介紹Module內擁有那些Component、Directive、Pipe,
如何import 其他Module、設定Module內所有組件可使用的Service,
最後封裝Module,決定對外提供那些元件給外部使用
在Angular 裡面的Module,都是宣告 decorator:@NgModule 的類別,
Module 其實就是Component的集合,可以想像是一個群組,
Module 最主要的用途就是封裝,把這個Module會用到的元件都封裝在一起。
@NgModule的參數內容如下:
- declarations: []:宣告跟View有關的原件,這個module擁有那些components、directives、pipes
- exports:[]:module下哪些類別是可以公開給外部使用的
- imports:[]:在這個module下,我們需要匯入哪些其他的module給components、directives、pipes使用
- providers:[]:宣告在這裏面的Service,可以讓Modules內所有的組件使用。
- bootstrap:[] : app.module.ts 有這個屬性,啟動的根元件
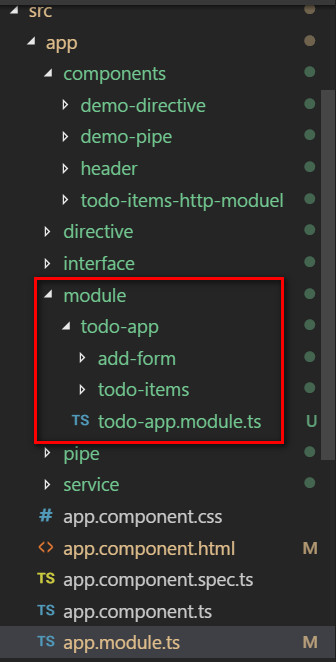
--Create New Module
ng g m module\todo-app
建好之後,將add-form 跟 todo-items 兩個component 搬到 module\todo-app\這個folder底下

接著在todo-app底下建立一個todo-app.component(文章的最後會說明要將搬過來的兩個component封裝在這個component內,對外只export這個component就好)
ng g m module\article -m app
會自動產生Model並幫我註冊、自動import到app.module.ts
--create New Component
ng g c module\todo-app\todo-app
Module會用到的components、directives和pipes ,都必須定義在module.ts 的 declarations 裡面!
在建立Component的時候,如果你指定的路徑底下已經有module的話,
會自動幫你把相關宣告放在module的declarations中,
(但是不會自動新增到exports內,要開放那些component給外部存取需要自己手動設定),
打開 todo-app.module.ts 看看
可看到剛剛建立TodoAppComponent 已經加入到TodoAppModule的declarations裡面
接著手動將add-form(AddFormComponent) 跟 todo-items(TodoItemsComponent) 兩個剛剛搬過來的component,
// 如果有需要用到Pipe,也一起加入todoAppModule的declatations裡面
declarations: [TodoAppComponent,
AddFormComponent,
TodoItemsComponent,
]將Service加入自己建立的Module裡面:
如果Module有需要用到Service的話,需要將service 宣告在providers內
手動建立的Module,預設是沒有providers,
如果有需要使用到Service的話,可以手動建立
宣告在providers內的Service,在這個Module內所有組件都是可以使用的
providers:[TodoListService]如果TodoAppModule底下的component有用到[(ngModel)]的話,也要將記得import FormsModule
上面大致上就是宣告這個Module使用那些component、pipe、service,
接下來要決定哪些類別是允許外部使用
可以在Module的exports內指定
exports: [
AddFormComponent,
TodoItemsComponent
],做到這邊,手動建立的Module:TodoAppModule 會長這樣
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { TodoAppComponent } from './todo-app/todo-app.component';
import { AddFormComponent } from './add-form/add-form.component';
import { TodoItemsComponent } from './todo-items/todo-items.component';
//import { TodoDonePipe } from '../../pipe/todo-done.pipe';
import { TodoListService } from '../../service/todo-list.service';
import { FormsModule } from '@angular/forms';
@NgModule({
imports: [
CommonModule,
FormsModule
],
declarations: [TodoAppComponent,
AddFormComponent,
TodoItemsComponent,
//TodoDonePipe
],
exports: [
AddFormComponent,
TodoItemsComponent
],
providers: [TodoListService]
})
export class TodoAppModule { }
將手動建立的TodoAppModule加入AppModule
在app.module.ts 的 import 內加入TodoAppModule
imports: [
BrowserModule,
FormsModule,
HttpModule, //Add HttpModule
TodoAppModule
],這樣在App.component.html內就可以使用已經搬到TodoAppModule的兩個component:
AddFormComponent、TodoItemsComponent
最後再調整一下,如果Export出去兩個不一樣的Component,這兩個Component可以在不同的地方使用,
有可能造成AddComponent新增的時候,TodoItemsComponent卻沒有顯示結果
因此我們將這兩個Component封裝在一個Component(TodoAppComponent),
只要Export這個Component出去,外部在使用的時候只能一起使用,
就可以避免這個問題
調整後的Module:TodoAppModule
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { TodoAppComponent } from './todo-app/todo-app.component';
import { AddFormComponent } from './add-form/add-form.component';
import { TodoItemsComponent } from './todo-items/todo-items.component';
//import { TodoDonePipe } from '../../pipe/todo-done.pipe';
import { TodoListService } from '../../service/todo-list.service';
import { FormsModule } from '@angular/forms';
@NgModule({
imports: [
CommonModule,
FormsModule
],
declarations: [TodoAppComponent,
AddFormComponent,
TodoItemsComponent,
//TodoDonePipe
],
exports: [
// AddFormComponent,
// TodoItemsComponent
TodoAppComponent
],
providers: [TodoListService]
})
export class TodoAppModule { }
在TodoAppComponent.html內加上AddFormComponent、TodoItemsComponent
<app-add-form></app-add-form>
<br>
<app-todo-items></app-todo-items>
<br>
app.component.html就只要使用TodoAppComponent
<app-todo-app></app-todo-app>