使用filter針對要顯示的數字做特別處理
在使用filter的兩種方法=>
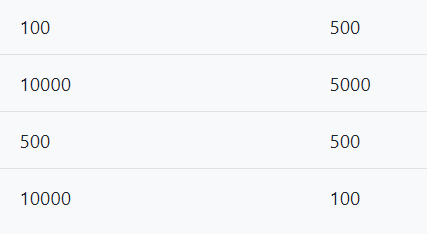
假設我要針對數字做貨幣數字顯示方式,
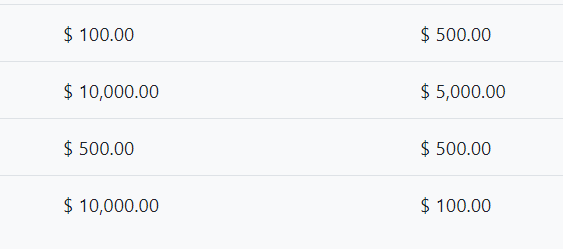
前面出現錢字號($),後面有小數點,並且依千分位做逗號 。
可以透過filter來完成

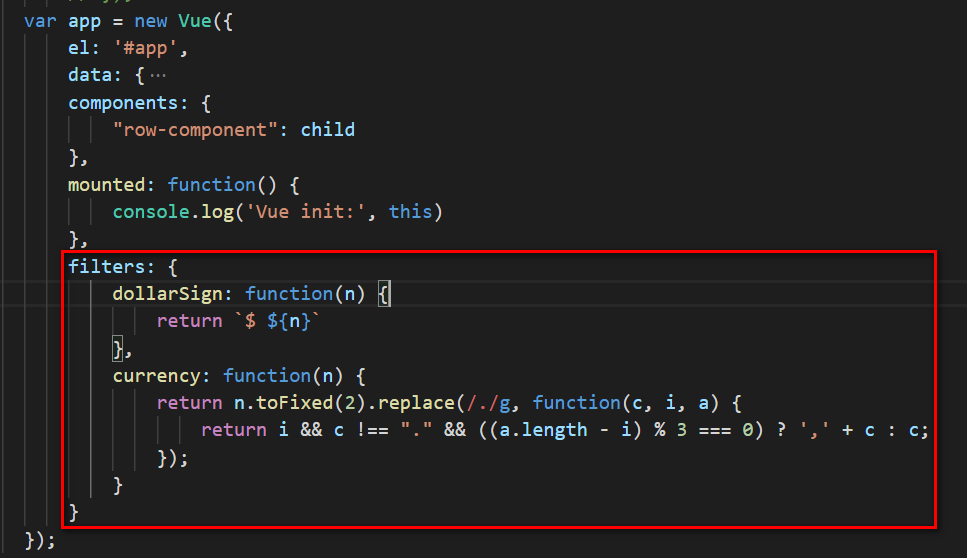
方法1.在元件的宣告變數裡面加上filters(只有元件對應的template使用有效果)
var child = {
props: ['item'],
template: '#row-component',
data: function() {
return {
data: {}
}
},
mounted: function() {
console.log('Component:', this)
},
// 在這裡加上屬性filters
filters: {
dollarSign: function(n) {
return `$ ${n}`
},
currency: function(n) {
return n.toFixed(2).replace(/./g, function(c, i, a) {
return i && c !== "." && ((a.length - i) % 3 === 0) ? ',' + c : c;
});
}
}
}
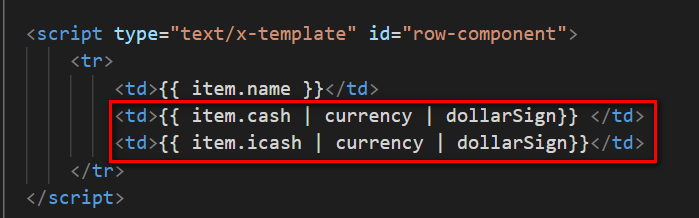
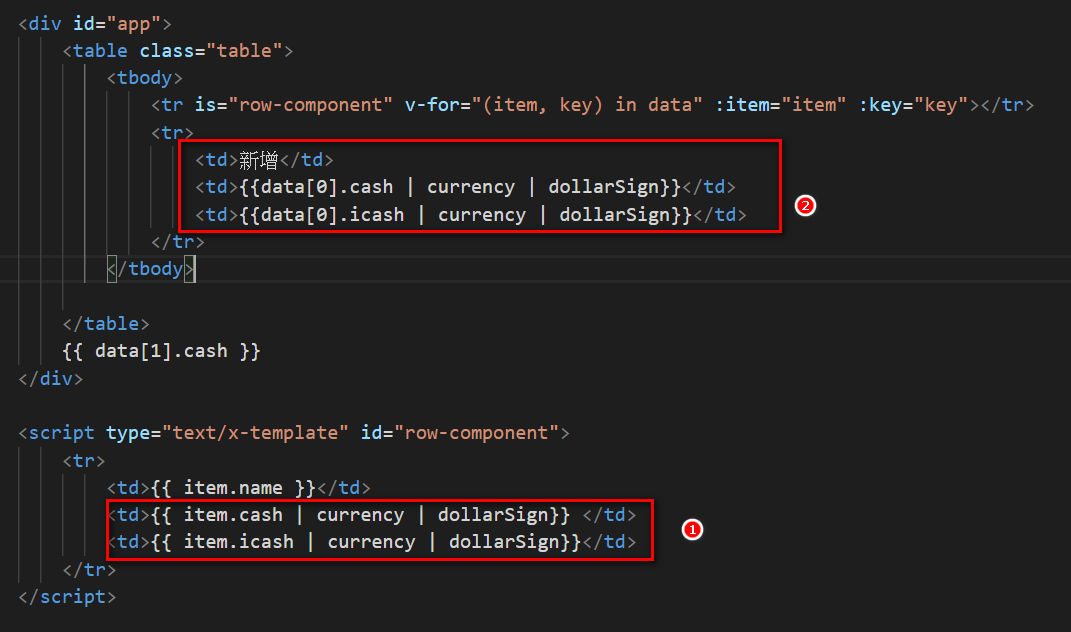
然後在template裡面加入filter的屬性 dollarSign、currency

