relative? absolute? static? 啥是啥?
<div style="width:100px;height:100px;background-color:#808080;">
</div>
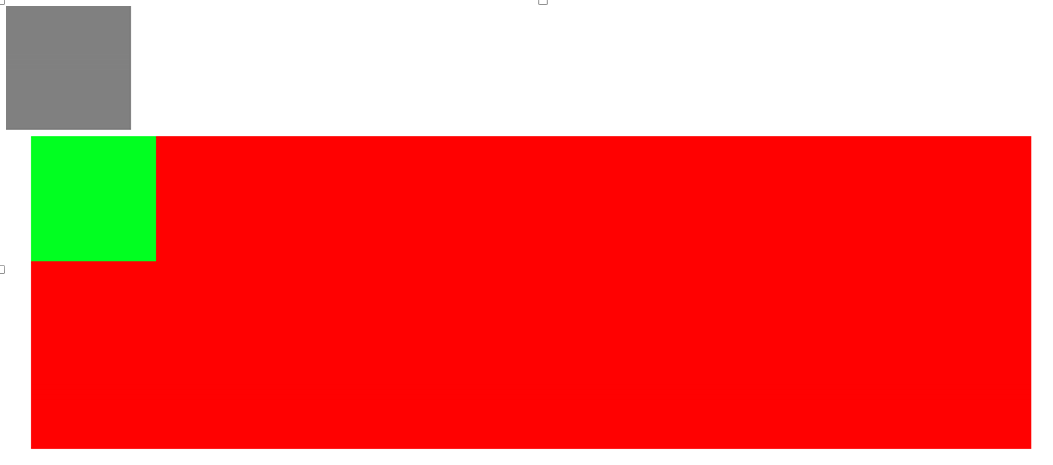
<div style="width:800px;height:250px;background-color:#ff0000; position:relative; top:5px;left:20px">
<div style="width:100px;height:100px;background-color:#00ff21;top:0;left:150px">
</div>
</div>
使用relative和static很像,以此例來說,紅色區塊會接在灰色方塊之後,但使用relative的時候,top 和 left是可以控制的,而static則無效。
<div style="width:100px;height:100px;background-color:#808080;">
</div>
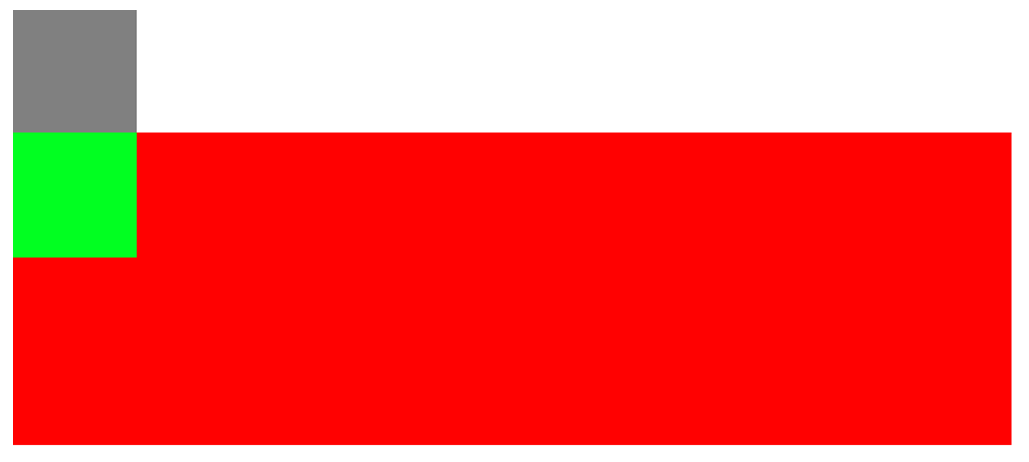
<div style="width:800px;height:250px;background-color:#ff0000; position:static; top:5px;left:20px">
<div style="width:100px;height:100px;background-color:#00ff21;top:0;left:150px">
</div>
</div>
使用static的時候,會接在上一個區塊之後的標準顯示,但top和left是無效的
<div style="width:100px;height:100px;background-color:#808080;">
</div>
<div style="width:800px;height:250px;background-color:#ff0000; position:absolute; top:5px;left:20px">
<div style="width:100px;height:100px;background-color:#00ff21;position:absolute;top:0px;left:150px">
</div>
</div>
使用absolute會把父層(0,0)當成基準點開始運算,以此來說,紅色框父層是body,綠色框父層是 紅色框 往上找到第一個是relative的父層。若都沒找到,則以body當成父層

