1.slot 標籤基本用法
2.slot 具名
3.使用 <template> - 不想額外產生標籤
1.slot 標籤基本用法
<div id="app">
<h2>Slot 基礎範例</h2>
<single-slot-component>
<p> 使用這段取代原本的 Slot。</p>
</single-slot-component>
<single-slot-component>
</single-slot-component>
</div>
<script type="text/x-template" id="singleSlotComponent">
<div class="alert alert-warning">
<h6>我是一個元件</h6>
<slot>
如果沒有內容,則會顯示此段落。
</slot>
</div>
</script>

(2)template 內的slot 會被HTML裡面的 <single-slot-component> 內的HTML <p>取代(1)
如果在 template 內沒有宣告 slot ,則HTML裡面定義在 <single-slot-component> 的元件都會消失
2.具名 slot
<div id="app">
<h2>具名插槽</h2>
<named-slot-component>
</named-slot-component>
<named-slot-component>
<header slot="header">替換的 Header</header>
<template>替換的 Footer</template>
<template slot="btn">按鈕內容</template>
<p>其餘的內容</p>
</named-slot-component>
</div>
<script type="text/x-template" id="namedSlotComponent">
<div class="card my-3">
<div class="card-header">
<slot name="header">這段是預設的文字</slot>
</div>
<div class="card-body">
<slot>
<h5 class="card-title">Special title treatment</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
</slot>
<a href="#" class="btn btn-primary">
<slot name="btn">spanGo somewhere</slot>
</a>
</div>
<div class="card-footer">
<div>這是預設的 Footer</div>
</div>
</div>
</script>
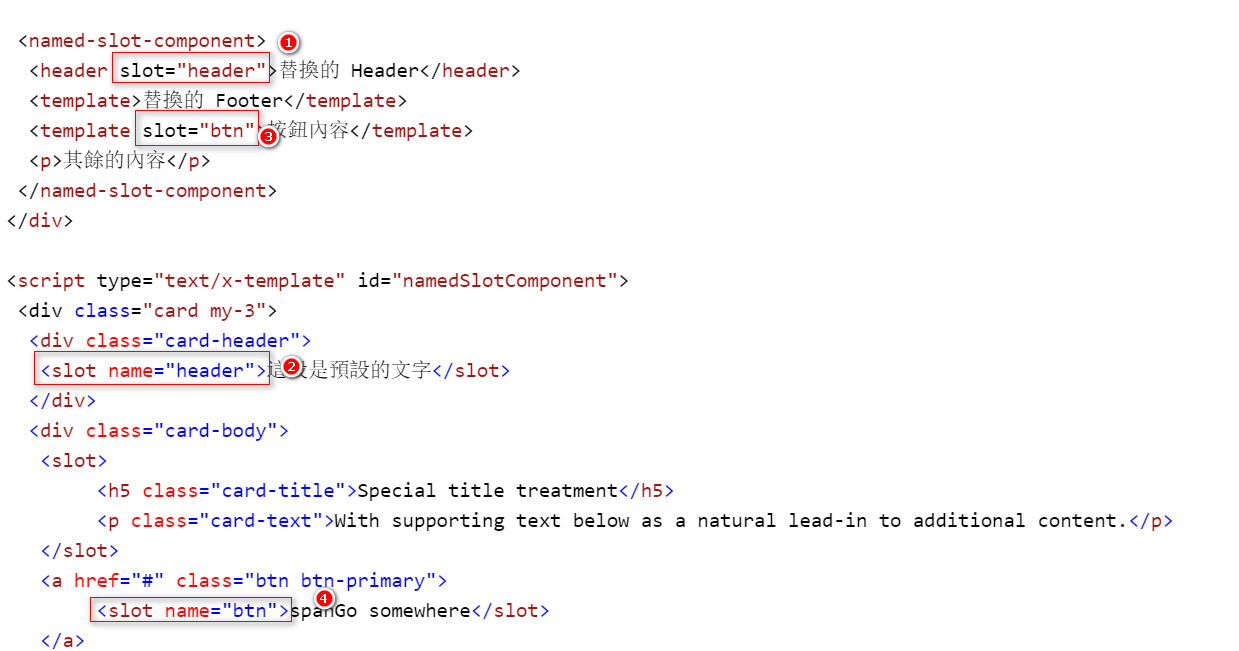
如果template 內有多個地方需要取代,可以在外部定義 slot = "自訂命名"
在template 內部的slot 定義 name = "自訂命名"
以上面的程式碼為例
1會對應到2 的位置,3會對應到4的位置

3.使用 <template> - 不想額外產生標籤
slot 的取代原理會是外部的標籤直接換進來,如果不想產生額外的標籤,
在外面可使用標籤 <template> 如上圖的 3 取代 4