JS 本身的非同步功能,有時會讓開發者頭疼,因為不知道哪段程序會先執行完,加上如果程序需要是有順序的情況下,就更無言了。還好我們可以利用 promise、async、await 來控制流程先後順序。
function sayHi() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve("Hi");
}, 2000);
});
}
function sayHello() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve("Hello");
}, 5000);
});
}
async function ToDo() {
var b = await sayHello();
console.log(b);
var a = await sayHi();
console.log(a);
return "ToDo Complete !"
}
//使用 async、await 的方法,回傳的會是一個 Promise物件
var c = ToDo();
c.then(e => {
console.log('c', e);
})
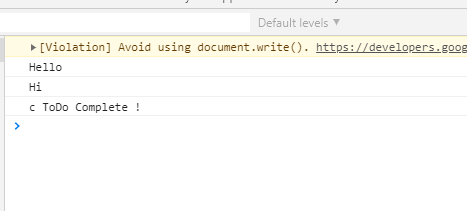
結果如下
理論上 'Hello' 是在五秒後才會顯示,遠大於 'Hi' 的兩秒觸發,但是因為利用了 async、await 的緣故,我們就掌控了程序運作的順序。

