Vue Cli - 安裝相關套件 以及資料夾結構說明
node.js 安裝完之後,
node -v => 看現在node.js的版號
npm -v => 看npm的版號
npm install gulp -g => 安裝gulp
-g => 安裝為全域
npm install -g vue-cli =>安裝vue-cli
以上應該安裝一次即可
--------
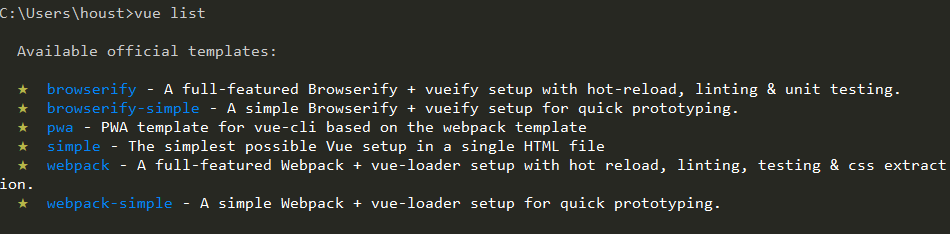
vue list => 透過vue cli 可以產生的templates ,

範例會使用webpack
vue init webpack projectName => 初始化一個新的專案
npm run dev => 開始編譯
使用VSCode打開剛剛建立的專案
README.md
介紹一些指令,可透過終端機來下指令
npm install => 會安裝相依的套件
npm run dev 將開發的環境運行起來,如果要中斷,用Ctrl+C
npm run build => build 出正式版的環境,會產生一個新的資料夾dist
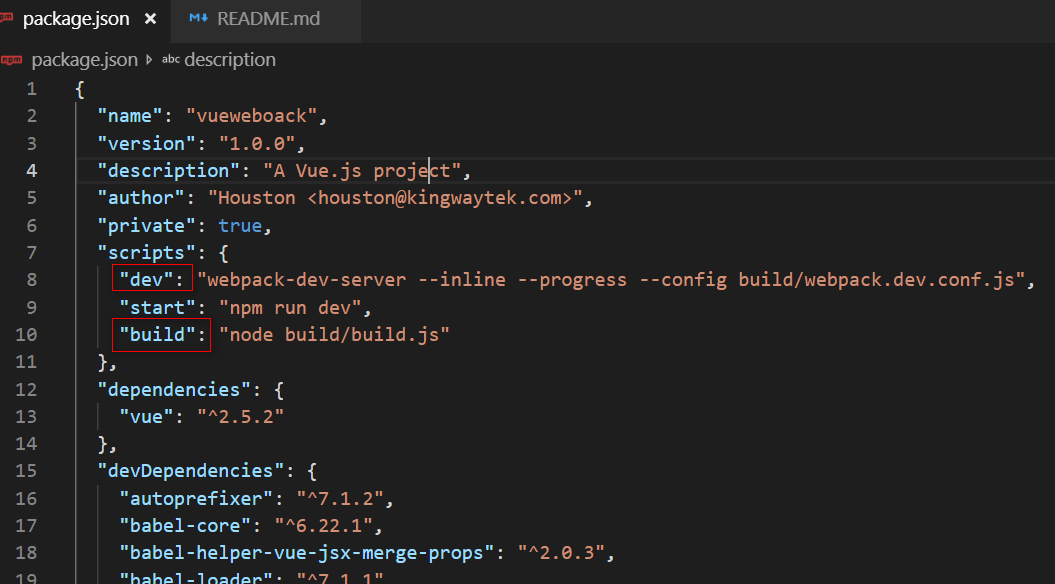
主要就是用這兩個指令,會藏在package.json裡面
dev跟build對應到下面兩個指令
dev 最終會執行build裡面webpack.dev.confi.js這個檔案
build 則是執行build/build.js,將所有的網頁內容打包壓縮

