在開發專案的時候碰到一個問題,在JS這邊要導向從後端傳入的URL,
發現後端傳過來的URL特殊字元都會被轉義,
記錄一下解決的方法
後端傳過來的URL正常應該長這樣:
http://localhost:6371/AD/AD0030?EMPID=00001&DEPTID=629
但是在JS這邊下中斷點去看發現實際傳遞到前端的URL已經變成
http://localhost:6371/AD/AD0030?EMPID=00001&DEPTID=629,於是上網查了一下,
發現MVC的架構底下,從後端轉到前端,會自動將特殊符號轉為實體編號
除了後端傳往前端的特殊字元會被自動轉義之外,
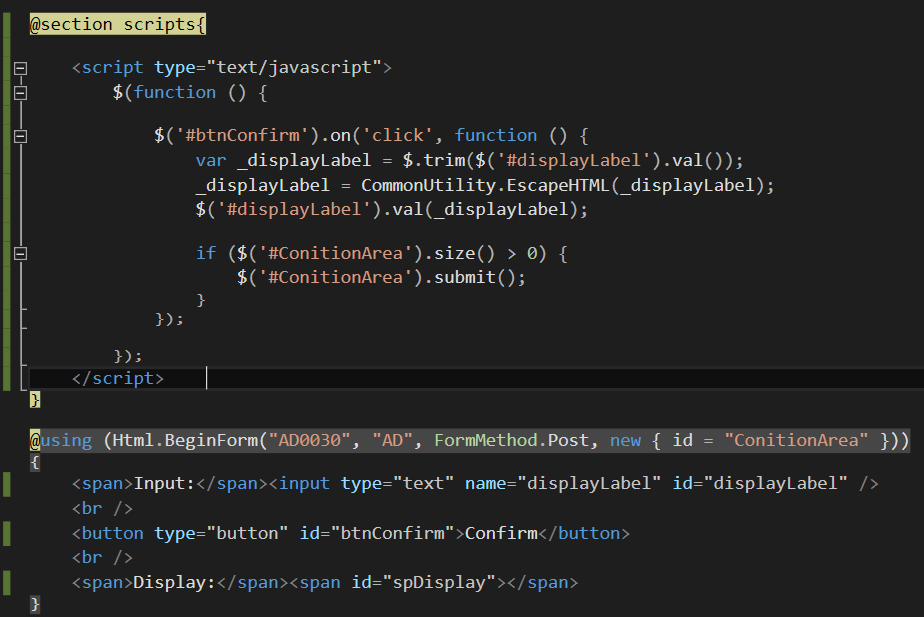
前端傳往後端的資料,例如在textBox內輸入<span></span>
如果沒有額外處理特殊字元,也會出現以下錯誤

因此,在JS裡面寫了兩個function
var CommonUtility = {};
var CommonUtility = CommonUtility || {};
(function () {
// 轉義字元
// 將畫面上使用者輸入的 < > & " '轉成字元實體
function EscapeHTML(a){
a = "" + a;
return a.replace(/&/g, "&").replace(/</g, "<").replace(/>/g, ">").replace(/"/g, """).replace(/'/g, "'");
}
CommonUtility.EscapeHTML = EscapeHTML;
// 將字元實體 轉成 < > & " '
function UnescapeHTML(a) {
a = "" + a;
return a.replace(/</g, "<").replace(/>/g, ">").replace(/&/g, "&").replace(/"/g, '"').replace(/'/g, "'");
}
CommonUtility.UnescapeHTML = UnescapeHTML;
})();
然後在前端的JS使用 EscapeHTML 將輸入的字元自行轉碼

下中斷點可看到,前端輸入的字元,要傳到後端之前,提早轉為字元實體

這樣後端就可以正常接受

另外一個Function:CommonUtility.UnescapeHTML 則是將後端轉往前端的字元實體還原回前端可以解析的符號