IIFEs(Immediately Invoked Functions Expressions)
透過 function expression 的方式來建立函式,並且立即執行它
Expressions 指的是輸入後能夠直接回傳值的一串程式(a unit of code that results in a value),
我們一般可能會把它存成一個變數,但是它不一定要被存成一個變數
例如:
var sayWelcomeIIFEs = function(name) {
console.log('Welcome ' + name);
}
下面這段程式是透過Function Expressions來建立一個function
在這段程式碼的最後,加上一個Invoke(執行)的指令,也就是括號 ( )
建立函式的同時,這段函式就會立即被執行了這就是的IIFEs
// Immediately Invoked Functions Expressions (IIFEs)
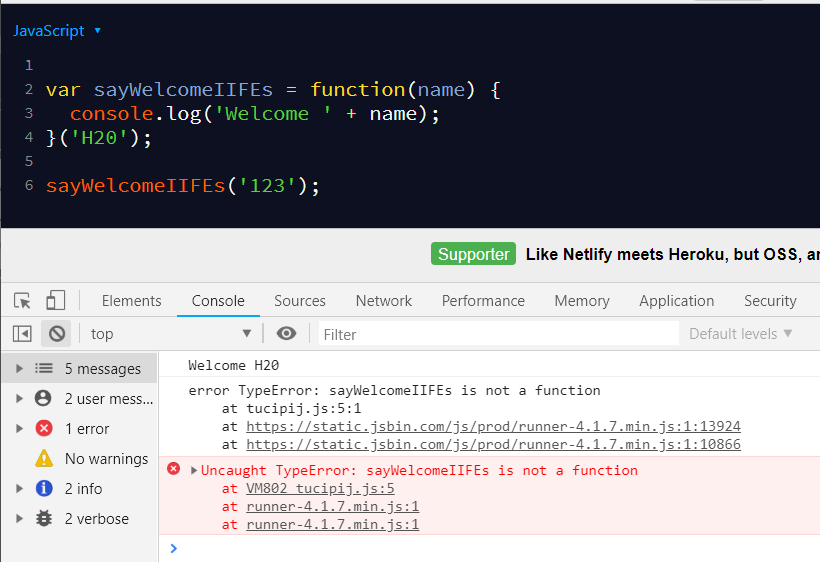
var sayWelcomeIIFEs = function(name) {
console.log('Welcome ' + name);
}('H20');
// Error ,sayWelcomeIIFEs已經是執行結果,不是一個function了
sayWelcomeIIFEs('123');
由執行結果可看到 IIFEs之後的sayWelcomeIIFEs已經不是一個function,
如果還使用()去Invoke(執行)的話會出現錯誤

下面的程式碼,我建立了一個匿名函式,並且透過IIFEs馬上執行
在函式的最外面,加上括號,就表示這是一個function expression
而不是function statement(function statement不能接匿名函式)
var name = 'H20';
(function(lastName) {
var name = 'YuShu';
console.log('Welcome ' + name + lastName );
})('Hsiao');
console.log(name);
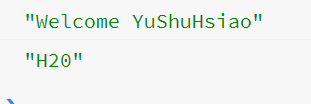
以下為執行結果

由執行結果可看到,在IIFEs中所建立的變數,
不會影響到Global Execution Context所建立的變數,
也就是說,透過IIFEs,它避免了我們的變數間可能會互相干擾覆蓋的情況。
但是如果我們使用IIFEs卻希望可以影響到Global Execution Context所建立的變數,
也是可以,修改一下上面的Code
var name = 'H20';
//新增一個參數global
(function(global,lastName) {
var name = 'YuShu';
//透過global去修改外面的name
global.name = lastName;
console.log('Welcome ' + name + lastName );
})(window,'Hsiao'); //新增一個參數window
console.log(name);
執行結果如下,Global Execution Context的變數name也被修改了