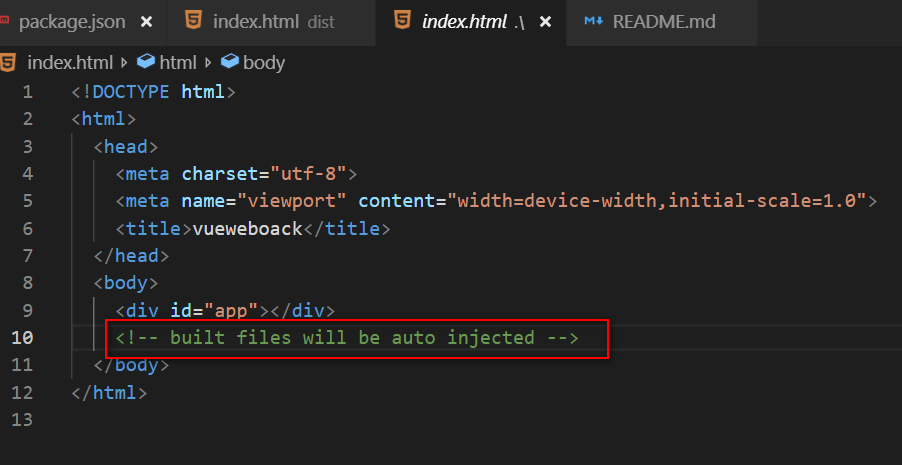
接下來看index.html
編譯後的檔案會被注入到下圖的紅色框框處,
編譯後的結果可以看剛剛透過 npm run build 產生的 dist 資料夾底下的index.html

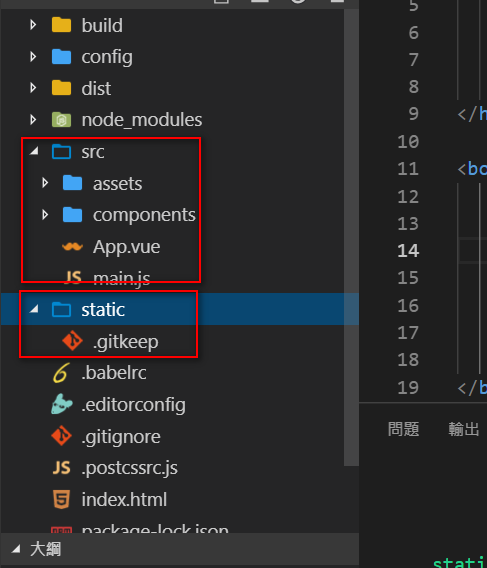
資料夾static 放不會被編譯的檔案
src則是放會被編譯的檔案,src 是最重要的資料夾,所有的內容都會放在這裡

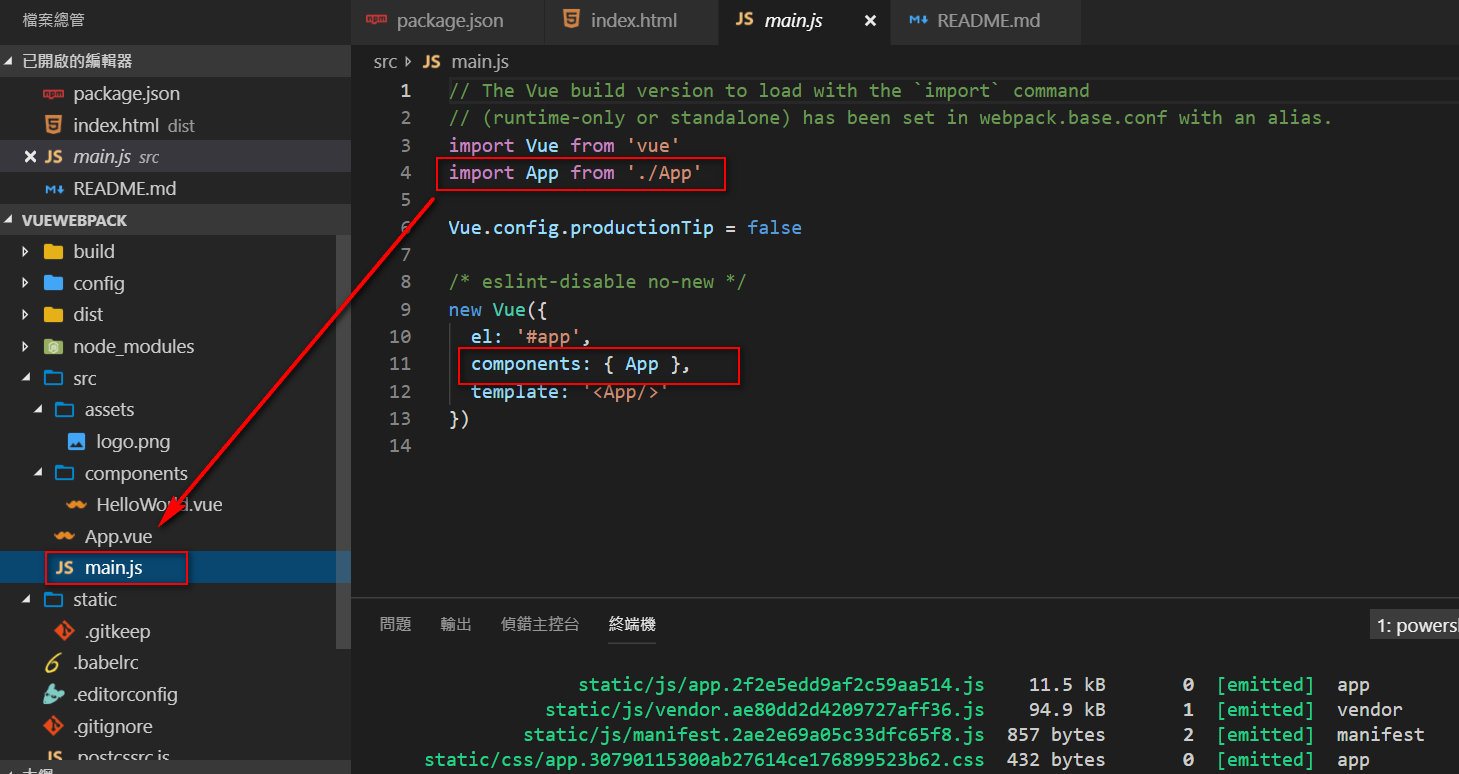
main.js
整個Vue.js的進入點
components內的app就是透過import的方式將App.vue這個component載入

