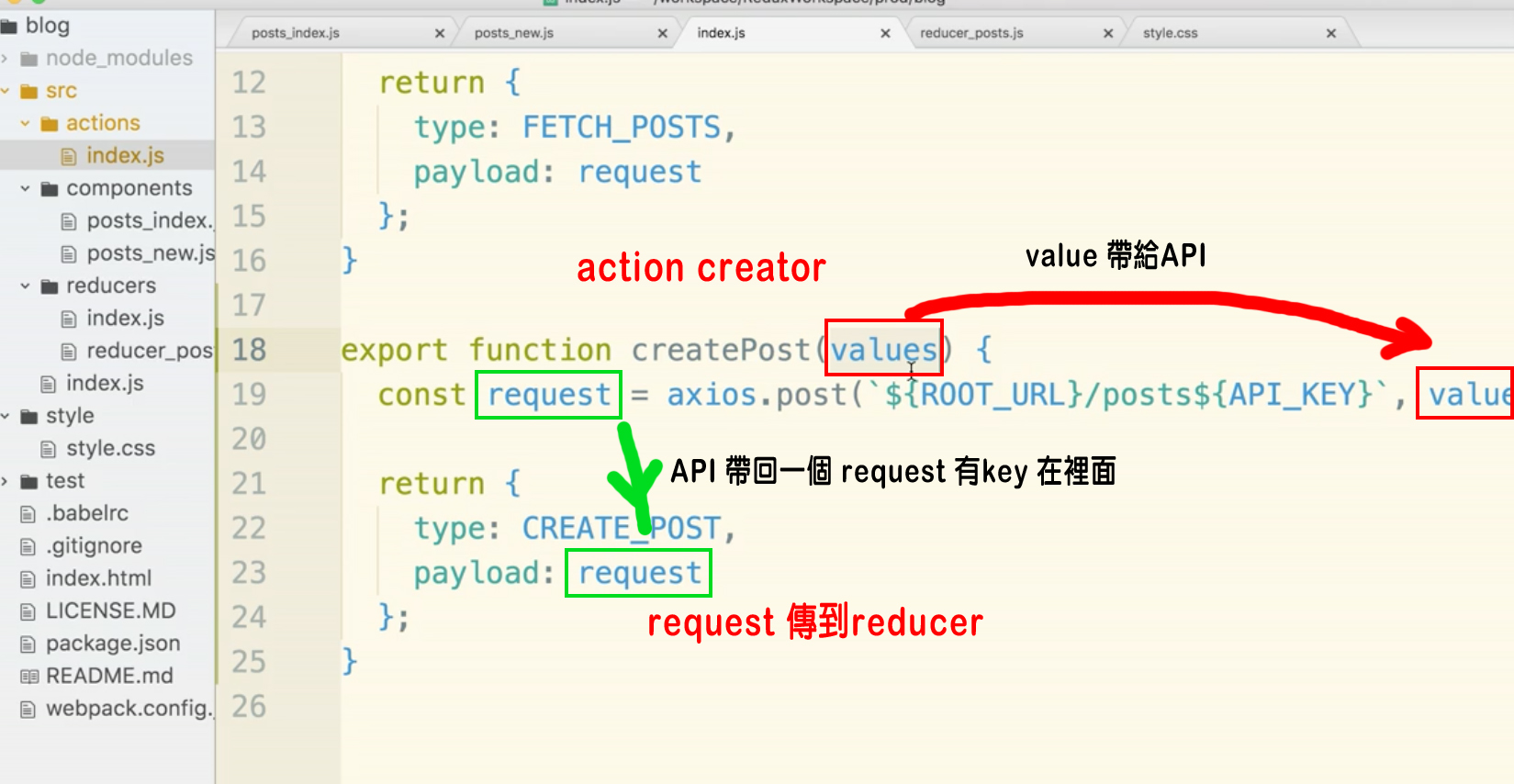
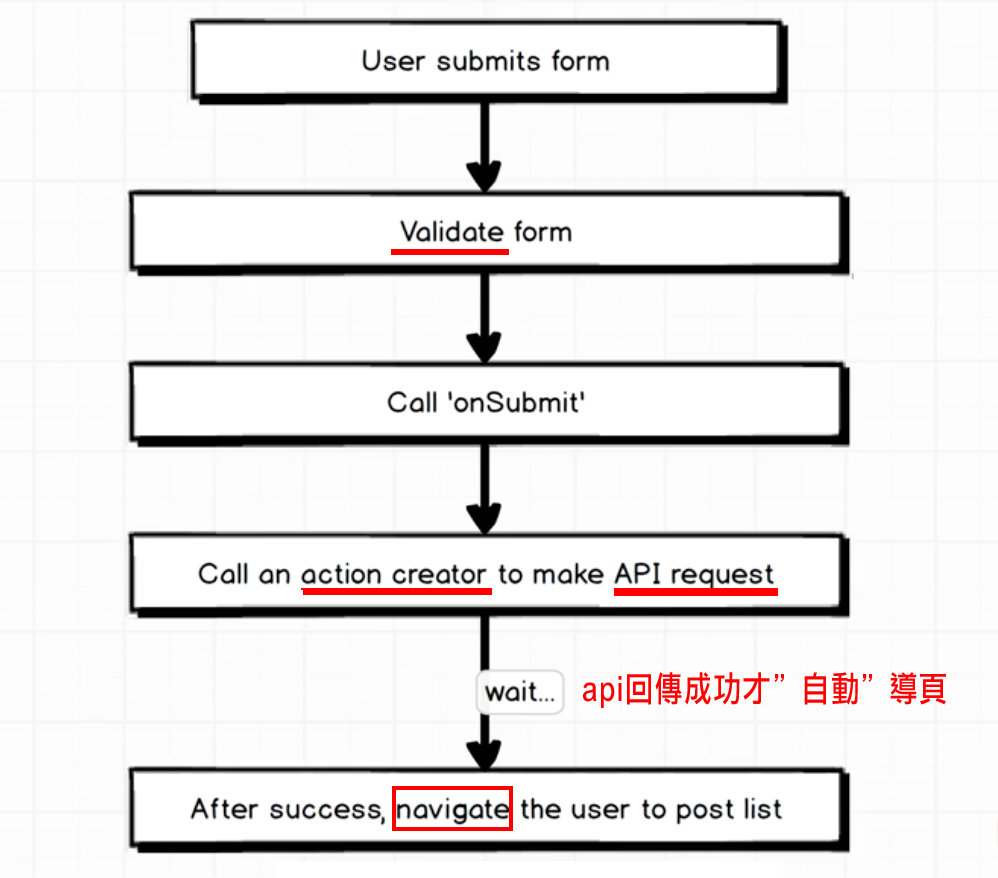
- 在我們的redux application中,當我們想到 save date 或 API request of any type,我們就要聯想到 action creator
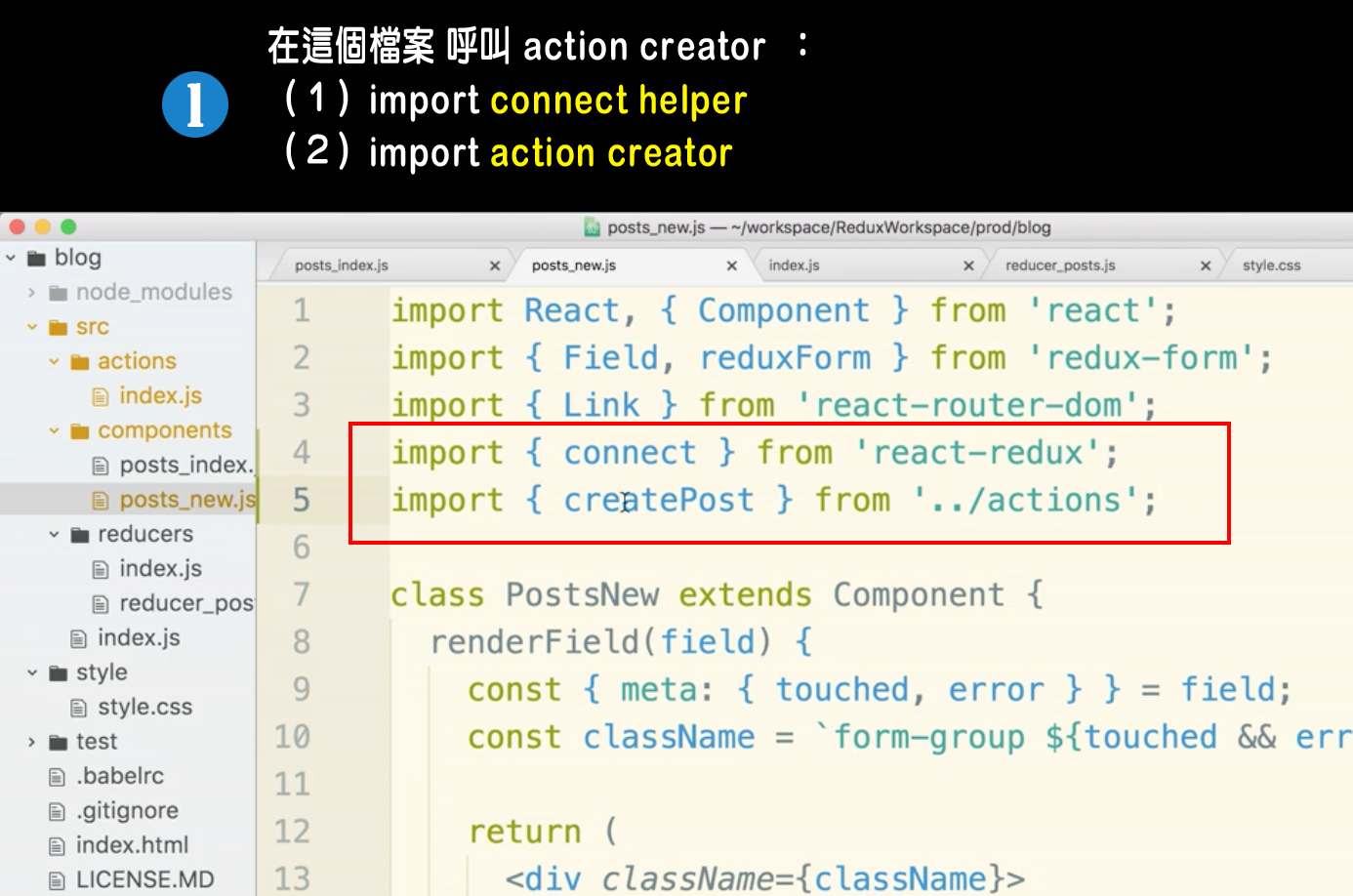
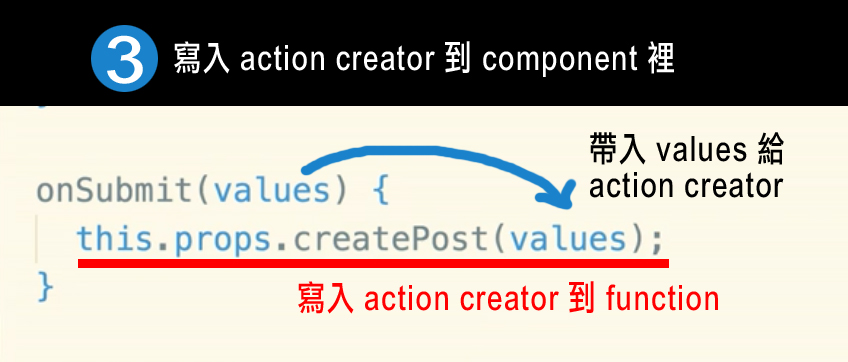
