1.Directive - 頁面初始化後Focuse在某個欄位
2.Directive -判斷E-Mail 輸入格式是否正確
3.Directive - 傳入參數
4.Directive - 取得目前使用Directive的物件所Binding到的變數、以及值
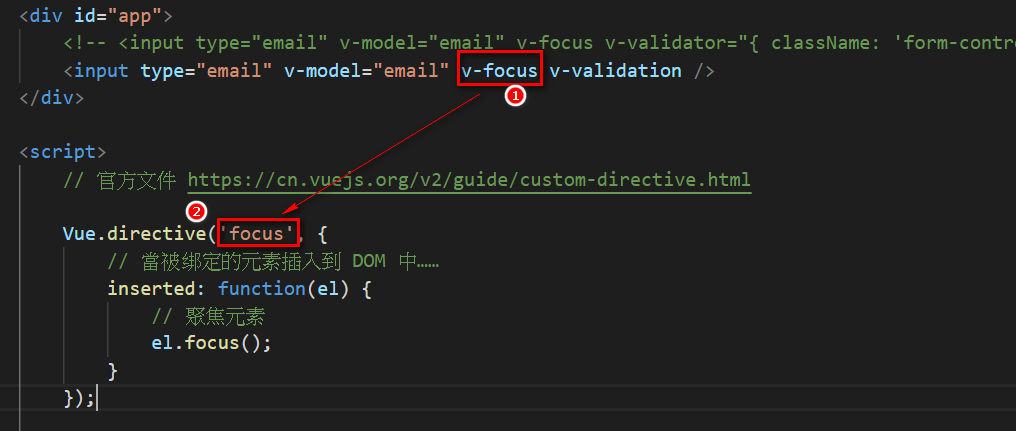
1.Directive - 頁面初始化後Focuse在某個欄位
Directive可參考的官方文件
(1) focus 這個名稱是對應到下面(2) directive的名稱
hook function:inserted 是當元素插入到DOM的時候觸發這個directive (下面的例子還有bind、update的用法)

2.Directive -判斷E-Mail 輸入格式是否正確
實作第二個Directive : validation
並且要 透過hook function: bind 給綁定的element新增className
透過hook function:update 在每次更新內容的時候檢核是否符合E-Mail格式
Vue.directive('validation', {
bind: function(el, binding, vnode) {
//console.log('binding', el, binding, vnode);
// el 就是綁定的element
// Directive第一次綁定到element的時候會觸發bind
// 透過bind給element新增class Name
el.className = 'form-control';
},
//每次在更新內容的時候會觸發update的hook
update: function(el, binding, vnode) {
let value = el.value;
// Email validate
var re = /^(([^<>()\[\]\.,;:\s@\"]+(\.[^<>()\[\]\.,;:\s@\"]+)*)|(\".+\"))@(([^<>()[\]\.,;:\s@\"]+\.)+[^<>()[\]\.,;:\s@\"]{2,})$/i;
console.log(re.test(value));
if (!re.test(value)) {
// 不符合E-Mail格式
el.className = 'form-control is-invalid';
} else {
el.className = 'form-control is-valid';
}
}
});
HTML用法很簡單
<input type="email" v-model="email" v-focus v-validation />
3.Directive - 傳入參數
如果要傳入參數給Directive,作法如下
HTML這邊,在後面加上一個物件(用""包起來),
屬性名稱為className,後面接的值就是要傳入的資料
<div id="app">
<input type="email" v-model="email" v-focus v-validation="{className:'form-control'}" />
</div>
JS
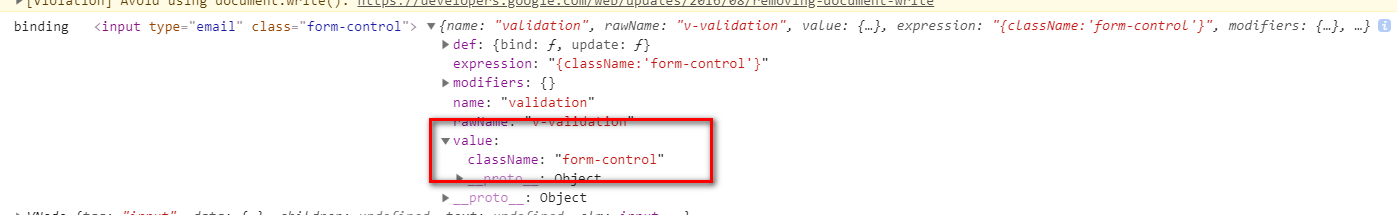
在binding底下的屬性value內,就會傳入屬性className,裡面就有傳入的值
Vue.directive('validation', {
bind: function(el, binding, vnode) {
console.log('binding', el, binding, vnode);
// 改為讀取外面傳入的值
el.className = binding.value.className;
}
});
用console.log也可以看到傳入的資料

