1. Webpack 腳本介紹
2.自定義環境變數
3.安裝axios,並透過axios呼叫API
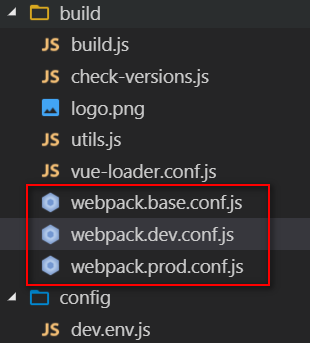
1. Webpack 腳本介紹

webpack.dev.conf.js 是開發時期在用的
兩個都會去required webpacl.base.conf.js
因為webpack.dev.conf.js 是開發再用的,所以裡面有一個設定是devServer
這是提供開發時期預覽用,在webpack.prod.confi.js內就不會有
webpack.prod.confi.js 是給正式機用的,重視的是輸出的結果

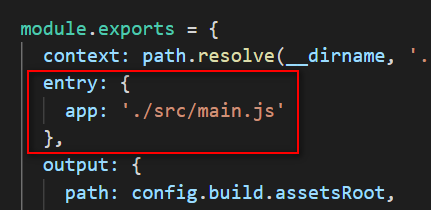
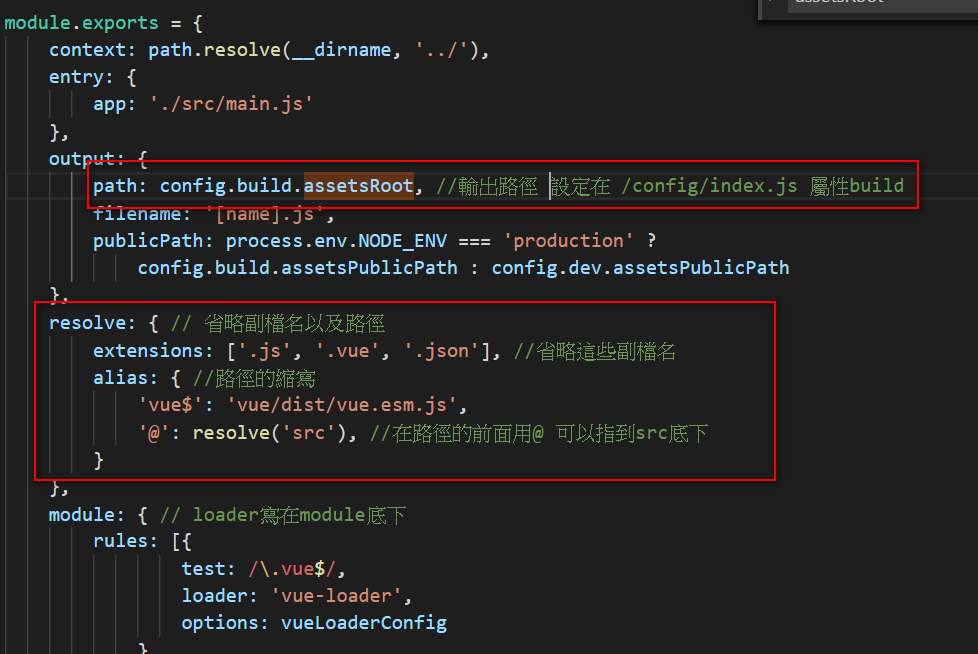
webpack.base.conf.js
屬性entry 就是整個Vue.cli的進入點

