JavaScript會根據它自己的判斷,將資料轉換成另一種型式,這種行為就是coercion
以下紀錄兩種實務上使用的範例
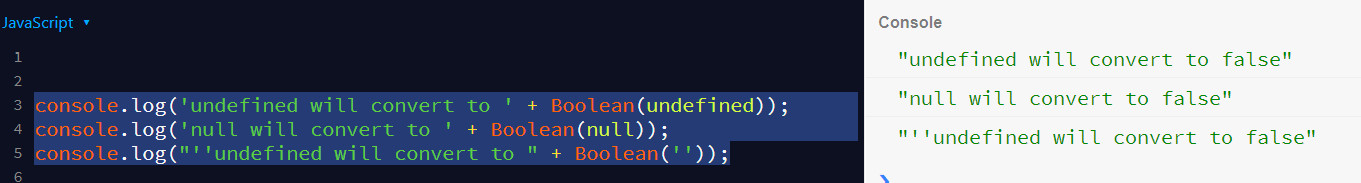
在寫JS的時候,可以使用Boolean()將 undefined 、null強制轉換為Boolean型態的資料,結果如下

1.if判斷式
因為coercion這個特性會自動轉型,我們可以撰寫if指令來判斷變數的值是否存在
如果存在就執行 if 裡面的區塊,
但是要特別注意,如果一個值是0的話,在強制轉型後,也會是false
var b = 0;
var c ;
var d = '123';
coercion(b);
coercion(c);
coercion(d);
function coercion(_para) {
// _para 如果是0,也會 被強制轉為false
// 所以如果 _para ===0 是有意義,必須要加入if的判斷式裡面
if (_para || _para === 0) {
console.log("parameter has value");
} else {
console.log('parameter is empty');
}
}
執行結果如下

2.建立函式預設值
利用coercion自動轉型,可以用來判斷函式中傳入的參數是否有值,如果沒有
幫參數建立預設值
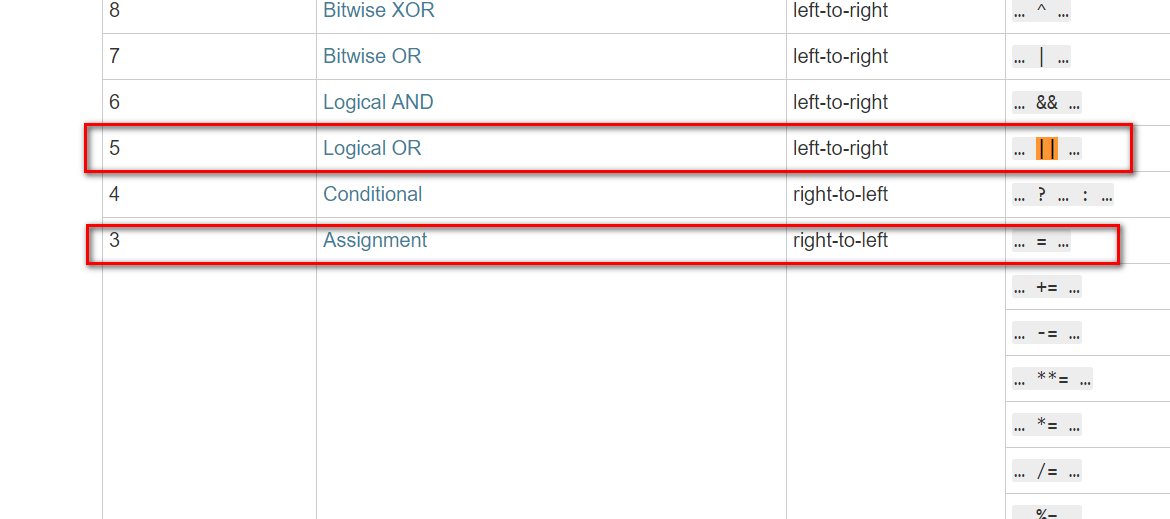
|| 的Precedence 在 = 之上,所以 || 會先執行在執行 =

範例:
function greet(name){
// 利用 || 幫name 建立預設值,
// 如果name沒有資料,就帶入Enter Your Name
name = name ||'Enter Youre Name';
console.log( 'Hello ' + name);
}
greet('H20');
greet(0); // 注意:0 也會被視為undefined
greet();
這樣預設值的寫法要特別注意,就是變數不能是0,如果變數是0的話,會被當成false,結果就是跑出預設值。