記錄在Service 中注入 HttpClient 元件所需要 注意的事項 !!
在注入httpClient之前先注意一下這個 decorator :@Injectable()
主要是在描述這個類別是否可以被注入其他服務元件,
當Service 裡面需要DI其他額外的元件(EX:httpClient),就需要保留@Injectable(),否則會DI失敗
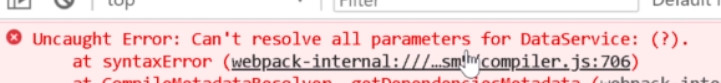
如果在Service 已經有DI 然後又把 @Injectable() 拿掉出現,就會出現以下的錯誤訊息:

resolve 這個單字通常跟DI有關,這個單字是解析的意思
我們在DI的時候語法大概是長這樣
constructor(private http: HttpClient)
我宣告了一個參數 http,型別是 HttpClient,
Angular 會去解析http參數的型別->找到HttpClient這個型別->New出一個實體->再把實體丟給http這個參數
以上的過程走完,http這個參數解析完成
如果解析的過程出現錯誤,就會跳出 resolve 這個關鍵字
不過,透過Angular CLI產生的Service預設都會有 @Injectable() 這個宣告,沒事不要拿掉就對了
================================================================================
在service中如果要注入 HttpClient 需要注意幾件事情
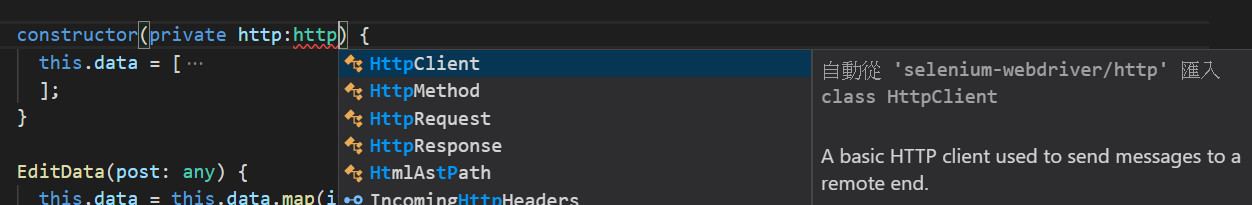
1. HttpClient 預設的import路徑是錯誤的,如下圖

預設的import路徑是:selenium-webdriver/http
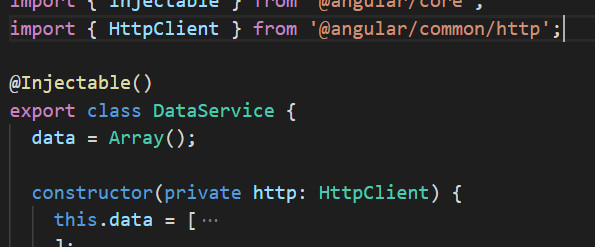
要將它改為: @angular/common/http 如下圖

2.
只有在Service中注入 HttpClient 、import {HttpClient}是不夠的,
所有注入這個Service的 Module 本身也需要import HttpClientModule
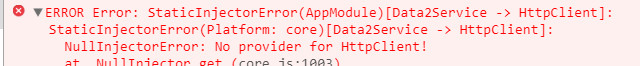
Module如果沒有import HttpClientModule 會出現以下錯誤訊息
No provider for HttpClient

所以一併修改Module:
新增 import { HttpClientModule } from '@angular/common/http';
以及在@NgModule 裡面 的屬性imports 加上 HttpClientModule
// 需要import HttpClientModule
import { HttpClientModule } from '@angular/common/http';
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { FormsModule } from '@angular/forms';
import { DataService } from './data.service';
@NgModule({
// 在imports 裡面要加入 HttpClientModule
imports: [CommonModule, FormsModule, HttpClientModule],
declarations: [
],
exports: [],
providers: [DataService]
})
export class ArticleModule {}