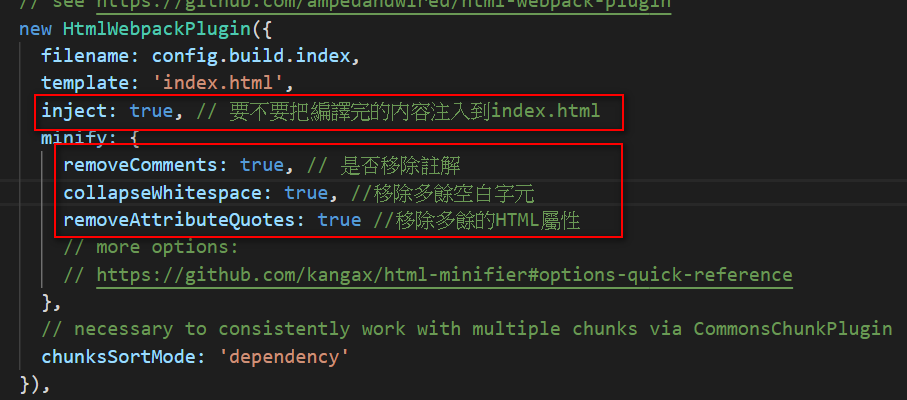
其他屬性說明

2.自定義環境變數

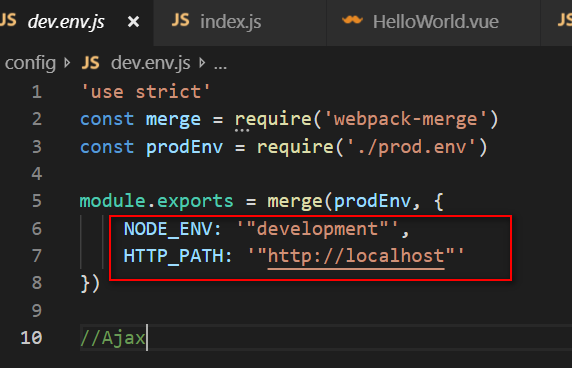
dev.env.js => 定義開發時期的環境變數,可以輸出到Vue
prod.env.js => 定義正式環境的環境變數
通常在這兩個檔案內定義的環境變數數量會一樣
定義時候有幾點需要注意,

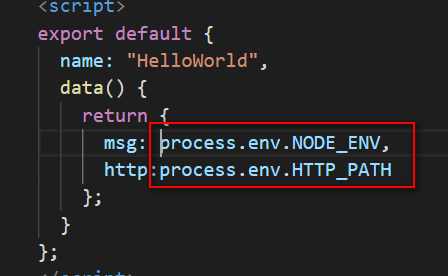
process.env.js 內也要有一樣的環境變數

3.安裝axios
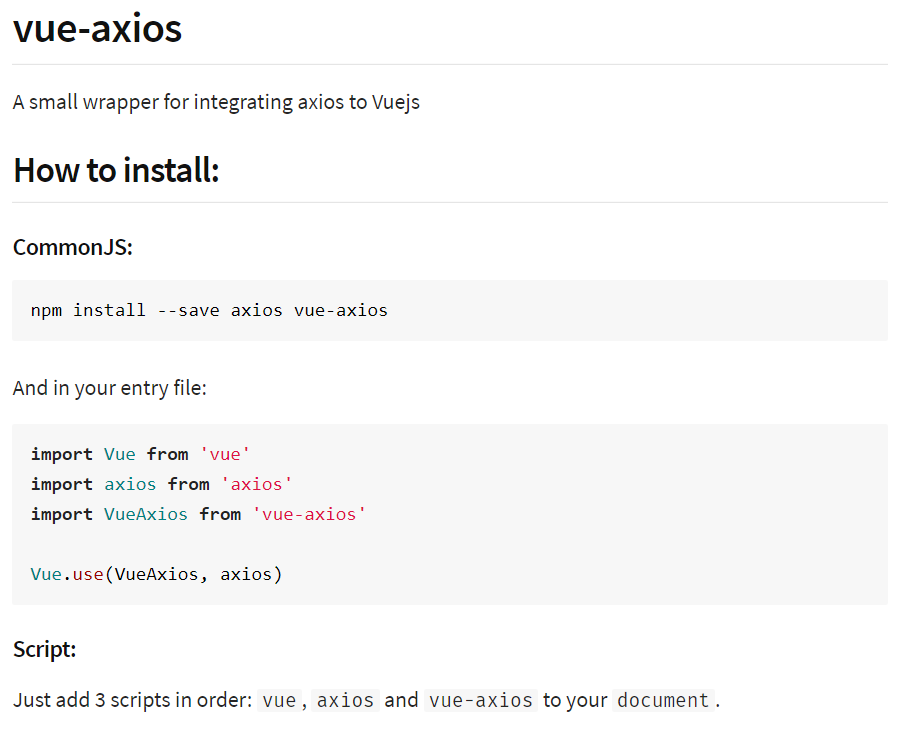
透過npm指令 => npm install --save axios vue-axios 來安裝