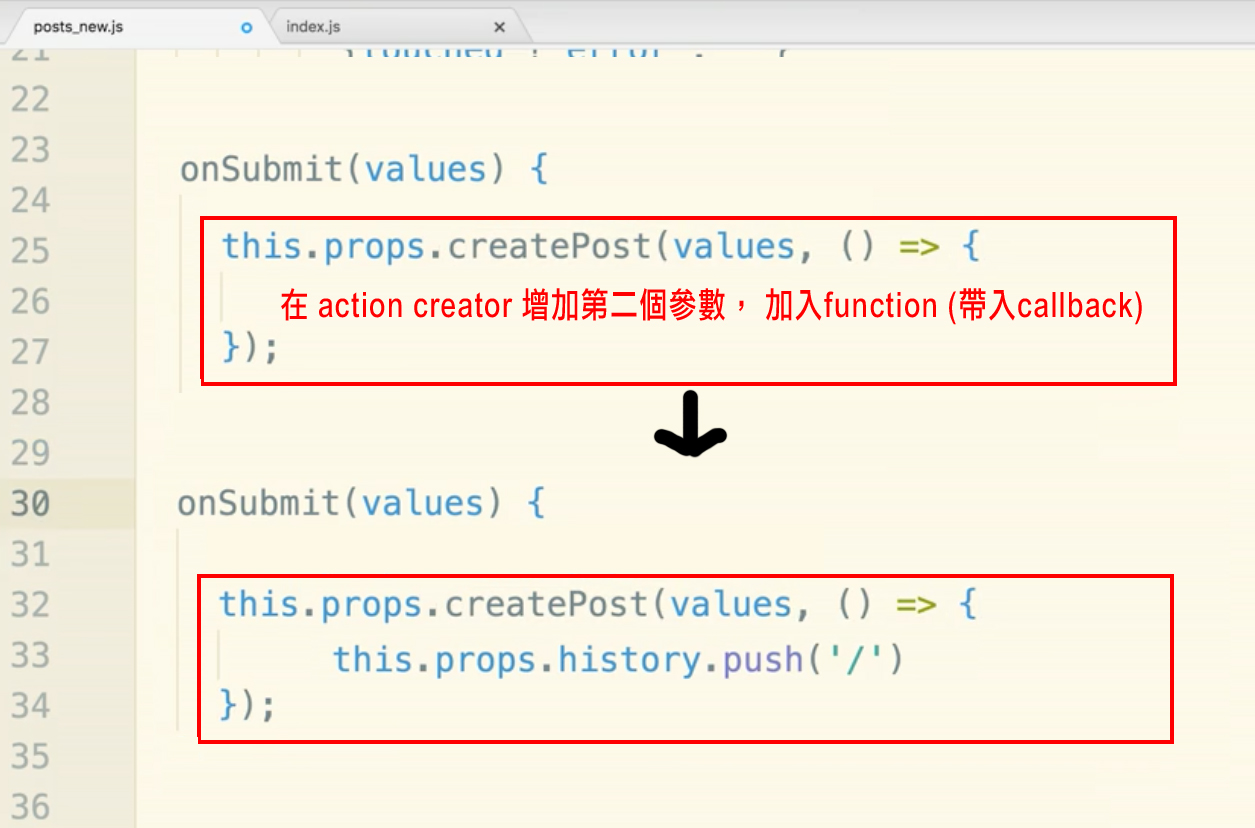
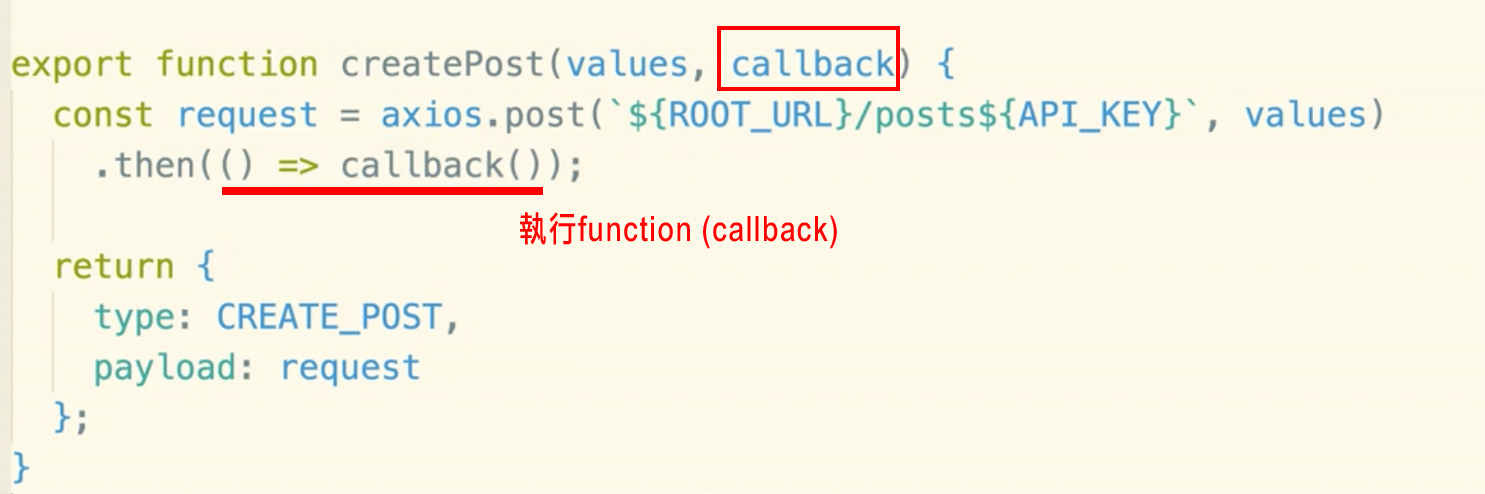
- (1)先產生一個action creator (2) 然後在裏面放入API request (3) 想辦法連結 onSubmit這個function
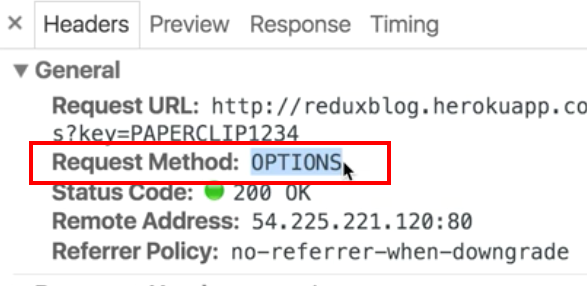
- Cross Domain ---> 從 localhost 進入一個完全不同的 domai





