vue.js的子元件如果要寫出能有v-model功能要如何撰寫呢?
<style>
</style>
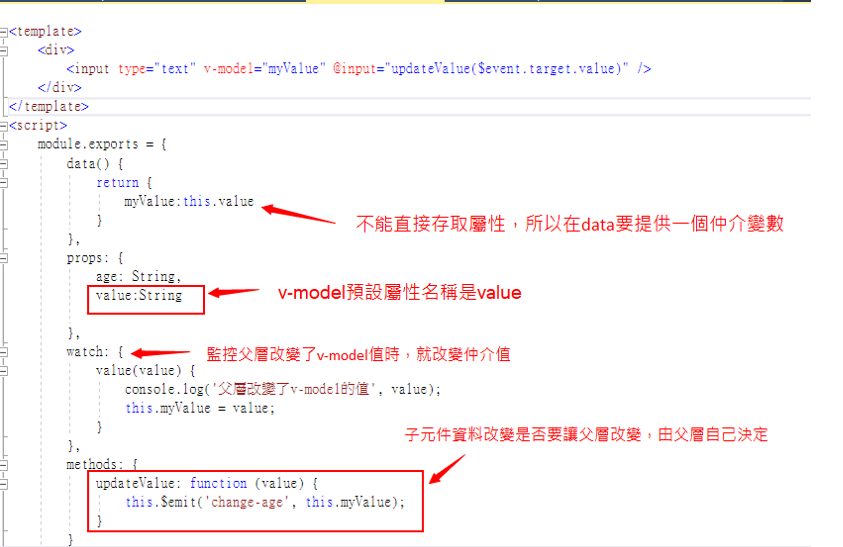
<template>
<div>
<input type="text" v-model="myValue" @input="updateValue($event.target.value)" />
</div>
</template>
<script>
module.exports = {
data() {
return {
myValue:this.value
}
},
props: {
age: String,
value:String
},
watch: {
value(value) {
console.log('父層改變了v-model的值', value);
this.myValue = value;
}
},
methods: {
updateValue: function (value) {
this.$emit('change-age', this.myValue);
}
}
}
</script>