前端的技巧越來越多,要做的事情也越來越繁雜,就交給Gulp吧!
前陣子開始Follow一些人在直播寫程式,尤其是前端切版之類的
就很好奇他們一些前置作業之類的動作是如何完成的,偶然間發現Gulp.js這一個方便的東西
本篇將簡單介紹該如何開始使用Gulp.js,之後也會另外寫文章介紹我個人有在使用的Gulp套件
Gulp.js是一個Node.js的套件,所以要使用Gulp.js之前必須要先安裝Node.js喔!!
Gulp.js的官方還有中文文件(簡體)可以參考
若習慣看英文版的朋友可以到這裡
在開始前請先將Node.js安裝完成
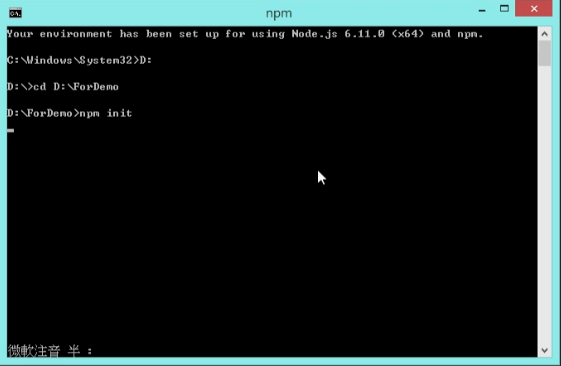
安裝完成後開啟Node.js的「Node.js command prompt」別開到Node.js囉!
首先先在你想要使用的gulp專案下輸入並執行
npm init

執行後他會要你輸入名字、定義等之類的需求,輸入完成後他會幫你輸出一個Package.json的檔案
我只有輸入名字'sqz',其餘的都直接按Enter帶過,檔案內容長這樣
{
"name": "sqz",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
檔案中如果安裝了一些套件他會顯示你安裝過哪些套件,這樣一來如果未來團隊有新人要來學習就可以透過這個檔案知道你們有使用哪些套件進行開發。
接下來要開始安裝gulp,開啟後在command中輸入
npm install -g gulp
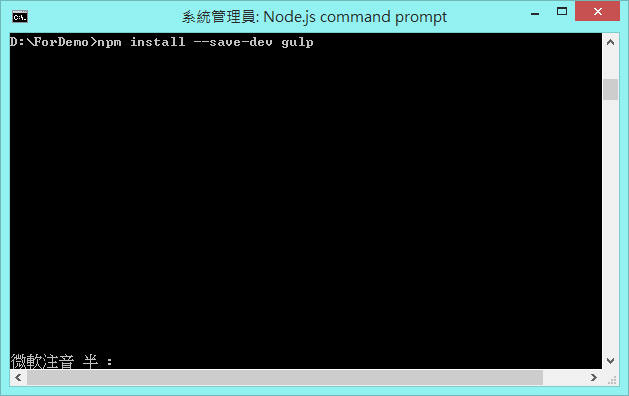
在全域安裝完成後再到你想要使用gulp的專案下安裝gulp套件

