Angular 事件繫結 Event Binding
首先,先在component.ts內寫好要觸發事件後要做的Method
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-header',
templateUrl: './header.component.html',
styleUrls: ['./header.component.css']
})
export class HeaderComponent implements OnInit {
spanTitle = 'span title';
constructor() {
}
changeSpan() {
this.spanTitle = 'change span title';
}
ngOnInit() {}
}
由以上的code可知,原本有一個變數spanTitle ,值是span title
觸發事件後要做的事情就是改變這個值
在template:component.html 內,事件繫結有兩種寫法
第一種如下,on-click
<div class="container">
<div class="row">
<button on-click="changeSpan()">Test Click</button>
<span>{{spanTitle}}</span>
</div>
</div>
第二種就是使用小括號 (click)
<div class="container">
<div class="row">
<button (click)="changeSpan()">Test Click</button>
<span>{{spanTitle}}</span>
</div>
</div>
比較推薦第二種寫法
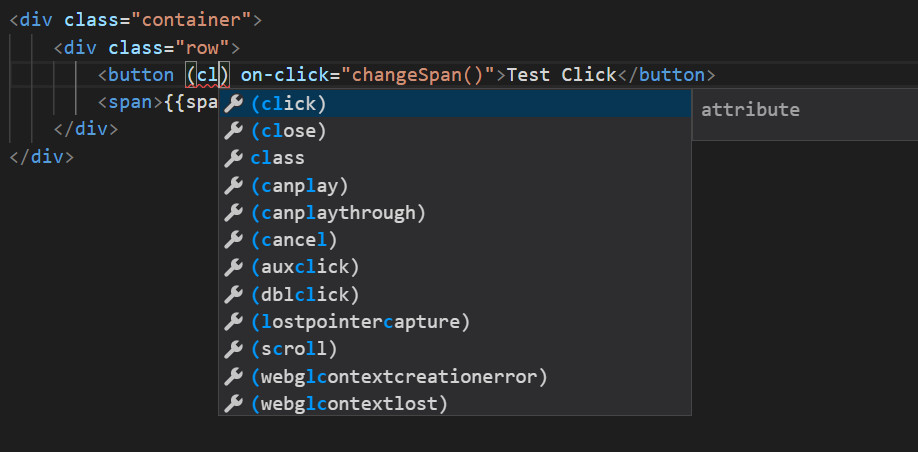
而且第二種寫法有支援 intellisense ,輸入左邊的小括號,cl 就自動跳出
如果沒有自動跳出可以使用 Ctrl + space 強制叫出來intellisense (英文輸入法才有效果!)

在 Event Binding 的時候傳入參數
在Event Binding 中,我們也可以加入參數
template:component.html 在傳入changeSpan方法的時候加入參數$event
<div class="container">
<div class="row">
<button (click)="changeSpan($event)" id="btnTestClick">Test Click</button>
<span>{{spanTitle}}</span>
</div>
</div>
component.ts
我就可以去判斷MouseEvent的property,在這邊參數$event可以先轉型成 MouseEvent
這樣可以享受VSCode提供的intellisense,如果沒有轉型的話要注意大小寫(JS有區分大小寫)
changeSpan($event: MouseEvent) {
if ($event.altKey) {
this.spanTitle = 'change span title';
}
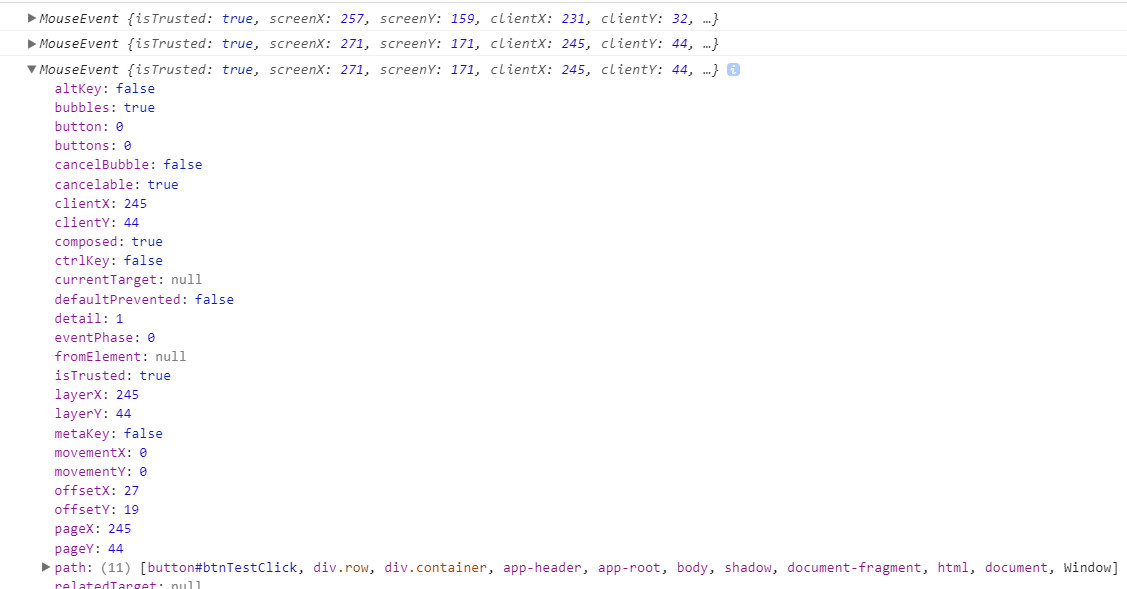
console.log($event);
}
執行的時候可以打開F12 來看一下
altKey:點擊滑鼠的時候是否有一併操作鍵盤alt

其中最重要的是屬性target,就是點下去的DOM的物件!
在 Event Binding 的時候傳入簡化後的參數
上面的例子是傳入整個$event,但是如果我在componsnt.ts內只需要使用到altKey的時候,
也可以只傳這個屬性回到component.ts就好
component.ts 改為
changeSpan(altKey: boolean) {
if (altKey) {
this.spanTitle = 'change span title';
}
}
template:component.html 改為
<div class="container">
<div class="row">
<!-- <button (click)="changeSpan($event)" id="btnTestClick">Test Click</button> -->
<button (click)="changeSpan($event.altKey)" id="btnTestClick">Test Click</button>
<span>{{spanTitle}}</span>
</div>
</div>
一樣可以運作,而且程式看起來更加簡潔。