4.Directive - 取得目前使用Directive的物件所Binding到的變數、以及值
舉例:
<div id="app">
<input type="email" v-model="email" v-focus v-validation="{className:'form-control'}" />
</div>
這個input 使用到 validation這個Direction,如果我在Direction內要取得 v-model所Binding到的變數:email(1)
以及目前email內的值(2),該如何取得
Directive 可能給兩個以上的物件使用,所以在Directive內需要動態取得上述兩種資料
都在vnode內可以取得,取法如下
Vue.directive('validation', {
bind: function(el, binding, vnode) {
console.log('binding', el, binding, vnode);
el.className = binding.value.className;
//(1) v-model(不確定目前的directive是對應的element是透過v-bind到那一個變數)
var vModel = vnode.data.directives.find(function(item) {
return item.name === 'model';
}).expression;
console.log('vModel:', vModel);
//(2) v-model 值
var value = vnode.context[vModel];
console.log('value:', value);
}
});
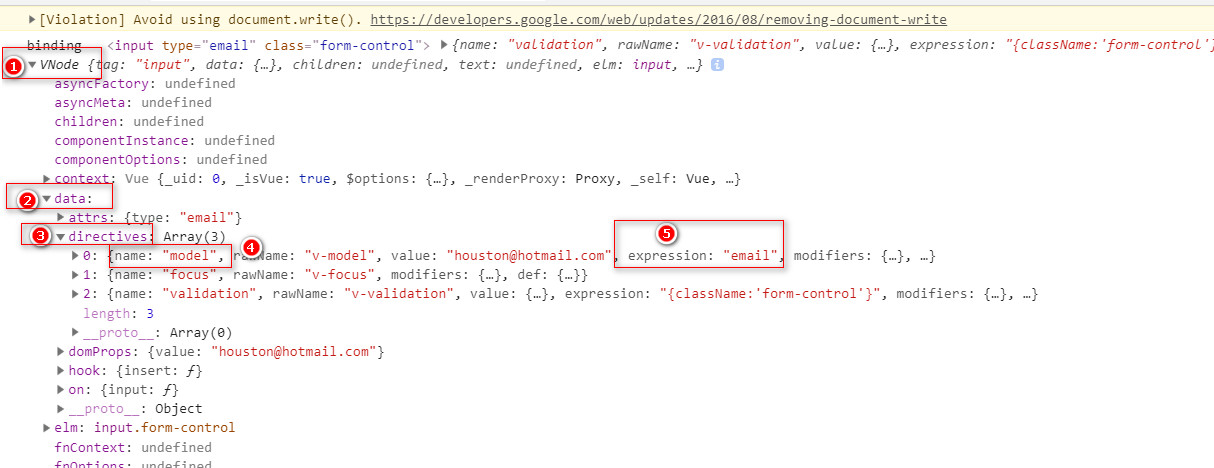
在(1)取得 v-model所Binding到的變數 這個部分,透過下圖可以看到
1.在VNode底下
2.屬性data
3.屬性directives =>底下是Array
4.在directives 這個 Array內找到 屬性 name = 'model' 的物件
5.透過4找到的物件,屬性expression,就是目前使用Directive的element 所binding到的變數

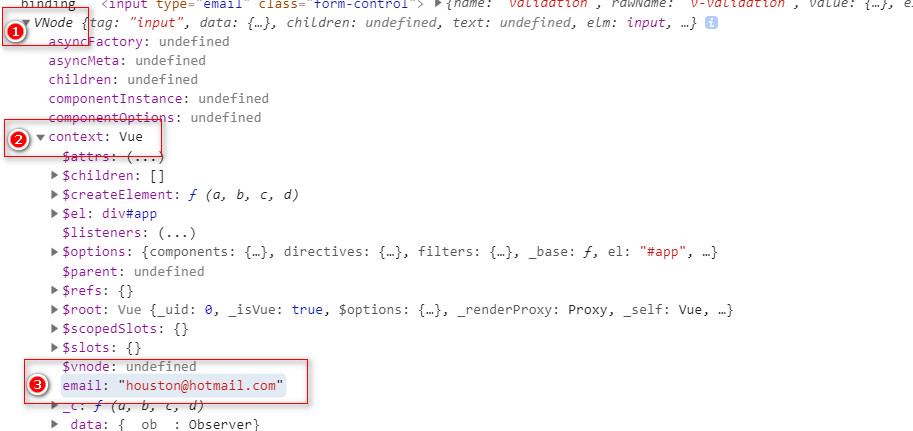
2.如果要取得Binding到的變數目前的值(email)
透過下圖可知
1.在VNode底下
2.屬性 context
3.屬性email的值