1.新增連結、並透過連結(router-link)切換路由
2.製作巢狀路由頁面
3.在component接收動態路由產生的參數(Random User Seeds API)
1.新增連結、並透過連結切換路由
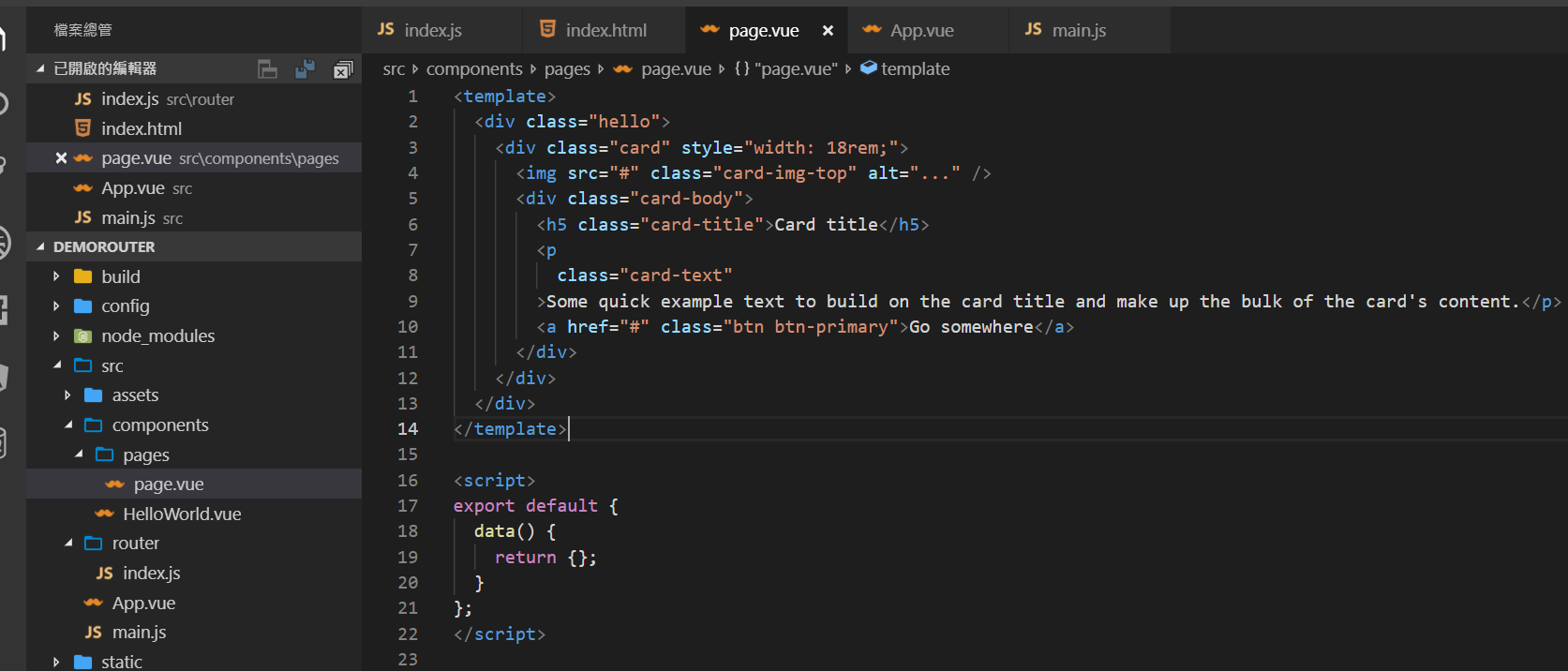
在component 底下新增一個Folder:pages,並新增一個page.vue
內容的話到BS的網站找一個card的元件來使用