143
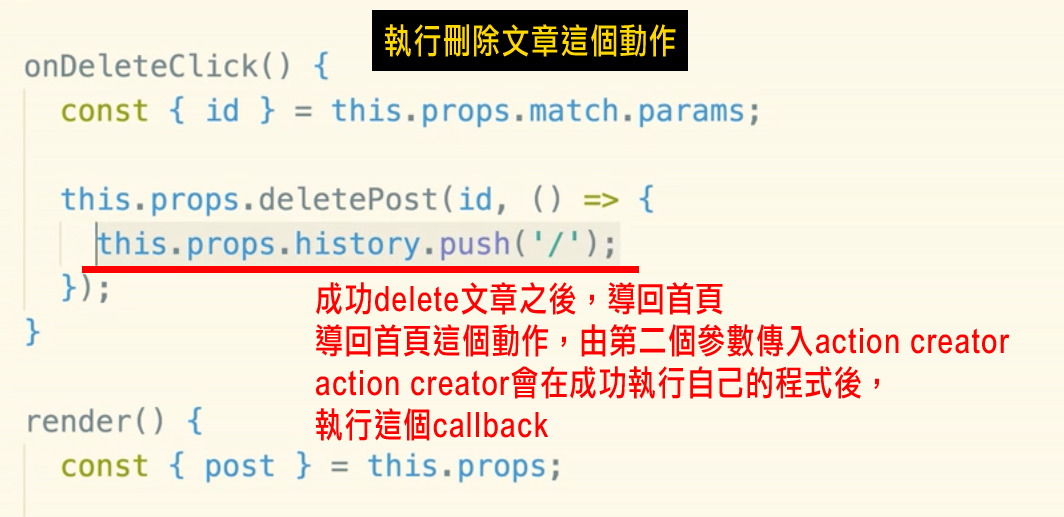
- 在API成功之後才自動導頁:(1)導頁:this.props.history.push("你要導去的頁面")
(2)Api成功之後才執行 : promise



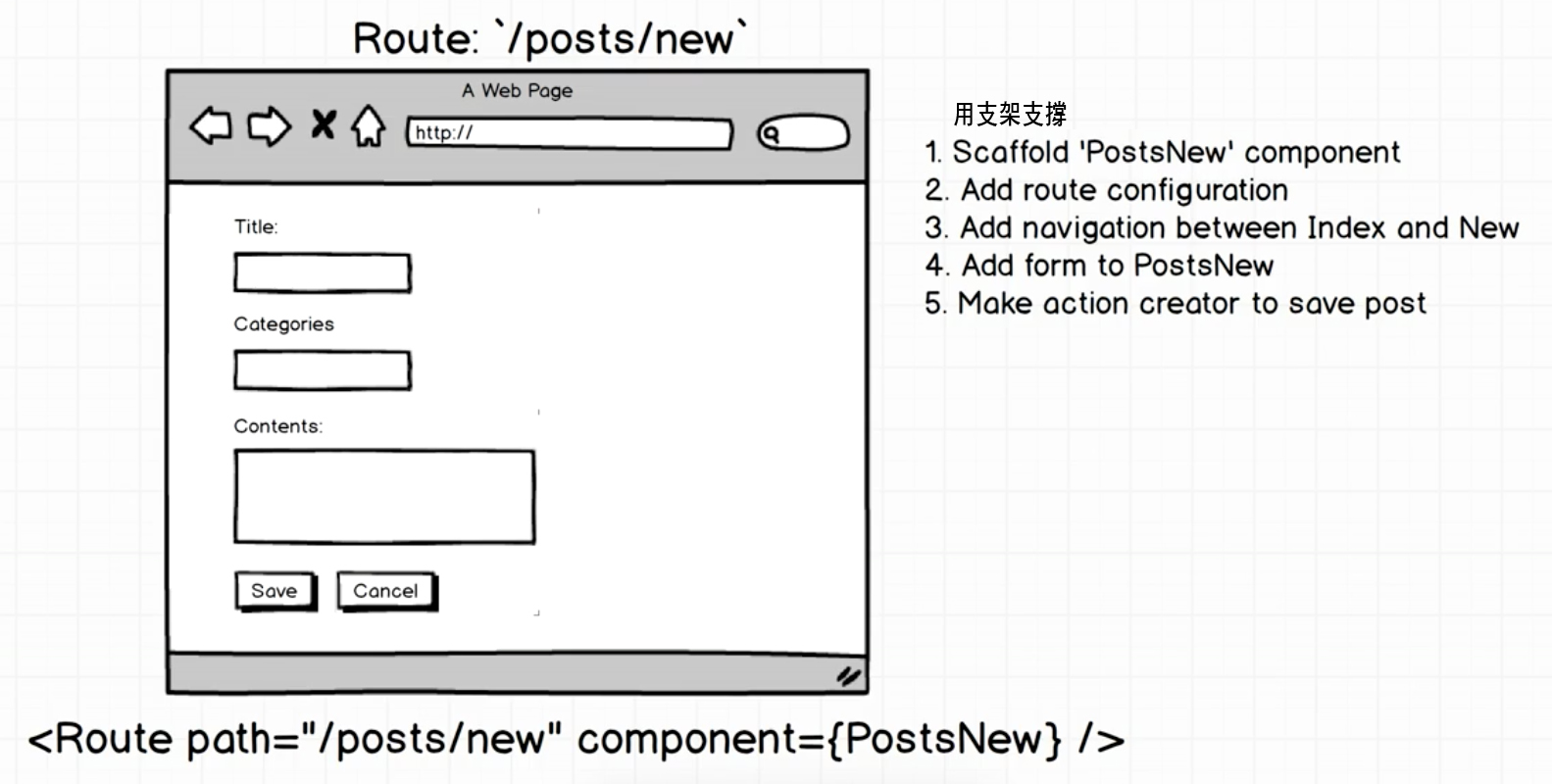
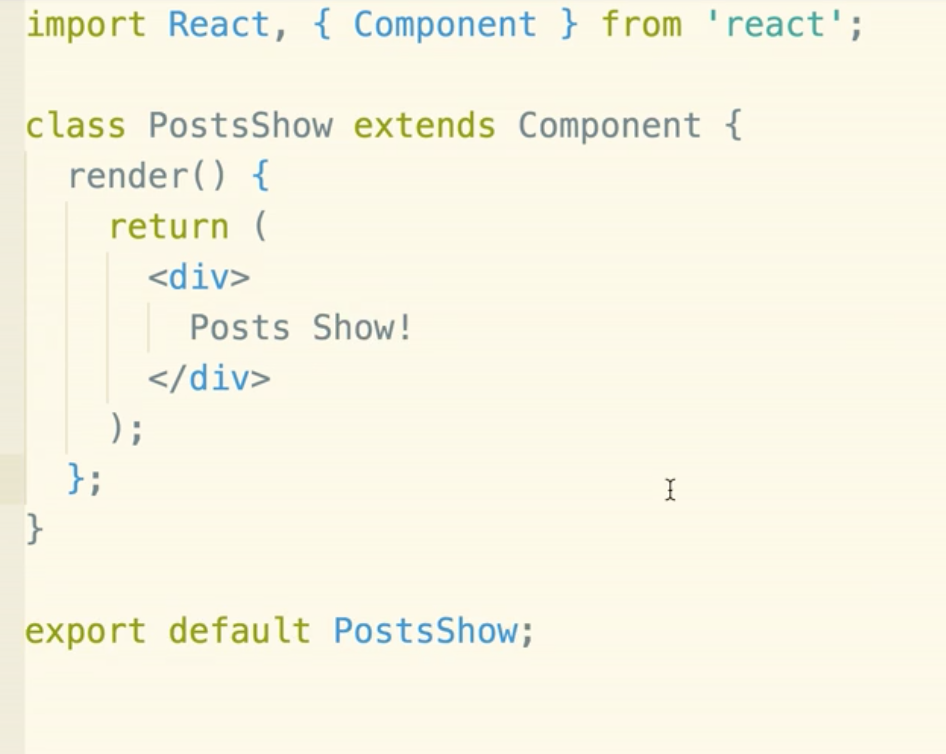
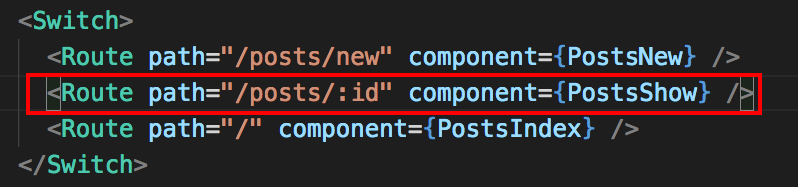
