title提示 vs 使用 tooltips or popover 差異
使用情境
文章標題過長,PM希望把標題截斷,然後如果滑鼠移動上去的話就可以預覽文章內容
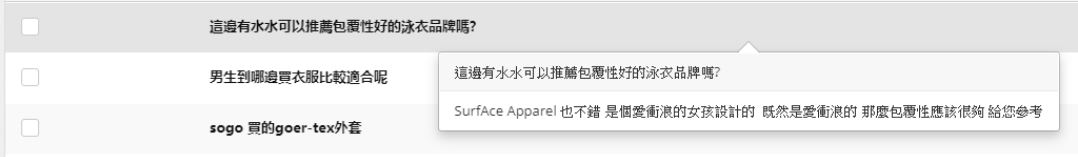
先呈上三個不同指令做出來的效果
| html title | jQuery tooltips | boostrap popover |
 |
 |
|
| 簡單 | 快速 & jQuery 原生即可使用 | 可以顯示標題、本文 & 提示框樣式可自行調整 |
修改原因
起初使用 html 原生的 title tag 來達成此目的,
但系統上線後發現,如果文章內容太長,預覽的速度會變得超慢!!!
上網查詢之後,才發現原來 title 這個 tag 原本是用來做"提示" 使用的,
提示的方式可以很多樣,例如 發出聲音輔助視覺障礙的使用者...等
所以因為功能過於全面,所以處理速度很慢
後來發現 jQuery 官方的 lib 中有個指令 tooltips ,極度優化 title tag 的速度,
但是使用這個方法跳出來的提示框框為黑底白字,不太合乎一般使用者的使用習慣
(如果沒有導入 bootstrap 的話,正常 jQuery 的 tooltips 是白底黑字 )
在繼續尋找解決方法的時候,發現原本系統有使用boostrap ,
而 boostrap 有個功能 popover 看起來跟 tooltips 有點像,
上網一查發現有人說 popover 是使用 tooltips 改良而來,於是猜測效能應該不會差到哪裡去
而且顯示的提示框,可以自行使用CSS設計,於是最後使用此語法才滿足 PM 欲達成的效果
感謝,看到這邊,如果有什麼地方寫錯歡迎指出
By Carl