mvvm, mvc
胡先生開講: https://medium.com/@hulitw/introduction-mvc-spa-and-ssr-545c941669e9
- 程式碼如何更好讀懂,更好維護
- 小明重構第一步
1. 他把任何跟資料有關的操作都放到一個叫做 Model 的地方去,所以你要改任何跟資料有關的東西,都到那邊就對了。
2. 他也把所有跟顯示畫面有關的東西都放到其他地方去,我們就叫做 View 吧,View 裡面用一個 template 來塞入資料,不做任何跟資料有關的處理。
3. 如此一來,他就把資料跟畫面顯示這兩者切開了,並且讓開頭那段 PHP code 把這兩者連接起來,先去 Model 拿資料,再把資料塞入 View 裡面輸出。那這個「連接兩者」的角色,就叫做 Controller 吧!於是,MVC 就這樣出現了。 - MVC 就這樣出現了。為的就是要把原來亂七八糟的程式碼理出一個頭緒來。你要存取資料庫就是去 Model 裡面,你要寫 HTML 就去 View,絕對不會出現在 View 裡面下 SQL Query 這種事情。
- 所以 MVC 是什麼?就是一種設計模式,你只要把你的 code 像這樣子切開,都可以叫做 MVC
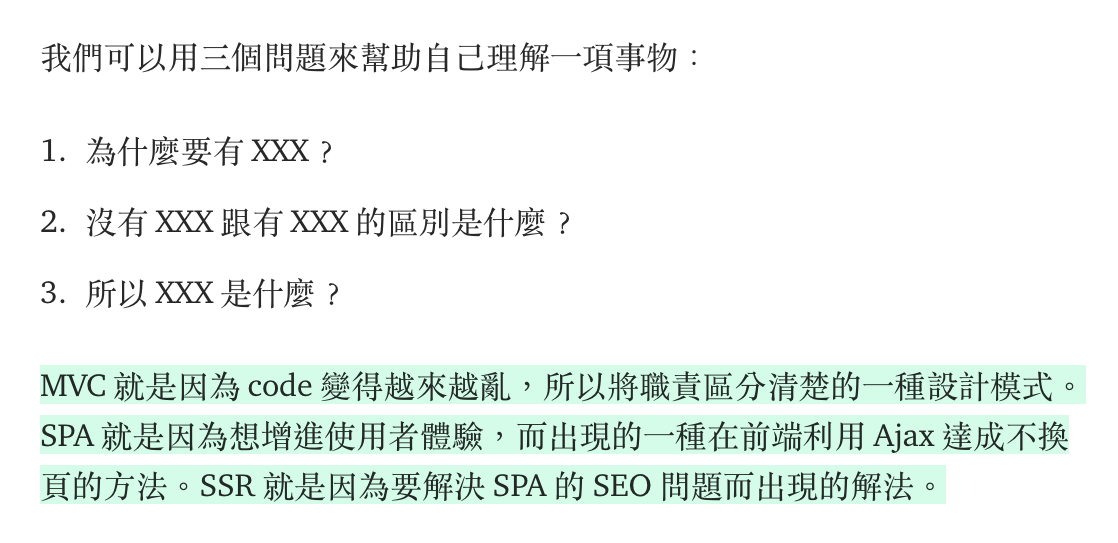
- 問自己三個問題
1. 為什麼要有 MVC : 寫出容易維護的code,而不是想到什麼就寫什麼,把一堆code混在一起
2. 有 MVC 跟沒有 MVC 的差別在哪:遵守MVC之後,code的職責變的清楚很多
3. 所以 MVC 是什麼?MVC就是一個架構,後端可以遵照MVC的架構去開發,前端也可以 - 問題又來了
我每次留言之後頁面都會刷新,我家網速又慢,每次都要等個十幾秒,有沒有可能不要重新整理頁面?你看人家 Gmail,我寄完信它也沒有重新整理啊!人家做得到你應該也做得到吧
--->小明乖乖的去研究 Gmail 到底是如何做到的,發現秘訣就在於一個神奇的東西:Ajax
---> JavaScript 裡面可以非同步的去呼叫 Server 的 API 並且拿資料回來
---> 在 Ajax 出現之前,你要把資料帶過去都必須透過 Form 的方式,一定要換頁。可是有了 Ajax 以後,不換頁也能跟 Server 溝通。 - 問題又來了
原本我新增留言之後重新整理頁面就可以看到新的留言了,因為 Server 會把最新的結果傳回去;可是我現在用 Ajax,我要怎麼在不刷新頁面的前提下在畫面上新增留言?
