1.安裝 vue-router
2.基礎Router 配置及說明
Vue Router 參考資訊
1.安裝 vue-router
npm 指令如下:
npm install vue-router --save
後面要記得加上 --save
2.基礎Router 配置及說明
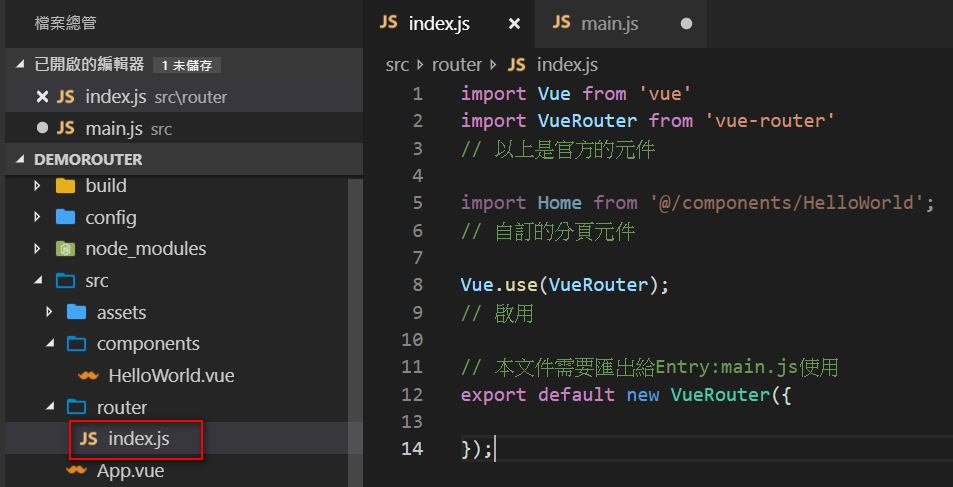
在src的資料夾底下新增folder: router
然後新增index.js
在index.js裡面新增以下內容
自訂的分頁元件 會跟 下面要新增的routes 有關連性

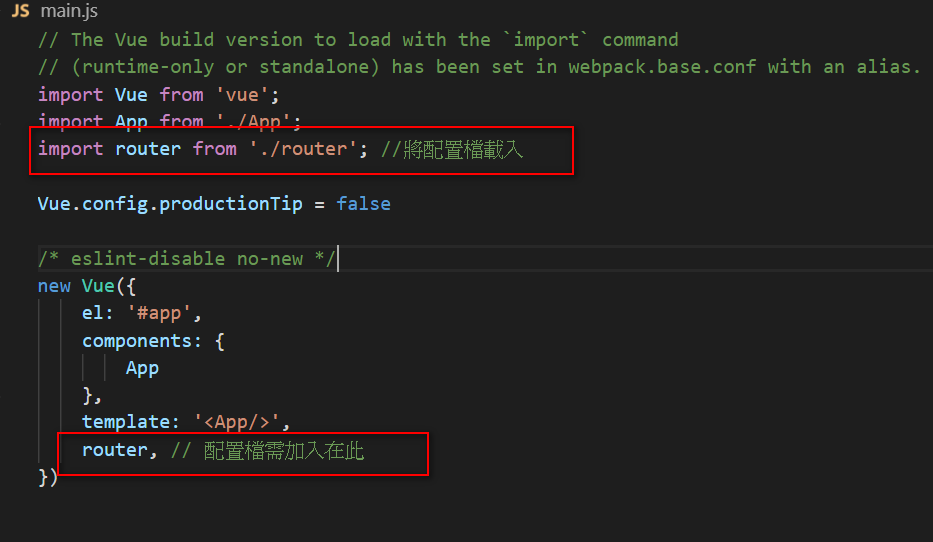
然後在Entry:main.js裡面加入配置檔

把網站on起來之後會發現網址後面多了一個#,這就是虛擬的Router

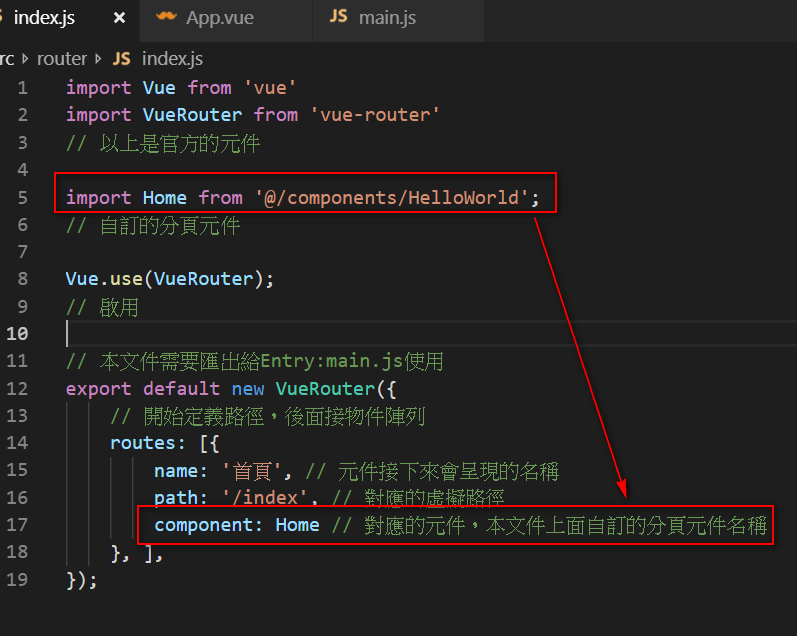
回到 index.js底下 開始定義路徑 routes ,
routes後面接的是一個物件陣列,定義方式如下
import Vue from 'vue'
import VueRouter from 'vue-router'
// 以上是官方的元件
import Home from '@/components/HelloWorld';
// 自訂的分頁元件
Vue.use(VueRouter);
// 啟用
// 本文件需要匯出給Entry:main.js使用
export default new VueRouter({
// 開始定義路徑,後面接物件陣列
routes: [{
name: '首頁', // 元件接下來會呈現的名稱
path: '/', // 對應的虛擬路徑
component: Home // 對應的元件,本文件上面自訂的分頁元件名稱
}, ],
});
注意:名稱的對應(import 的Home 跟下面component 的 Home 需一致)