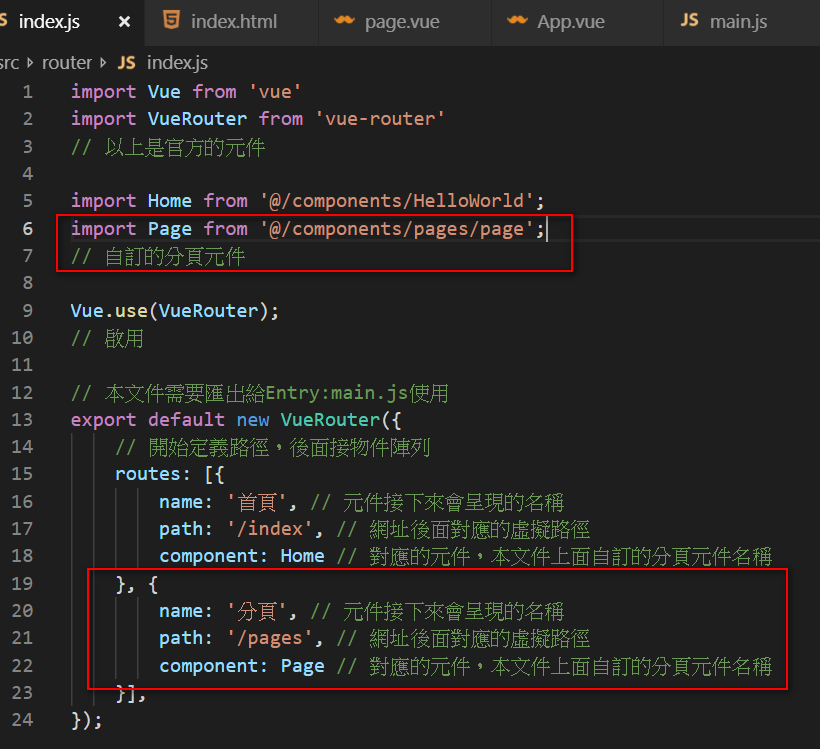
接下來修改/router/index.js
新增第二組的自訂分頁元件
以及第二組的routes

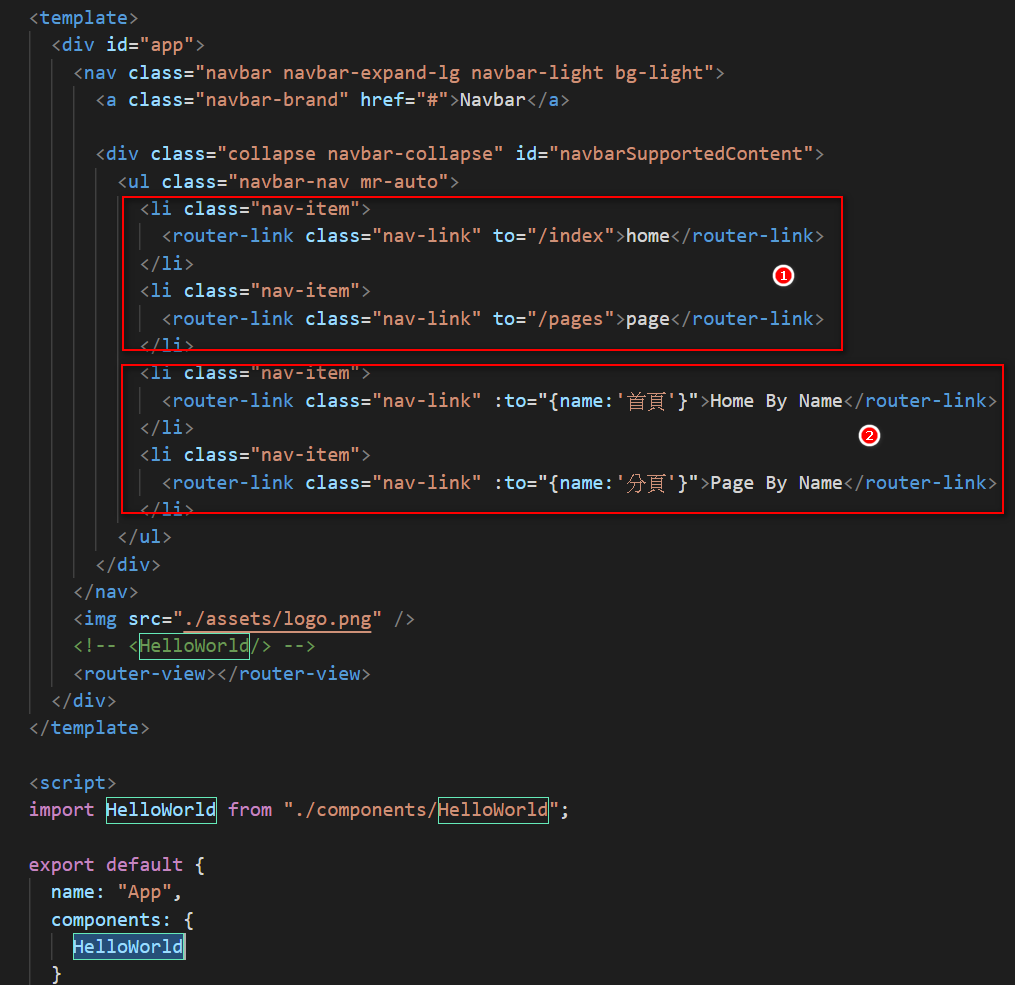
回到App.vue,在上面新增一組navbar,
傳統在navbar 裡面的連結都是透過<a>標籤來切換網頁
但是在這邊要使用 router-link 的標籤來切換,使用方法有分為兩種
(1) 使用to,後面接在/router/index.js 裡面routes定義的path // 網址後面對應的虛擬路徑
(2) binding to ,給一個屬性name,name的名稱對應到/router/index.js 裡面routes定義的name
這樣就可以透過 router 決定 <router-view> 是對應到哪一個component