--->直覺的解法:「阿我就用 JavaScript 來新增就好啦!」 - 問題又來了
我看 Gmail 無論做什麼操作都不會換頁,你的留言板也可以改成這樣嗎?這樣比較方便,謝謝。
---> 他發現了 Gmail 跟其他網站不同的地方就是:「無論做什麼操作都不會換頁」,換頁指的是「你會有一段時間看到整個畫面全白,因為瀏覽器正在等待 Server 的 Response 才能載入 HTML」。
--->你在用 Gmail 的時候,無論你是寫信、讀信、整理信件或是切換到設定頁,儘管你的網路跟烏龜一樣,你還是看不到任何全白畫面為什麼?因為 Gmail 所有跟 Server 溝通的地方都是用 Ajax。 - Ajax 跟後端同步資料,並且在前端用 JavaScript 更改畫面,所以你無論做什麼操作都不會換頁,也可以保證前後端的資料是同步的。
- 只要是任何原本用到 Form 的地方,現在全部都用 Ajax 拿資料並搭配 JavaScript 來做畫面上的處理。
- 小明驚
咦,如果我全部畫面都是由前端利用 JavaScript 動態產生的話,那我原本後端的 View 要幹嘛?
---> 咦,對啊,既然現在所有畫面都是在前端由 JavaScript 動態產生,那我後端不就永遠都輸出同一個檔案就好?如此一來,使用者看到的其實都是同一個頁面,而我們利用 JavaScript 在這個頁面上做變化。
--->這個概念就叫做 SPA,全名是 Single Page Application,單頁式應用。
- 前端如果利用 SPA 來實作的話,會把原本應該是後端處理的一部份職責給搬到前端去,例如說狀態的管理跟路由。
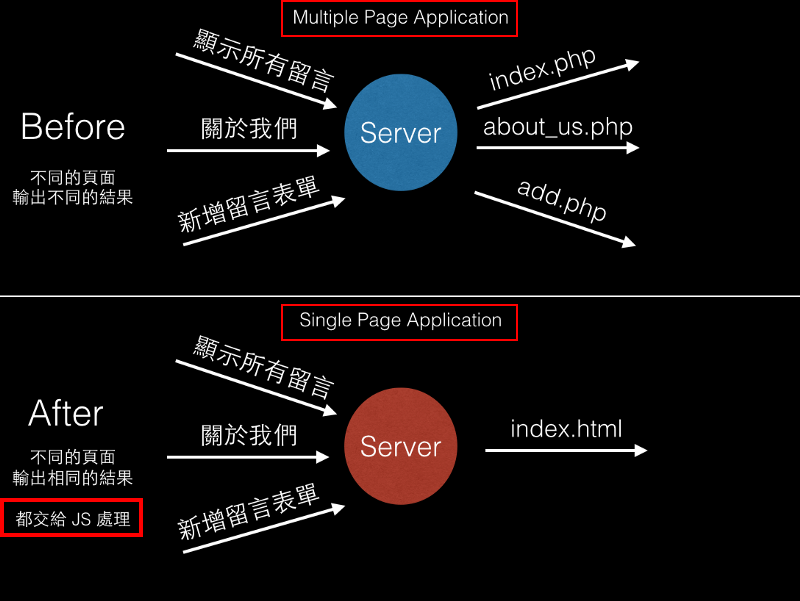
---> 以前(MPA): Server 根據不同的路徑對應到不同的 Controller,進而渲染出不同的 View
---> 現在(SPA): Server 無論什麼路徑都會輸出同一個檔案,所以你在前端也要判斷現在的網址是哪個,才能決定在前端應該渲染出哪個畫面。 
- 我相信 SPA 的使用者體驗一定很不錯,因為用起來就跟你在用 Native App 差不多嘛,但你必須付出的代價是前端變得超級複雜,有一堆非同步的問題要考慮還有一大堆事情要做,在這種時候,前端也可以參考我們前面所說的 MVC 架構或是其他相關架構來讓程式碼的職責變得更分明,讓整個專案更好維護。所以你可以又有 MVC 又有 SPA,或是沒有 MVC 但有 SPA,這兩者是完全不同的概念。
- 最後我舉一個一定要用 SPA 的例子:音樂播放網站。