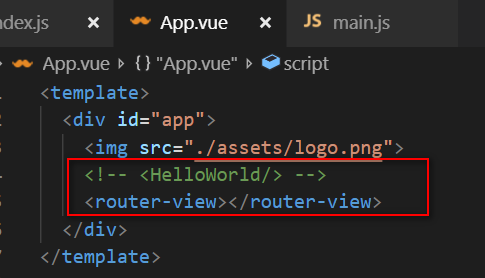
回到App.vue,將HellowWorld移除,新增<router-view></router-view>

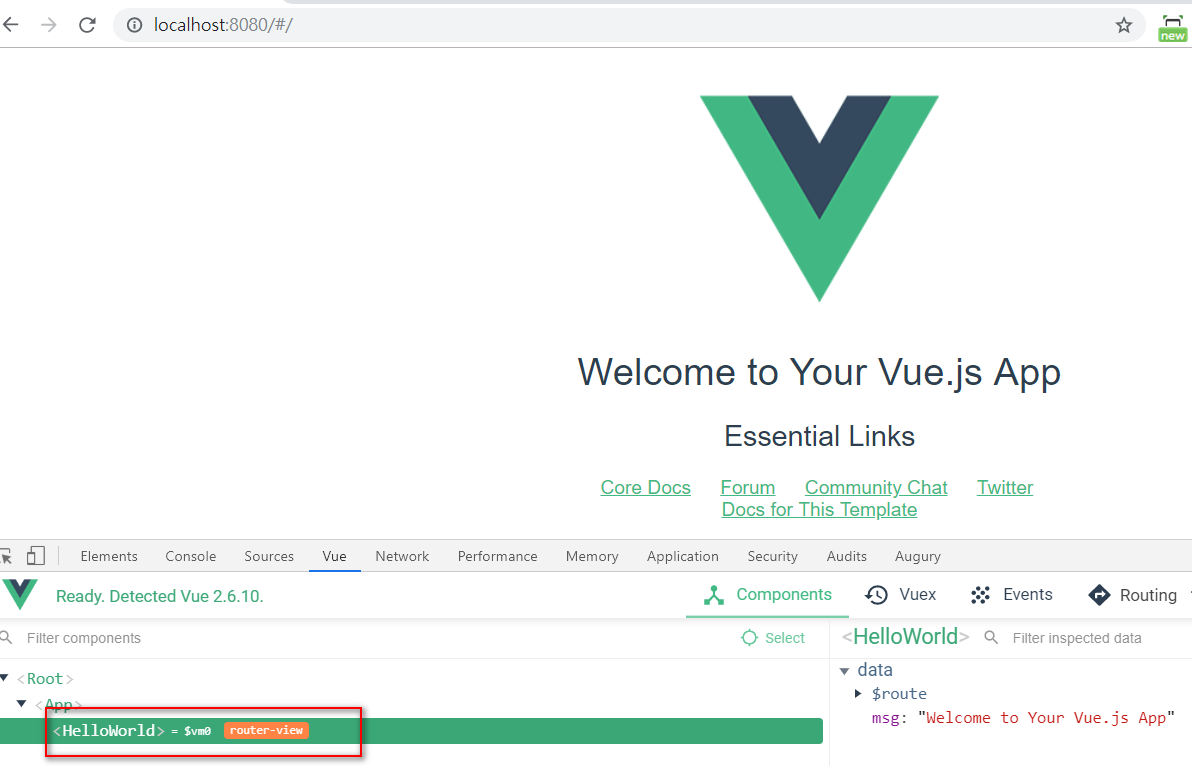
網站ON起來之後看不出差異,但是打開F12->Vue開發者工具
可看到router-view

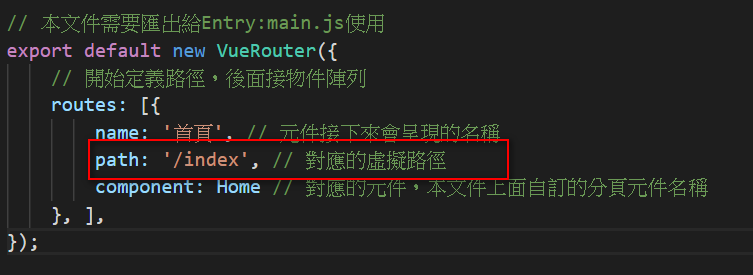
這時候可以改一下 /router/index.js 裡面的routes
將path改為 /index

再回到網頁,會看到原本的網址: http://localhost:8080/#/
HelloWorld這個component的物件已經消失了
如果在網址後面加上index,http://localhost:8080/#/index
HelloWorld 這個 component 才會出現
代表這個 component 已經是透過 Router 方式來呈現。