144. 新增一個component
- 加boiletplate

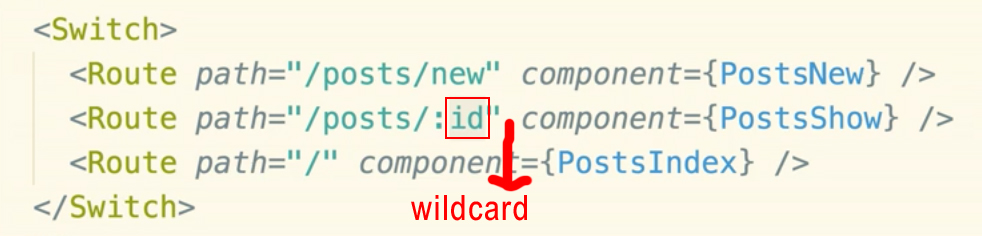
- 設定 route

145.
- 新增一個 action creator 給 postShow
- 前往處理 reducer ---> 當新的 action creator 的 type 被 case 時,要做的動作
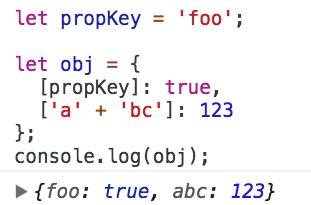
- 解構賦值

146.