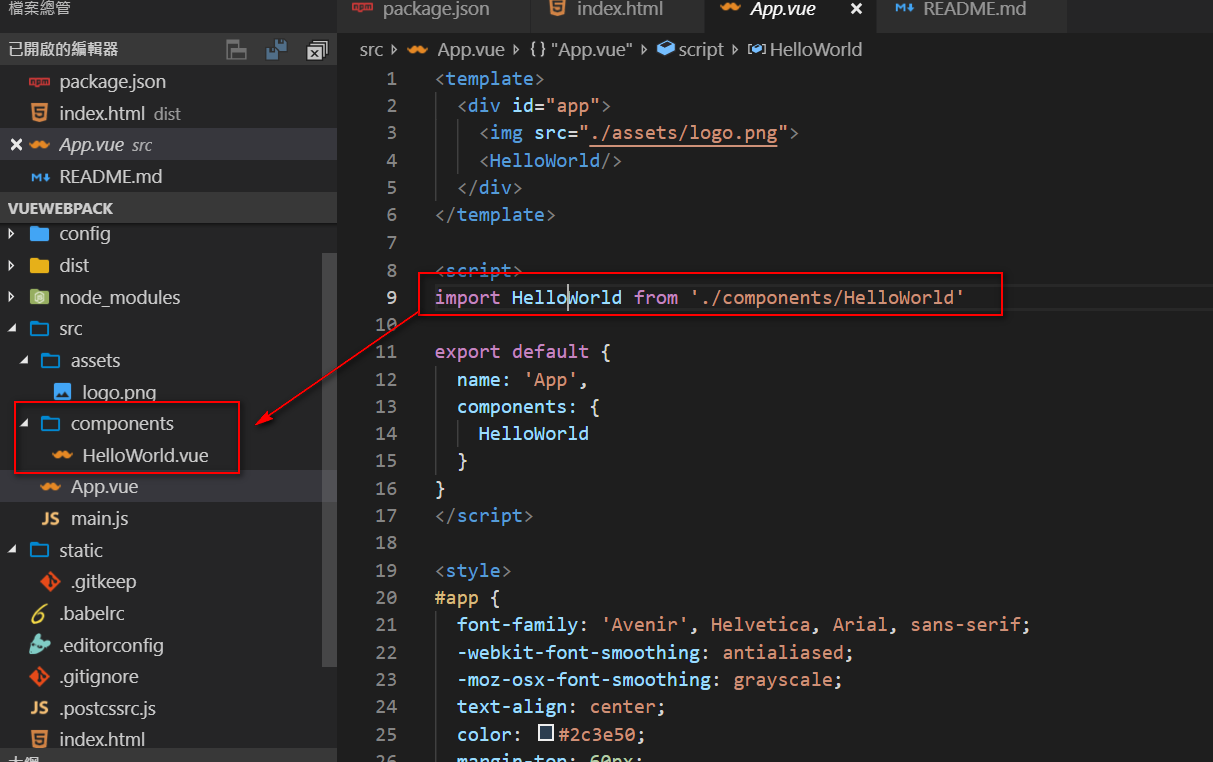
App.vue 這個檔案是一個component
裡面的組成元素有三個
xtemplate、javascript、style
.vue檔案的component可以一層一層的包下去,打開App.vue
可以看到又import了HelloWorkd這個component

node_modules =>前端所用的套件都安裝在這裡