2.製作巢狀路由頁面
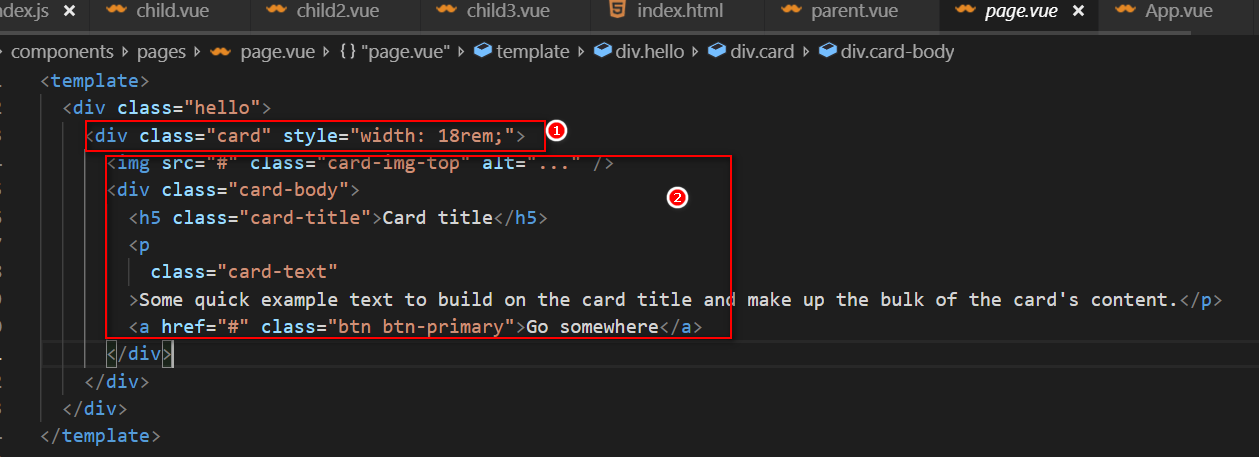
將剛剛的page.vue拆開來,
把下圖中的
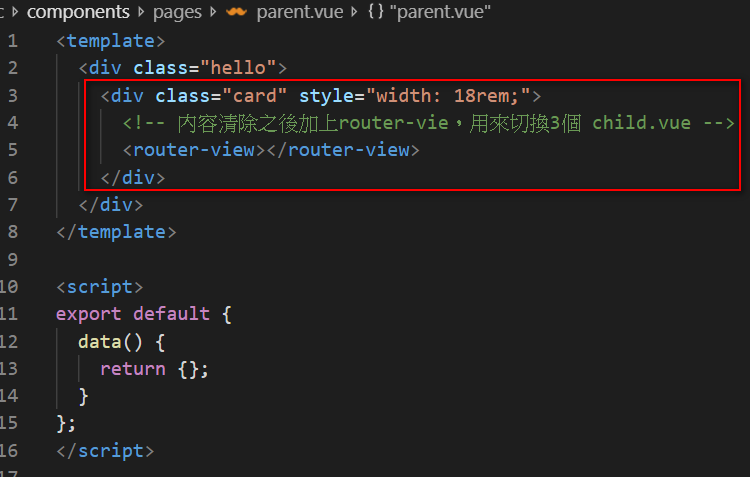
(1) 拆成parent.vue
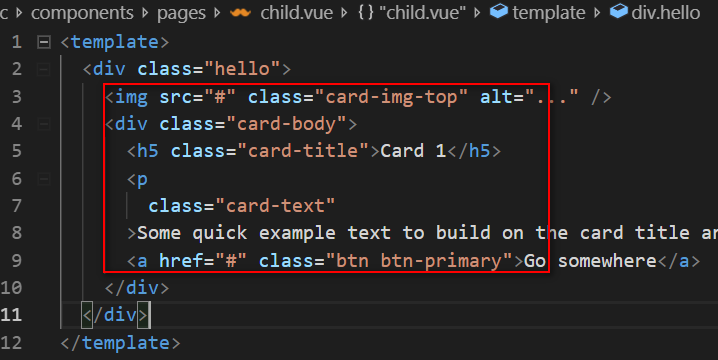
(2) 分3個child.vue

