recompose
引用:Web Tech Topic #18 - 先不說 Redux 了,你有聽過 Recompose 嗎?
範例:https://github.com/codevcode/intro-recompose
recompose
- Recompose 是一個 React utility(有多種用途的) 用於 function component 和 higher-order component。可以把它想為像是給 React 使用的 lodash。
Babel Babel is a JavaScript compiler(編譯器).
webpack Bundle(打包) files for usage in a browser.
參數化
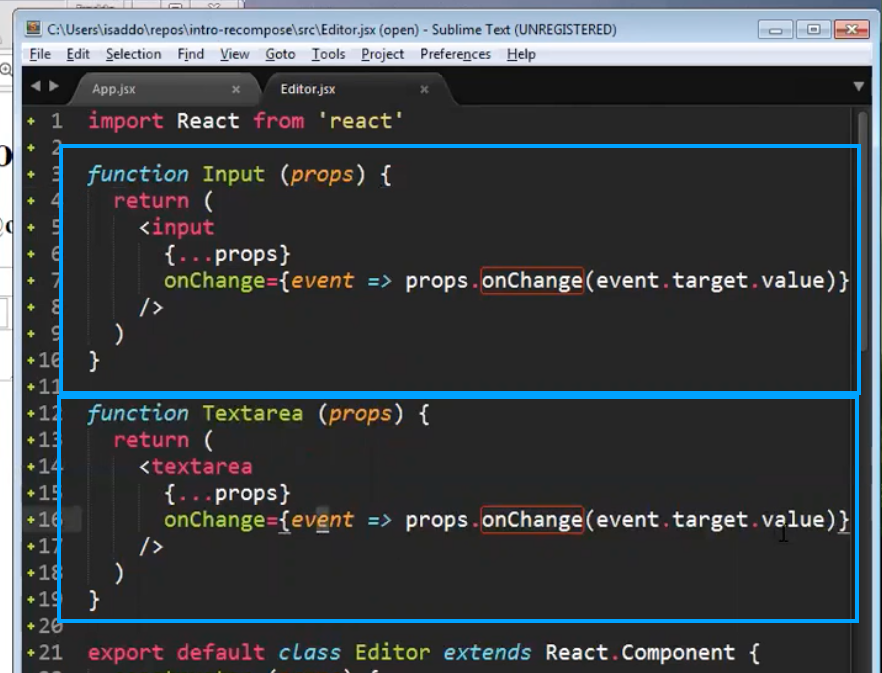
底下這2行程式碼還是有很多重複的地方
在寫程式的時候,把東西抽成function,其就是把東西參數化,看這2個程式有什麼東西是不一樣的,就把他當成參數傳入
當我們寫一個function,傳給他一個component,然後加上一些功能,然後回傳一個新的component給你--->hight order component
high order function 的 pattern就是傳入一個conponent,然後回傳另一個component回去,但每次這樣寫就有點麻煩,recompose就可以簡化這些
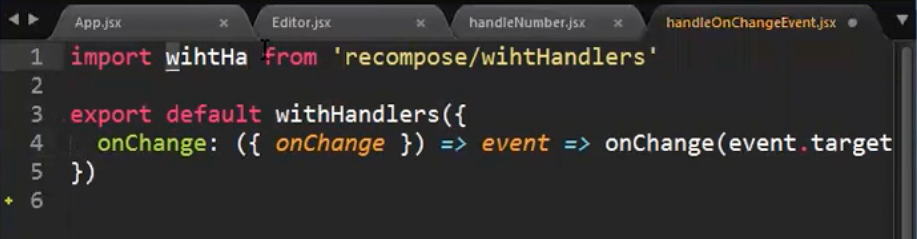
但使用了recompose,會出現了另一個問題,withProps這個onChange是每次reder這個function都會create新的,所以比較虛擬dom時,一定會不一樣,一定會重新render,但其實可能是一樣的值。
所以有提供另一個withHandlers,可以比較是否真的有改變再重新render,有興趣可以再研究一下。