安裝完成之後
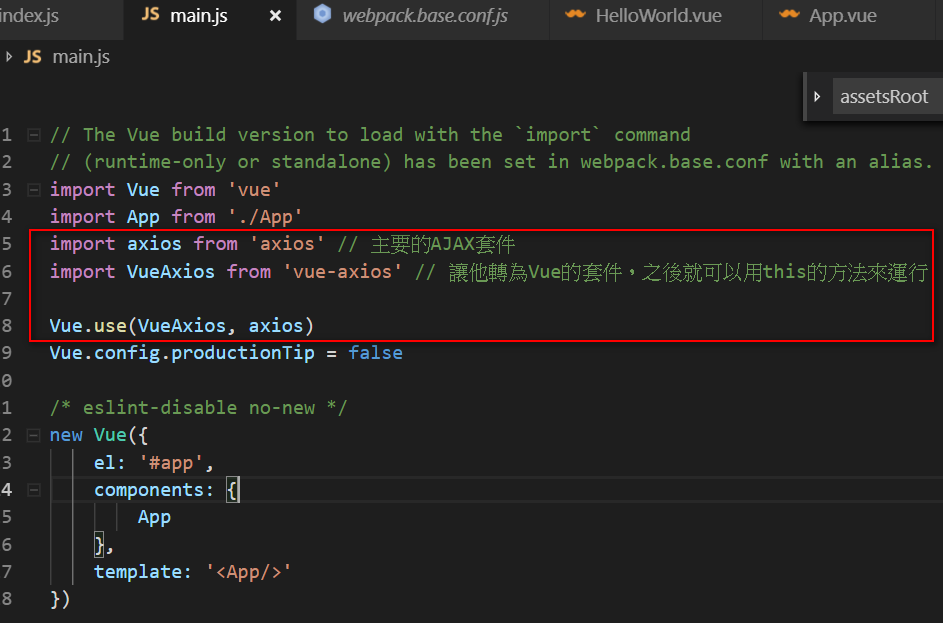
在主要的entry(進入點) main.js 內import 以下兩個套件
import axios from 'axios' // 主要的AJAX套件
import VueAxios from 'vue-axios' // 讓他轉為Vue的套件,之後就可以用this的方法來運行
在加上 Vue.use(VueAxios, axios)

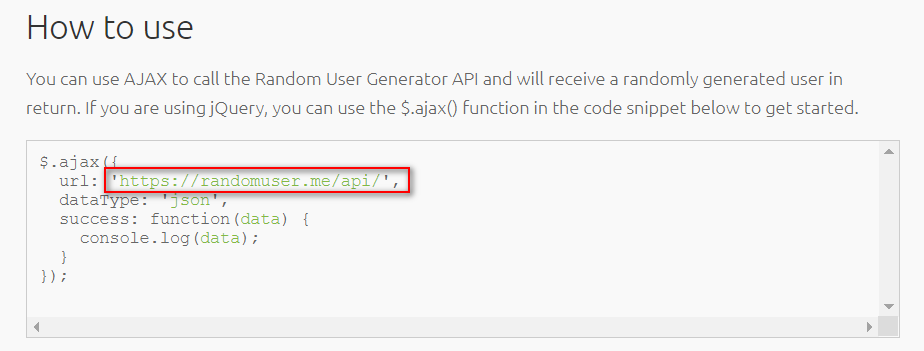
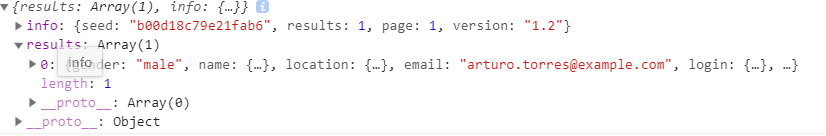
測試axios是否安裝成功,利用 randomuser 這個網站