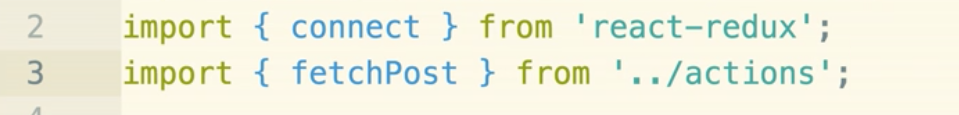
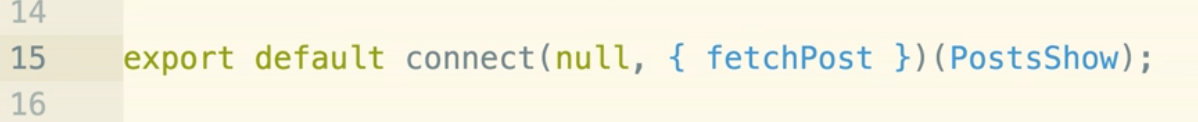
- import action creator into componen
檔案上部

檔案下部
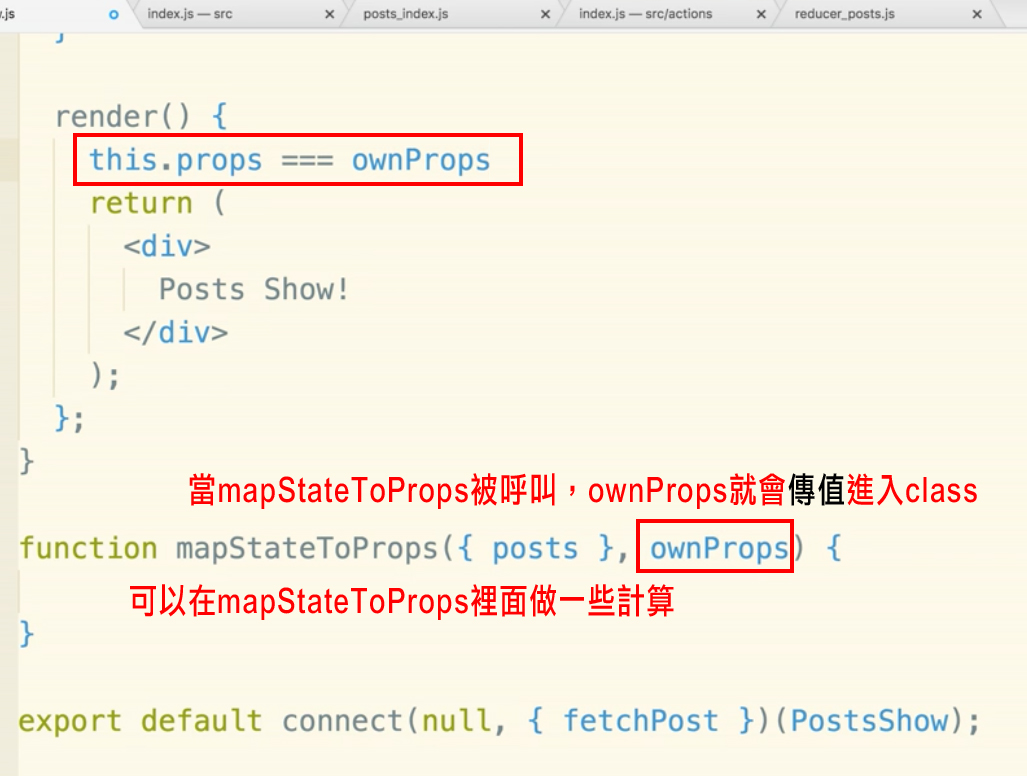
- mapStateToProps 不只可以選擇 global state object, 也可以在裏面做一些計算

147.
