Visual studio Code 常用快捷鍵
Ctrl+P Ctrl+e =>前往檔案(在專案內找檔案) Search File in Visual Studio code
Ctrl + space => 在HTML那邊可以叫出Intelliense (跟Visual Studio 的Ctrl + j 功能一樣,一樣要使用英文輸入法才有效果)
Ctrl+K,Ctrl+[ Ctrl+K , Ctrl+] => 摺疊程式區塊
但是要注意的是,如果游標是在tag的開頭 <div>... ,摺疊的是這個div的區塊
如果游標是在tag的結尾</div> ,折疊的會是外面那一層的區塊
Ctrl+\ 開啟切割視窗 Ctrl+W 關閉切割視窗
F2 重新命名符號
Alt+o 可以從compontent.ts 快速切換到對應的template(compontent.html) (可快速雙向切換)
Alt+Z 切換自動換行 ,也可以按下F1 之後輸入關鍵字: wrap 就可以找到
shift + delete游標停在要刪除的那一行,操作 shift + delete 就可刪除整行 Ctrl+X 也有一樣的效果
Ctrl+B 快速切換左方side bar (出現OR隱藏)
Ctrl+, => Open Workspace Settings(使用者設定)
Ctrl+. 顯示修正,程式碼如果有錯的話可以叫出前面的小燈泡

Ctrl+Shift+F => 檔案內找尋關鍵字
Ctrl+k s => 存檔所有修改的檔案
F1 Ctrl+Shift+P : Show All Commands
輸入關鍵字,可輸入VSCode 所有功能
EX:
檔案圖示布景主題 可輸入file icon
就可以選(可選VSCode simpler icon,畫面會好看很多)
輸入 Reload Window 可重新載入視窗(有時候TS看起來有錯,但是網頁可以正常執行,可以試看看)
Ctrl+K+C =>註解選取的資料行 ,跟Visual Studio 一樣,但是在VSCode 可以用 Ctrl+/ 直接切換
Ctrl+K+U =>取消註解選取的資料行,跟Visual Studio 一樣,但是在VSCode 可以用 Ctrl+/ 直接切換
開發上的小技巧:
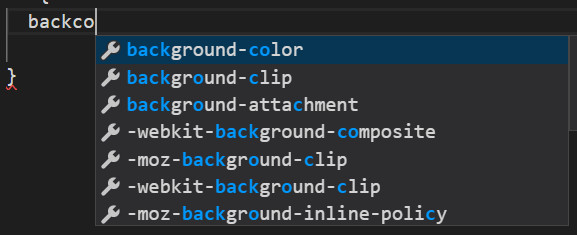
1.在寫css的時候,可以輸入前後關鍵字就找到你要的屬性
EX:我要寫 background-color ,我可以輸入backco 就找到這個屬性,如下圖

2. 同時編輯全選文字
如果在Visual Studio Code 裡面需要同時編輯相同的文字時,可以將要編輯的文字選取之後
使用快捷鍵 Ctrl+D 可以選到下一個相同的文字,重複操作 Ctrl+D 可以持續選取
等到全部選取完之後,開始編輯第一個選取文字的時候,其他跟著被選取的區域也會跟著異動
3. 快速產生程式碼
<!-- tr*2>td*2 再加上Enter-->
<tr>
<td></td>
</tr>
<tr>
<td></td>
</tr>
<!-- tr>td*3 再加上Enter-->
<tr>
<td></td>
<td></td>
<td></td>
</tr>