random user api 網址:https://randomuser.me/api/
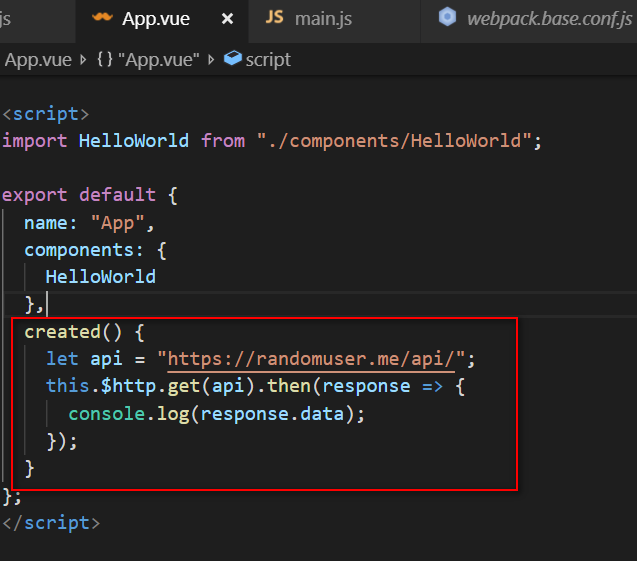
在App.vue裡面加上create() 來透過axios呼叫

執行結果

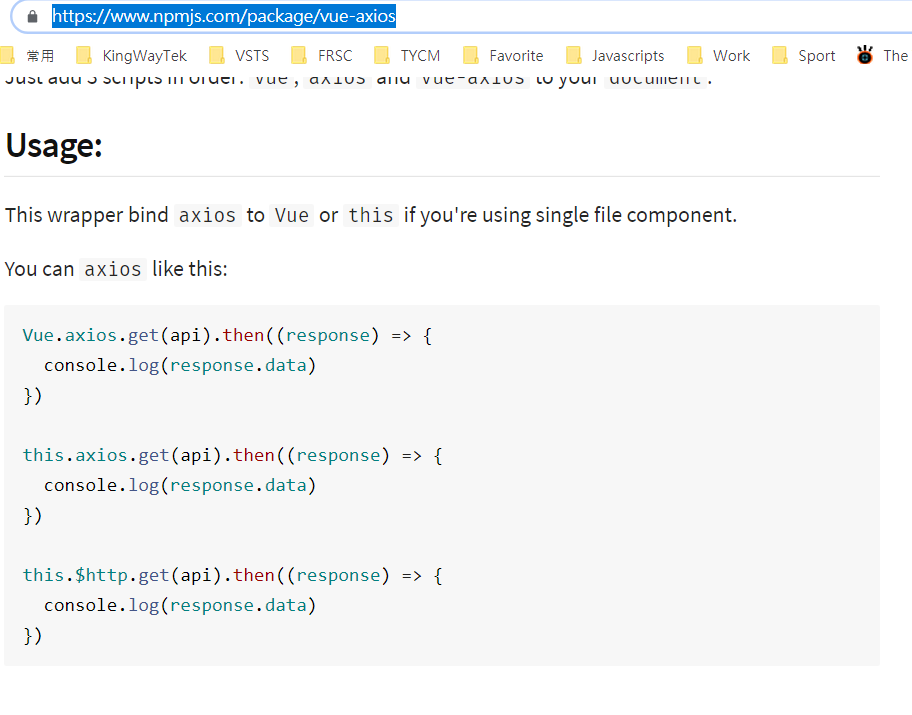
axios呼叫的寫法可參考 vue-axios