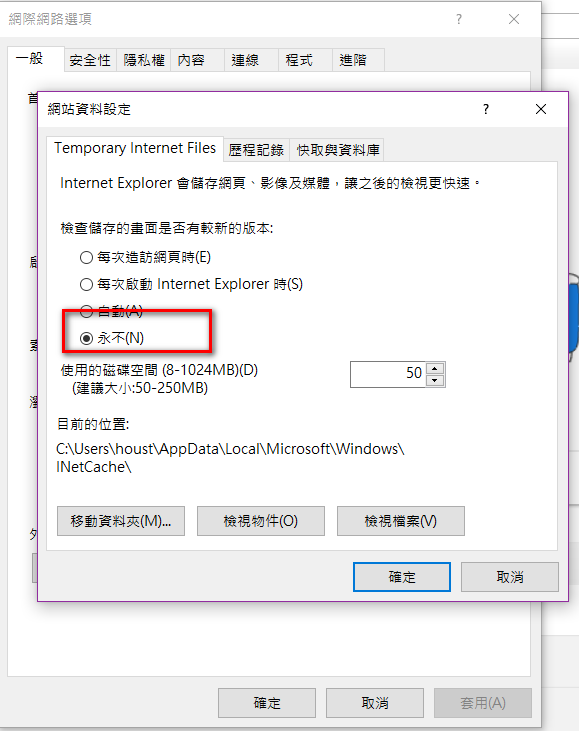
IE 檢查儲存的畫面是否有較新的版本 設定為永不的時候,該如何克服IE一直取得Cache內的舊資料
專案架構:ASPNET MVC5
最近客戶再使用IE的時候,有時候導回登入頁的時候,客戶就無法登入成功。
為了避免跨網站攻擊(CSRF),在登入頁很自然地使用 AntiForgeryToken,
但是使用@Html.AntiForgeryToken的時候,會再產出頁面(View)的原始碼以Hidden欄位放置Token,
並且也會產生"Cookie"去存 Request Verification Token。
後來發現部分的使用者IE的設定 檢查儲存的畫面是否有較新的版本 設為 永不

參考了一下暗黑大的文章,
使用者設定Never(永不)的時候,IE從不檢查更新內容,一律使用快取,除非使用者按下F5或者是重新整理網頁,
那這個時候重新導回登入頁的Cookie有可能就帶到Cache內的資料,
對Server來說,要使用ValidateAntiForgeryToken去檢查就一定會過不了,
導致使用者重新登入失敗,一定要關閉IE再重新開啟IE之後,才會取到正確的Cookie。
解決方法是在登入的Action加入 NoCache的設定
設定的方法可參考這個網站

或者是自己寫一個 NoCacheAttribute
public class NoCacheAttribute : ActionFilterAttribute
{
public override void OnResultExecuting(ResultExecutingContext filterContext)
{
filterContext.HttpContext.Response.Cache.SetExpires(DateTime.UtcNow.AddDays(-1));
filterContext.HttpContext.Response.Cache.SetValidUntilExpires(false);
filterContext.HttpContext.Response.Cache.SetRevalidation(HttpCacheRevalidation.AllCaches);
filterContext.HttpContext.Response.Cache.SetCacheability(HttpCacheability.NoCache);
filterContext.HttpContext.Response.Cache.SetNoStore();
base.OnResultExecuting(filterContext);
}
}
然後再Login的Action加上這個ActionFilter

也可以參考暗黑大的文章最後提到的:使用JavaScript,載入網頁後再更新或檢查隨機內容。