這樣即可出現效果

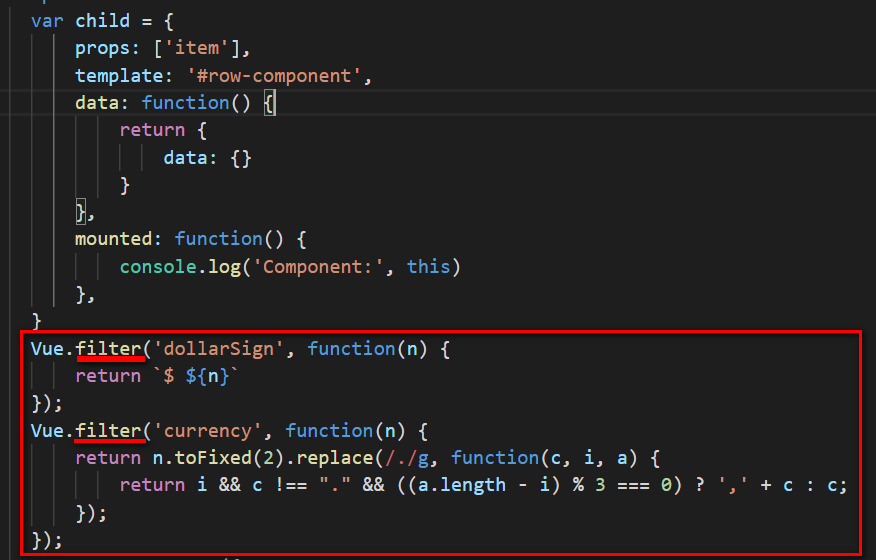
方法2,透過Vue.filter來註冊,讓所有的template、以及所有的Vue都可以使用
特別注意這裡是Vue.filter,不是filters,一次只能註冊一個

這種註冊方法不管是template(1)內,或是其他的Vue(1)都可以使用

PS. 當然,也可以在自己的Vue裡面宣告filters(如下圖),但是這樣template就無法使用