1.forEach 與 map
2.filter
3.find
4.every and some
5.reduce
以下所有範例用到的資料來源
const people = [
{
name: '小明',
money: 500
},
{
name: '漂亮阿姨',
money: 3000
},
{
name: '杰倫',
money: 60000
}
];
1.forEach 與 map
forEach跟map最大的不同是forEach不會return ,但是 map 會return 一個新的陣列
使用 map() 時他需要回傳一個值,他會透過函式內所回傳的值組合成一個陣列
很適合將原始的變數運算後重新組合一個新的陣列。
但是如果不回傳,或是回傳的資料有判斷式過濾資料,則會回傳undefined,
回傳的陣列長度一定會跟原陣列長度一樣
const newPeople = people.map(function(item,index){
return {
...item,
icash :item.money + 500
};
});
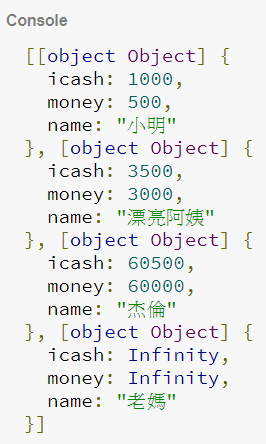
console.log(newPeople);
執行結果=>

2.filter
filter() 會回傳一個陣列,其條件是 return 後方為 true 的物件,很適合用在搜尋符合條件的資料
const filterPeople = people.filter(function(item,index){
if(item.money < 5000){
return true;
}
});
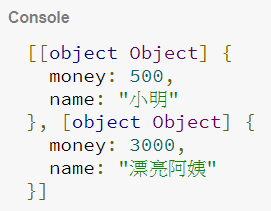
console.log(filterPeople);
執行結果

3.find
find() 與 filter() 很像,但 find() 只會回傳一次值,且是第一次為 true 的值。
find 適合用來找有index的資料
const findPeople = people.find(function(item,index){
if(item.money >= 500){
return true;
}
});
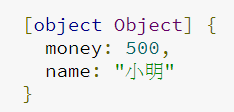
console.log(findPeople);
執行結果

4.every and some
some => 所有條件都要成立才會回傳true
some => 只要有一個條件成立就回傳true
const ans = people.every(function(item){
return item.money > 5000;
});
console.log(`every:${ans}`);
const ansSome = people.some(function(item){
return item.money > 5000;
});
console.log(`some:${ansSome}`);
5.reduce
reduce() =>他可以與前一個回傳的值再次作運算,參數包含以下:
- prev: 前一個參數,如果是第一個陣列的話,值是以另外傳入或初始化的值
- item: 當前變數
- index: 當前索引
// 計算加總
// 參數prev 上一次return的值
const total = people.reduce(function(prev,item,index){
//console.log(`Inside prev:${prev}`);
return (prev+item.money);
},0);// 0 是第一次prev的值
console.log(`Total:${total}`);
// 與前一個直做比較 找出最大值
const findMax = people.reduce(function(prev,item,index){
return Math.max(prev,item.money);
},0);
console.log(`Max:${findMax}`);