完成安裝後可以看見你package.json上面顯示說你這個專案有安裝了gulp,檔案內容會長成這個樣子
{
"name": "sqz",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"gulp": "^3.9.1"
}
}
接下來你需要在你的專案跟目錄下新增一個gulpfile.js,這個檔案是當你執行gulp時直接讀取的檔案。
這個檔案內必須先引用gulp plugin,引用後要建立一個gulp的task,讓gulp知道你要做什麼事情,default是gulp預設載入的task名稱,下面是gulpfile.js的檔案內容。
//引用gulp
var gulp = require('gulp');
//建立一個gulp的default task
gulp.task('default', function () {
console.log('Hello Gulp!');
});
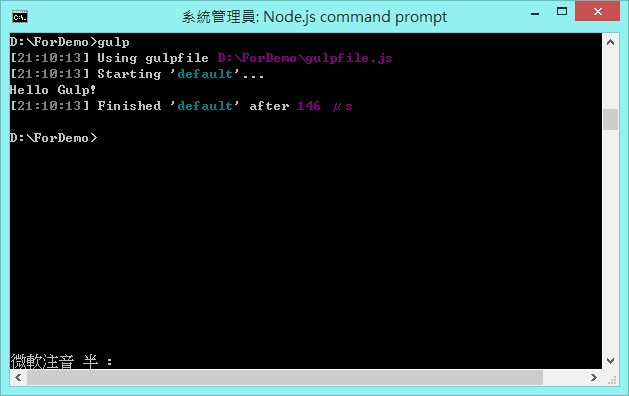
你只需要gulp即可執行
gulp
執行成功後可以看見他有幫我們印出Hello Gulp! ,其畫面如下

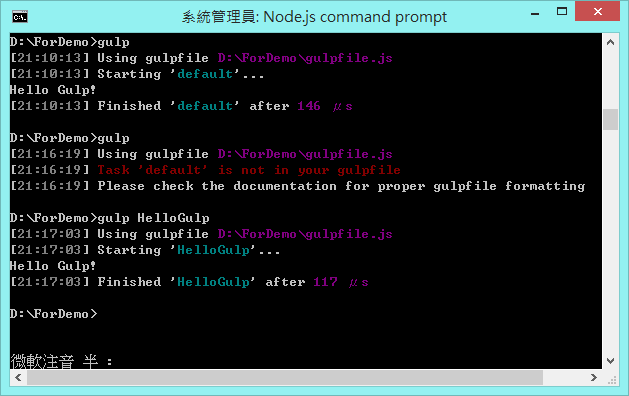
若今天想要讓這個task不要讓他自動載入我們只要將default這個字更改為你想要命名的名稱即可。
但執行gulp時就不能只輸入gulp,你必須輸入 「gulp 你的task名稱」。
以原本的程式碼為範例,我們將default更改為HelloGulp再到node.js command中輸入gulp肯定是會出現錯誤訊息的,所以我們需要輸入gulp HelloGulp讓gulp找到你的task。下圖可以看見執行失敗以及成功的畫面。

今天如果我們有很多個task但又想要命名別的名稱可以這樣做,我們先假設我們有task1,task2,task3這三個task,如果我想要預設一次載入他的話,那我要在default的task中這樣撰寫,gulp就知道預設要執行這三個task。以下為gulpfile.js檔案內目前的內容。
var gulp = require('gulp');
gulp.task('task1', function () {
console.log('task1!');
});
gulp.task('task2', function () {
console.log('task2!');
});
gulp.task('task3', function () {
console.log('task3!');
});
gulp.task('default', ['task1','task2','task3']);
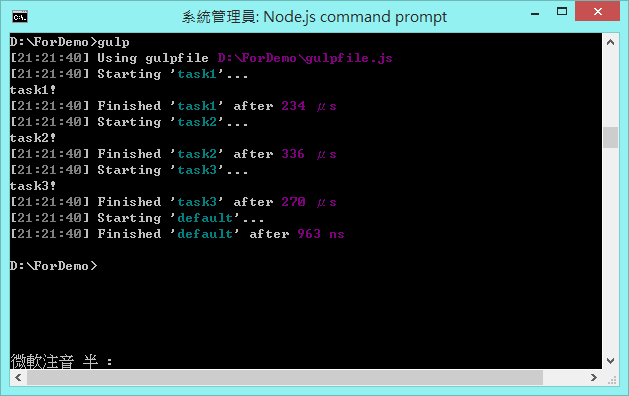
執行後的畫面會如下圖。

今天gulp的簡單介紹就講到這裡,感謝各位耐心地看完ˊ_>ˋ
如果有哪些部分不清楚的地方可以再跟我說~