Vue - emit (template內部向外部傳遞事件)
透過以下的程式碼介紹如何運作
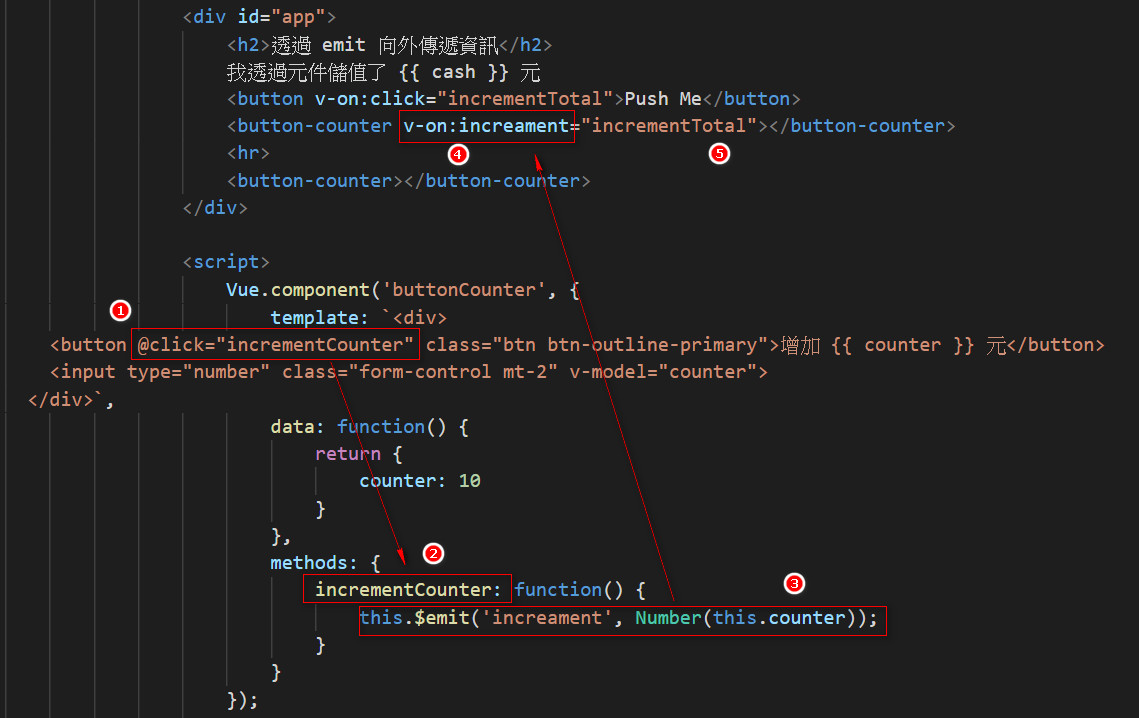
1.component 內的click事件,對應一個在component內宣告的 function : incrementCounter
2.component內宣告的 function : incrementCounter
3. function 內透過 this.$emit 去觸發一個自訂名稱 :increament ,
this.$emit第二個參數this.counter是要傳出去的資料
4.自訂的名稱:increament 去對應外部的function incrementTotal

定義在外部的function incrementTotal
=>參數:newNumber 是接從component 丟出來的Number(this.counter)
