透過 npm 安裝bootstrap 套件 並客製化樣式
透過npm安裝bootstrap、node-sass、sass-loader
使用sass的方式來載入,但是在Vue的cli沒有安裝完整的loader
所以需要加上node-sass sass-loader這兩個套件
npm指令: npm install bootstrap node-sass sass-loader --save
安裝完之後
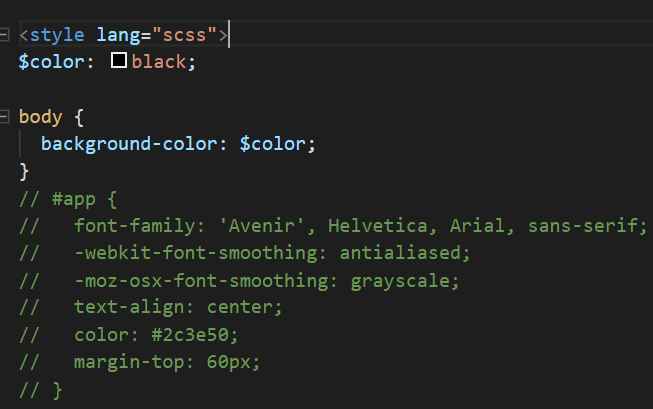
測試sass 是否安裝成功
在App.vue 註解原本的css,改為sass的

執行結果=> 背景變色,代表sass有安裝成功

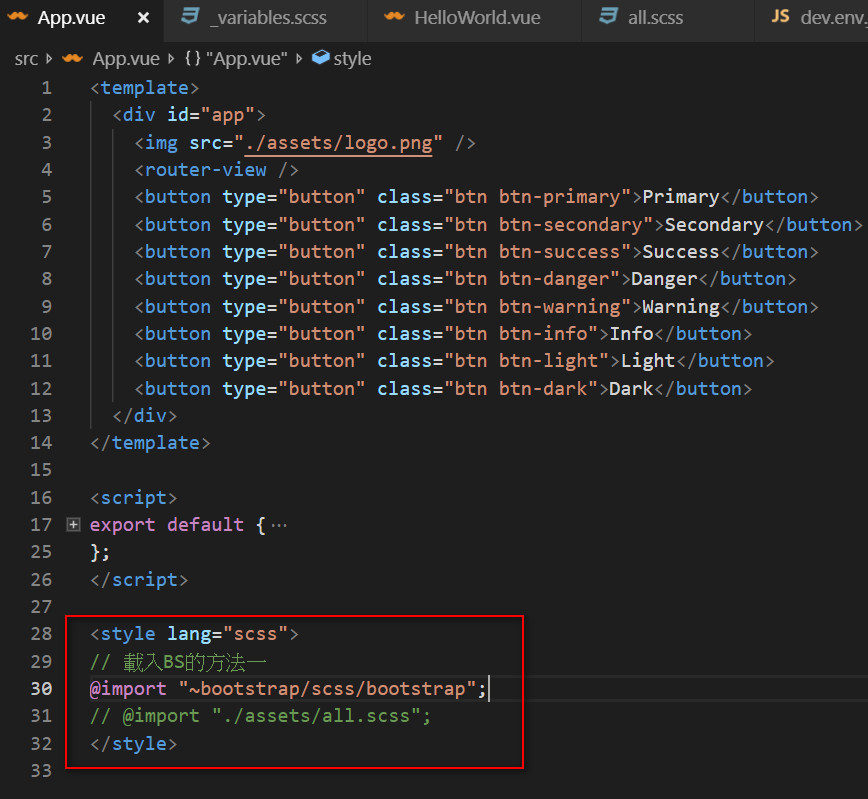
載入Bootstrap 的方法 1
@import "~bootstrap/scss/bootstrap";
直接 在App.vue 裡面載入bootstrap

以上這個載入方法的意思是到node_modules底下載入 bootstrap/scss/bootstrap.scss
載入Bootstrap方法2 客製化Bootstrap樣式
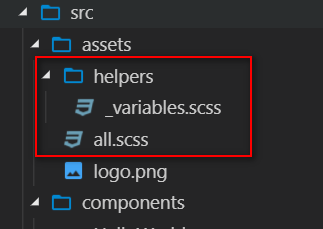
在assets 底下新增一個資料夾helpers ,裡面放 _variables.scss
這個檔案可以從 node_modules底下 bootstrap/scss/ 複製過來修改

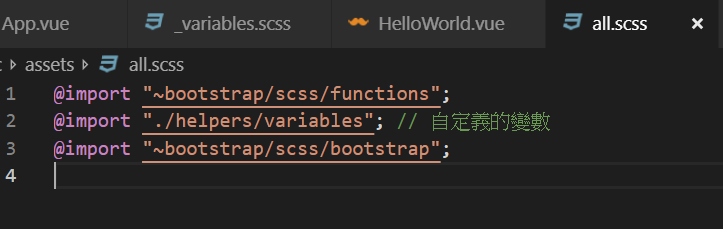
編輯all.scss
@import "~bootstrap/scss/functions";
@import "./helpers/variables"; // 自定義的變數
@import "~bootstrap/scss/bootstrap";
要編輯helpers/variables之前需要先載入functions
這樣就可以修改 並覆蓋原本bootstrap的 variables

補充
在 HellowWorld 這個 component內的style 後面有加上scoped,代表這段style只會在Component內生效