parent.vue=>只留下最外層的div,裡面加上標籤 router-view

child.vue => 放原本page.vue的內容,但是最外層的div class="hello" 還是要保留
child2.vue、child3.vue 用相同的方式建置

修改 /router/index.js
最上面 import 剛剛新增的parent、child1~3 component
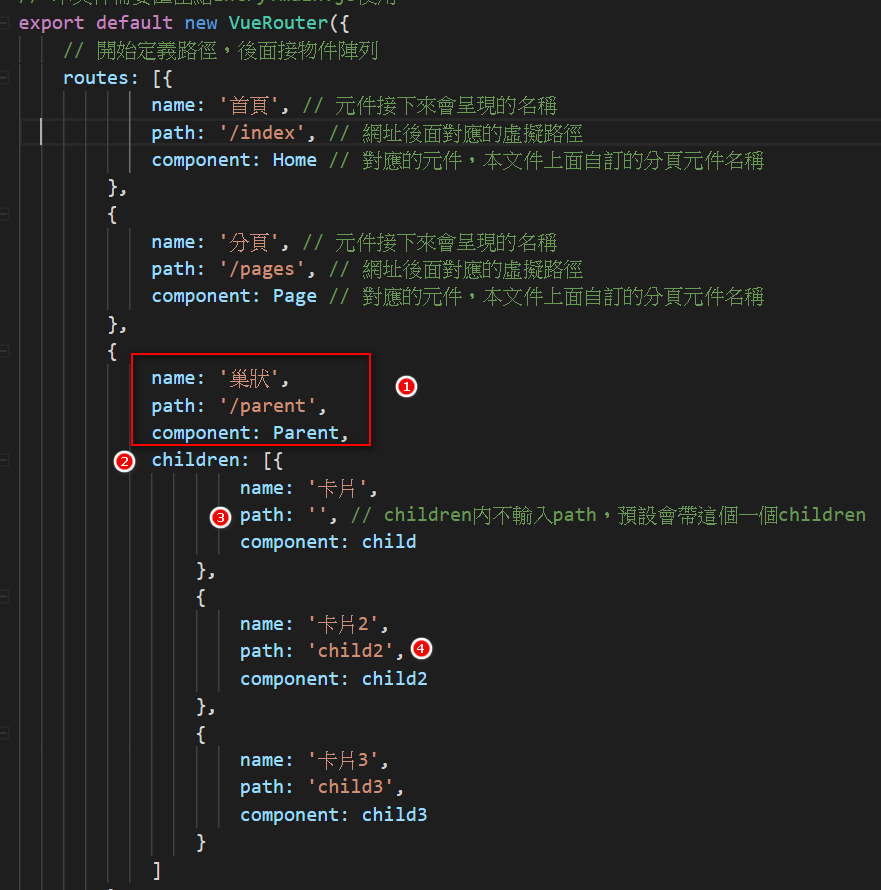
編輯routes
(1) 新增parent
(2) 新增屬性children,這個屬性裡面也是物件陣列,做法跟routes一樣
(3) 沒有輸入path 的話,預設會帶這一個component(ex: http://localhost:8080/#/parent/ )
(4) children 裡面的path,前面不需要加上斜線(加了會錯)