- 當緊告出現....undefind,先確認資料是不是已經存在了,還是在半路根本還沒傳回來,那還沒傳回來之前,就先loading
148.
- 新fetch的東西會加入舊的資料裡,每次fetch都會先確認舊data沒有可以match的資料,再去跟server拿

149.
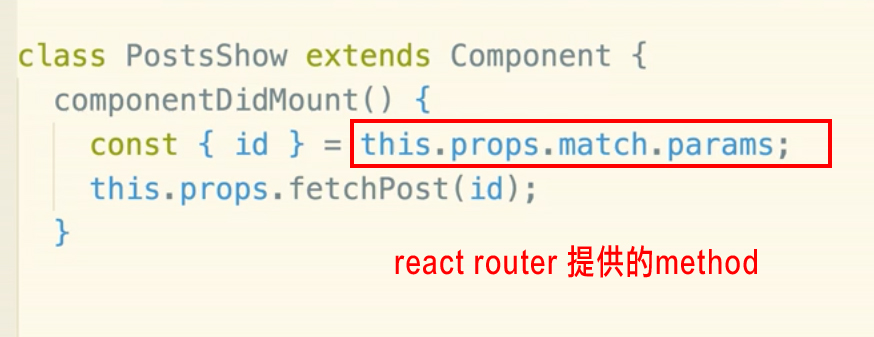
- 可以得到URL



150.
- 目前總list會把刪除的文件去除,是因為回到總list的時候有重新撈api,把有資料的在重新撈一次出囉show,local 的 memory還是有此筆資料
- 刪除local此筆資料

總結:
- 使用 react-router-dom : BrowerRouter , Route, Switch ==> 操作application 裡的 navigation,我們並沒有改變html檔案,我們只是show和hide不同的component,path參數的改變只是讓使用者有切換網址的感覺,只是感覺
- Route 裏面的 path可以有wildcard(【電腦】萬用字元,通配符)在裏面

- ownProps from mapStateToProps : is set of props(得到props) that is going to target(目標) component
- 在reducer 我們使用mapKey,讓state object 是一個object而不是array
- 使用object的優點,同一個key,新的資料會覆蓋舊的資料,所以就算一直fetch同一筆id的資料,state裏面還是只有此ID最新的value
 happy ending......
happy ending......