展開運算子spread(...)
1.使用展開語法
2.使用展開語法來處理"類陣列"
3.其餘參數
4.箭頭函示裡面沒有arguments,使用其餘參數解決
1.使用展開語法
let groupA = ['A0', 'A1', 'A2'];
let groupB = ['B0', 'B1'];
// 傳統合併、深層複製兩個陣列的方法,
// OldgroupALL會是全新的陣列,
// groupA、groupB有異動內容也不會影響OldgroupALL的內容
let OldgroupALL = groupA.concat(groupB);
console.log(OldgroupALL);
//使用展開語法來合併、深層複製並產生全新的陣列
let groupALL = [...groupA, ...groupB];
groupA.push('H20');
console.log('groupA', groupA);
console.log('groupALL', groupALL);
淺複製 (shallow copy)
2.使用展開語法來處理"類陣列"
在function裡面,如果沒有定義參數,使用者又傳述很多個參數,
在javascript裡面是不會出錯的,傳進來的參數會放在變數arguments裡面
arguments就是所謂的"類陣列","類陣列"看起來很像陣列但其實不是陣列
跟一般陣列比起來少了很多功能 EX:concat、reduce都沒有,
如果"類陣列"想要當陣列用,可以使用展開語法 [...arguments] 列舉並深層複製成一個新的陣列
function updateEasyCard() {
let arg = [...arguments];
let sum = arg.reduce(function(accumulator, currentValue) {
return accumulator + currentValue;
}, 0);
console.log('我有 ' + sum + ' 元');
}
updateEasyCard(0); // 我有 0 元
updateEasyCard(10, 50, 100, 50, 5, 1, 1, 1, 500); // 我有 718 元
列舉也可以用在物件上面
// 將以下物件指向賦予到另一個物件上,並且避免參考
const GinyuTeam = {
Ginyu: {
name: '基紐'
},
Jeice: {
name: '吉斯'
},
burter: {
name: '巴特'
},
}
// 列舉物件,會以深層複製的方式產生新的物件
const NewTeam = {...GinyuTeam};
NewTeam.newProperty = '新增屬性';
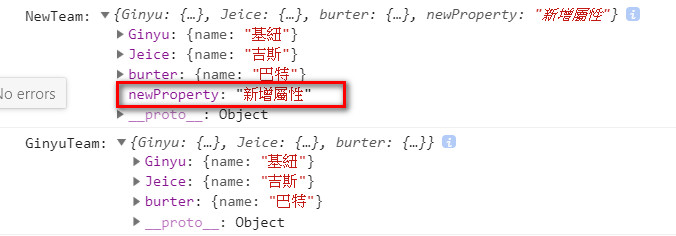
console.log('NewTeam:', NewTeam);
console.log('GinyuTeam:', GinyuTeam);
執行結果

3.其餘參數
// 使用 ...money 可以存取使用者輸入的多個參數
// 如果前面有其他參數,可以依序定義
function moreMoney(Name, ...money) {
console.log('Name', Name);
// money 並非類陣列,是一個陣列
console.log('money', money.concat());
}
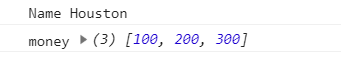
moreMoney('Houston', 100, 200, 300);
執行結果

4.箭頭函示裡面沒有arguments,如要使用,可改用其餘參數解決
var Show = (...args)=>{
// arguments is not defined
//console.log(arguments);
console.log(args);
}
Show(1,2,3,4,5);