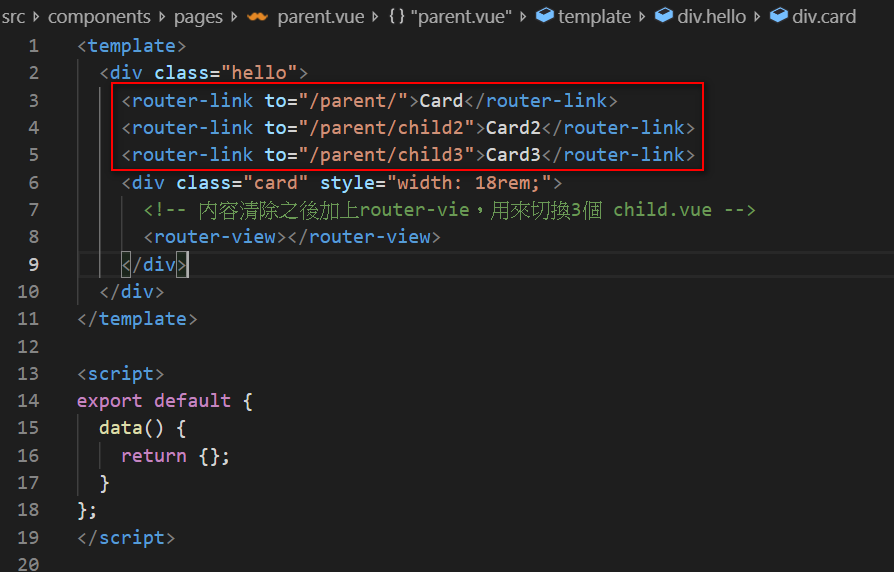
在parent.vue裡面可以透過加入router-link來做切換

3.在component接收動態路由產生的參數
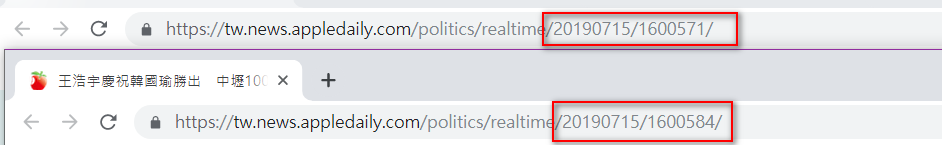
在蘋果日報的新聞瀏覽的時候,可看到網址其實大同小異,
只有在最後的參數上有點差異,例如

上面網址路由最後的參數 應該是透過動態及時產生,
在component內如何取得這個參數(可使用參數再ajax去取得對應的資訊)
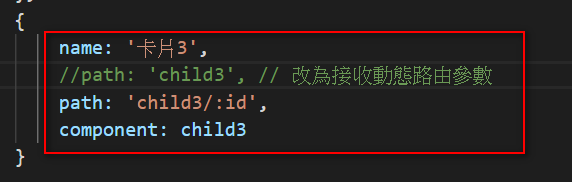
改寫上面範例的child3
我在path的child3 後面加上 /:id

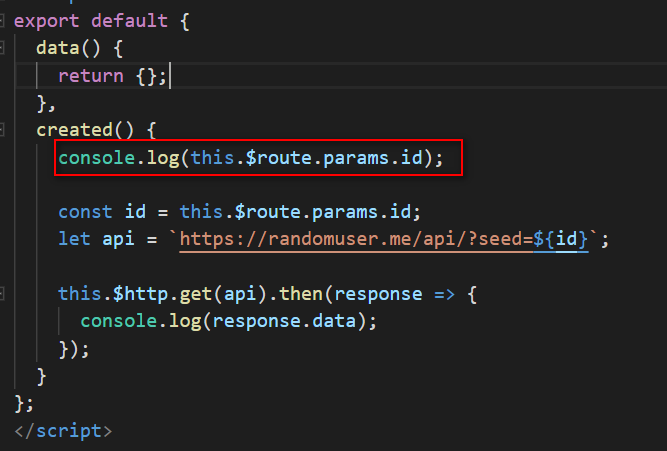
然後在child3的 component內新增created
透過
this.$route.params.id
就可以取得路由傳進來的參數 id

取得之後下面那一段是拿來測試用的
Random User這個網站有提供加上Seed參數的API
每次都傳入一樣的seed的話,可重複帶回相同的使用者資訊