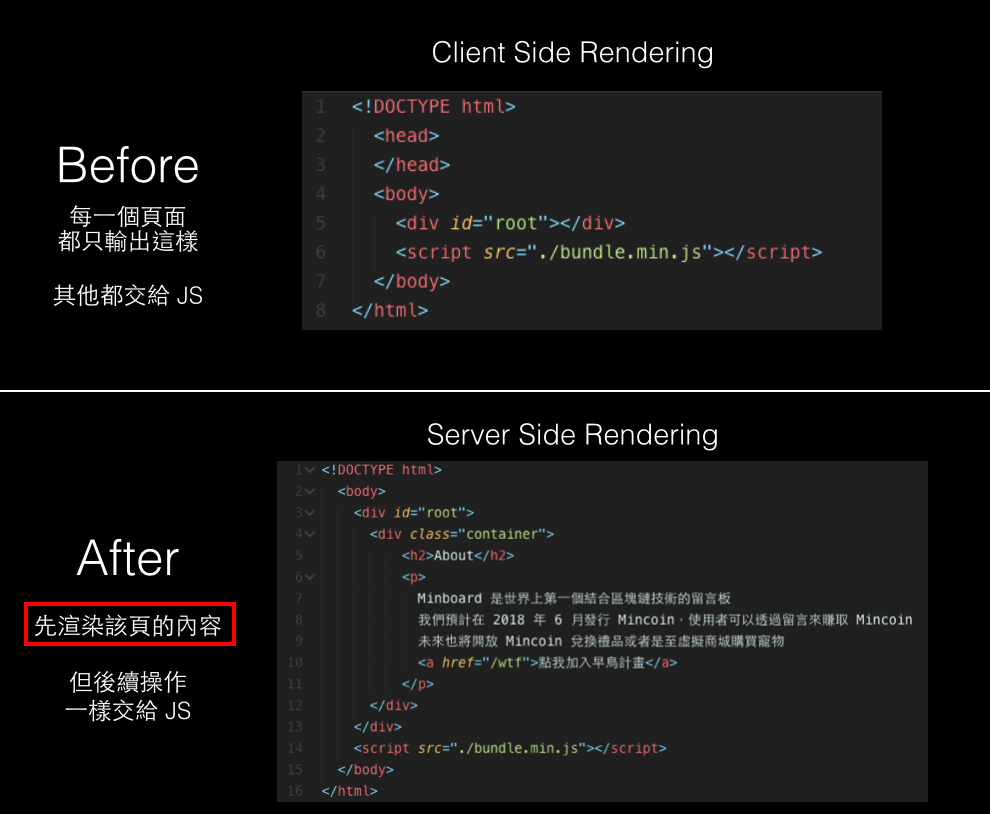
所以唯一的解法就是:播放器永遠都在頁面上,只有其他部分的內容換掉。而這一切都是在前端用 JavaScript 來處理的。 - SEO: 由於 SPA 是由前端的 JavaScript 動態產生內容,因此如果你對 SPA 的網站按下右鍵 -> 檢視原始碼,只會看到空蕩蕩的一片,只看得到一個 JavaScript 檔案跟一些最基本的 tag。
--->因此無論是哪個頁面,你檢視原始碼都看不到動態新增後的內容。 - 解決SEO
1. 既然問題出在「第一次渲染」,那我們只要在第一次渲染的時候把該輸出的資料都輸出就好啦,對使用者來說還是一個 SPA,舉例來說,假設使用者拜訪顯示所有留言的頁面,我在 Server Side 先把所有留言都準備好然後 render 出來,這樣使用者一收到 Response 的時候就能夠看到所有留言,搜尋引擎也能順利地爬到。而後續的操作還是由 JavaScript 來處理,依舊能保持 SPA 的優點。 - 或者我們能用一句話來總結:

- CSR vs SSR

對網路爬蟲來說你有沒有用 SPA 都無所謂,他所抓到的內容都是一樣的。可是對使用者來說,一樣能享受到 SPA 所帶來的好處(不用換頁)。 - 最終幕:
1. 小明在深夜裡邊刷著 leetcode 邊回憶起前端的發展
2. 在 Mobile 的流量漸漸超越 Desktop 之後,前端的目標就邁向「可以逼近 Native App」的體驗。又像是個 App 可是又不用安裝,那該有多好,省了安裝這個步驟轉換率大幅提升,使用者開心公司也開心。
3. 於是大家開始提倡 PWA,Progressive Web App。Web 不再單純只是 Web,而是要用起來像個 App,看起來也像個 App。甚至利用 Service Worker 搭配快取,在沒有網路時也能夠使用部分功能,也可以用 Skeleton 先把畫面的骨架顯示出來。
4. 這一切的一切都為了一個目的:增進使用者體驗。
5. 一個技術的出現絕對是有其理由的。而不是簡單一句:「前端現在就是這麼複雜」,我認為只要能理解他出現的脈絡,就能更輕易的從宏觀的角度去理解這項技術。  一切都是有理由的,一切都是有原因的。你可以不懂它怎麼實作,但你一定要懂它是為了什麼而生。
一切都是有理由的,一切都是有原因的。你可以不懂它怎麼實作,但你一定要懂它是為了什麼而生。
程式是工具,工具的目的是解決問題,重要的不是工具本身,而是背後要解決的那個問題。
mvvm, mvc 最大的差別在資料流
vm 視覺資料處理 graphql
redux ?? 自己的資料流??