開始前需先載入sweetalert2.all.min.js:https://www.jsdelivr.com/package/npm/sweetalert2
基本用法可參考:https://sweetalert2.github.io/
以下為搭配Ajax用法
<script src="~/Content/jquery-3.6.0.min.js"></script>
<script src="~/Content/sweetalert2.all.min.js"></script>
<script type="text/javascript">
function sweetAlert2_AjaxTest() {
Swal.fire({
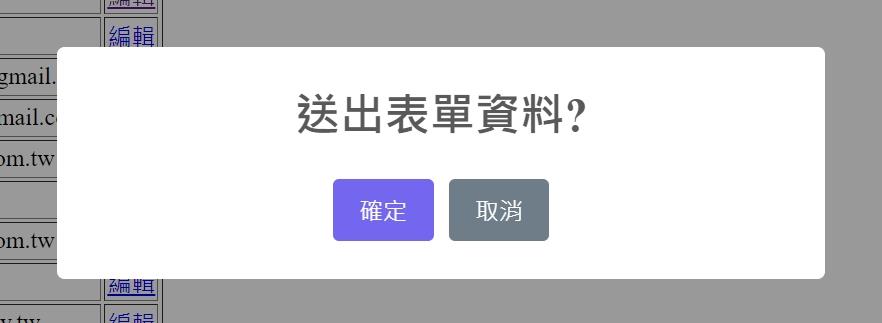
title: '送出表單資料?',
showCancelButton: true,
confirmButtonText: '確定',
cancelButtonText: '取消',
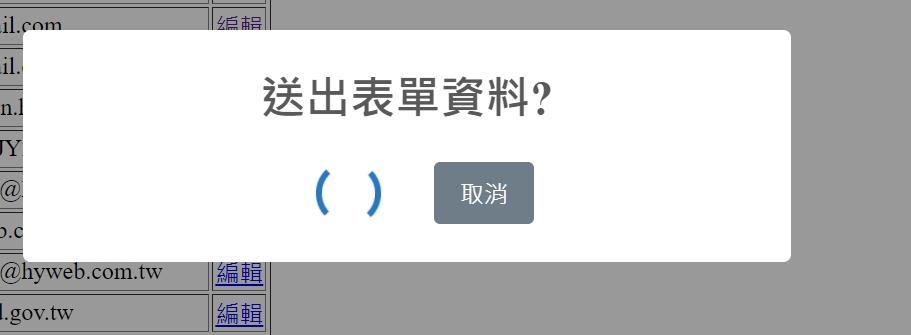
showLoaderOnConfirm: true,
preConfirm: function () {
return new Promise(function (resolve) {
$.ajax({
type: "POST",
url: "/Models/ajaxTest.ashx",
async: true,
data: {
'name': '測試ajax'
},
success: function (result) {
resolve();
}, error: function (xhr, ajaxOptions, thrownError) {
Swal.fire({
title: "作業失敗", //標題
html: "發生錯誤:" + xhr.status, //訊息內容(可省略)
type: "error" //圖示(可省略) success/info/warning/error/question
});
}
});
});
},
allowOutsideClick: false //執行時是否允許外部點擊
}).then(function (choose) {
if (choose.dismiss != 'cancel') {
Swal.fire({
type: 'success',
title: '作業完成!',
html: '作業成功'
});
}
})
}
</script>使用情境為表單送出前,跳出確認送出訊息,點擊確定鎖住畫面呼叫Ajax,成功後解除鎖定並Show出成功訊息
新增一個button呼叫 function sweetAlert2_AjaxTest(),測試效果如下: