前端的技巧越來越多,要做的事情也越來越繁雜,就交給Gulp吧!
HI 大家豪,繼上次分享安裝及使用Gulp文章推出後,這次要分享的是我有在gulp上使用的其中幾個套件~
這次分享使用的套件有concat、uglify、sass。還有該如何讓gulp監看(Watch)檔案狀態並針對檔案儲存行來進行特定的task,希望大家會喜歡的啦
還有幾個套件是connect以及非內建的watch,我將會在下一篇分享這2個套件的使用方式,敬請期待囉~
廢話不多說,要先來介紹的是concat,concat這個套件的功能是將你多個js檔案打包並輸出成一個js檔案。
若要安裝這個套件,就要在你的專案內使用node.js輸入下面的指令來安裝concat這個套件
npm install --save-dev gulp-concat
安裝完成後若需要使用這個套件就必須要讓gulp知道有這個task所以我們需要在gulpfile.js中撰寫下列程式碼
var gulp = require('gulp'),
concat = require('gulp-concat')
//將src內的所有js打包成all.js並將all.js輸出至build/js的目錄下
gulp.task('Concat', function () {
return gulp.src('src/**/*.js')
.pipe(concat('all.js'))
.pipe(gulp.dest('./build/js'))
.pipe(connect.reload());;
});
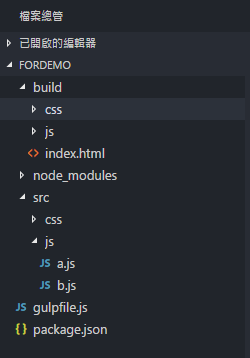
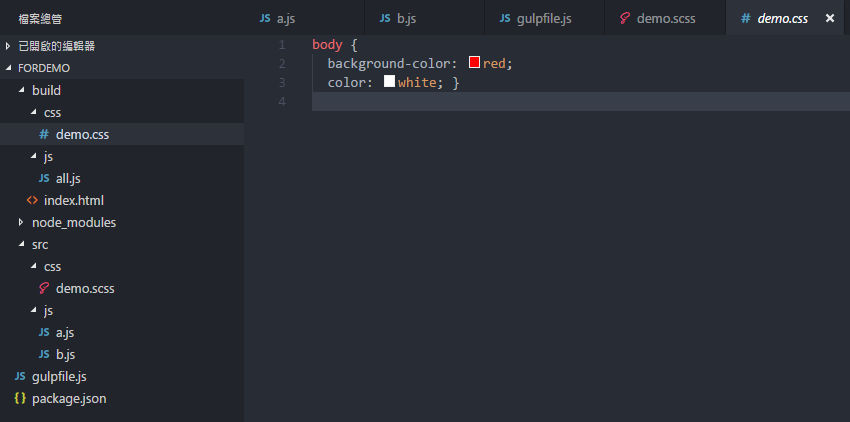
下圖為這篇文章所使用的目錄結構,如上述程式碼中我需要建構src目錄內的所有js所以我放置了兩個js檔案,分別為a.js 和 b.js

a.js的程式內容為
$(document).ready(function () {
console.log('PrintA');
});
b.js的程式碼內容為
$(document).ready(function () {
console.log('PrintB');
});
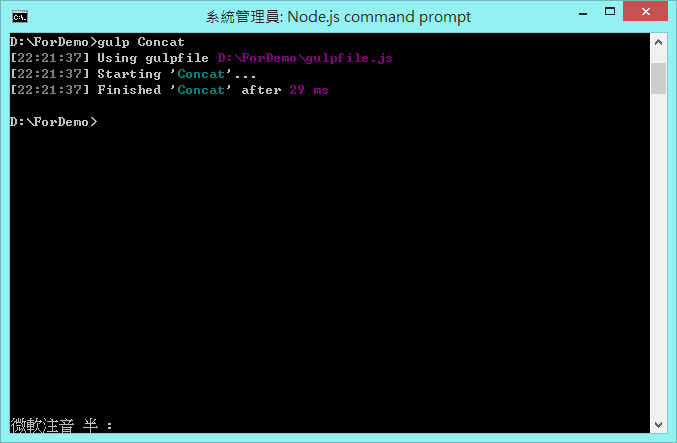
將兩份JavaScript檔案準備好後就返回到Node.js中,使用gulp執行Concat這個task

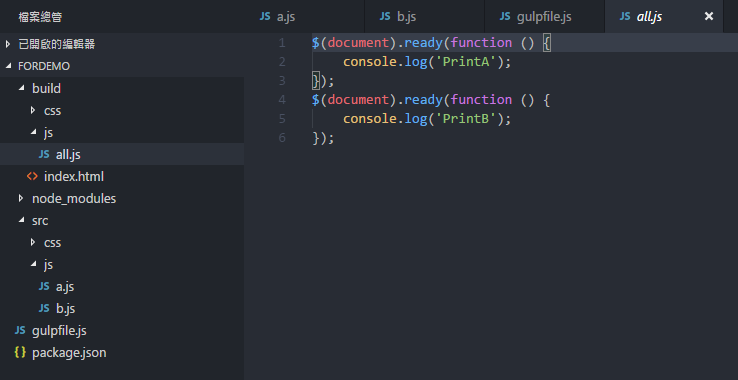
執行成功後可以發現build底下的js如期的出現all.js的檔案,圖中右手邊可以看到gulp已經幫我們把a.js以及b.js完整的打包在一起,是不是很棒呢~

接下來要介紹的是Uglify這個套件,這個套件可以幫助我們將js檔進行Minify的動作,好處是可以讓程式執行效率變好。
要使用這個套件的話一樣是使用你的node.js到你的專案目錄底下執行下列指令
npm install --save-dev gulp-uglify
安裝完成後我們使用之前使用過的程式碼來進行新增,其task名稱更改為「ConcatAndUglify」,引入Uglify的套件並在task中加入uglify的動作。
var gulp = require('gulp'),
concat = require('gulp-concat'),引入Concat套件
uglify = require('gulp-uglify')//引入uglify套件
//將src內的所有js打包成all.js再uglify化後,將all.js輸出至build/js的目錄下
gulp.task('ConcatAndUglify', function () {
return gulp.src('src/**/*.js')
.pipe(concat('all.js'))
.pipe(uglify()) //uglify化
.pipe(gulp.dest('./build/js'))
.pipe(connect.reload());
});
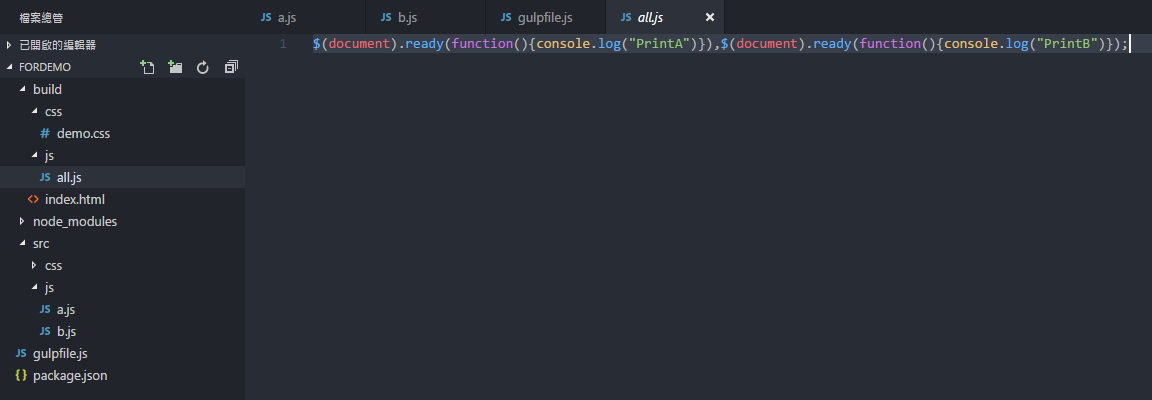
程式碼完成後執行完成後可以看見all.js中的檔案會變成一行的JavaScript程式,如下圖。

接下來要講的是sass這個套件,主要功能是幫助我們進行編譯sass檔,我們可以指定編譯後的檔案輸出到我們想要放置的目錄底下。我們要使用這個套件也必須先執行下列指令
npm install gulp-sass --save-dev
執行完成後,我們再新增一個task來做sass編譯,其task名稱為sassGO。程式碼從舊有的新增,新增完成後如下。因為要分開來執行兩次gulp很繁瑣,所以在最後新增了一個default的task來讓gulp執行ConcatAndUglify和sassGO這兩個task
var gulp = require('gulp'),
concat = require('gulp-concat'), //引入concat套件
uglify = require('gulp-uglify'), //引入uglify套件
sass = require('gulp-sass'), //引入sass套件
//將src內的所有js打包成all.js再uglify化後,將all.js輸出至build/js的目錄下
gulp.task('ConcatAndUglify', function () {
return gulp.src('src/**/*.js')
.pipe(concat('all.js'))
.pipe(uglify()) //uglify化
.pipe(gulp.dest('./build/js'))
.pipe(connect.reload());
});
//將src內的所有scss檔編譯後輸出到build/的目錄下
gulp.task('sassGO', function () {
return gulp.src('src/**/*.scss')
.pipe(sass().on('error', sass.logError))
.pipe(gulp.dest('./build/'))
.pipe(connect.reload());
});
//預設執行ConcatAndUglify和sassGO這兩個task
gulp.task('default', ['ConcatAndUglify', 'sassGO']);
在src/css的目錄底下我自己先新增了一個scss的檔案,其scss的程式碼內容如下
$bg:yellow;
body{
background-color:red;
color:white;
}
在gulp執行完畢後可以看見css的目錄底下多了一個demo.css的檔案,這代表他已經完成編譯了。其編譯後的css檔程式碼如下。

這些套件都安裝完成可以成功執行了,但很麻煩的是每一次要編譯都要在執行一次gulp,所以gulp有一個很貼心的功能叫做Watch,他可以幫我們監看某一個目錄底下的檔案是不是有變動,如果有變動,我們可以針對有變動(或有儲存動作)的目錄來執行我們指定的某一個task,廢話不多說我們來看該怎麼使用watch,要使用watch不需要安裝套件,但是也有非內建的watch套件可以讓程式碼變得更好,這個套件我想應該會和下次的connect和livereload一起分享出來~
若要監控檔案是否有變動也需要建立一個task來讓gulp知道要進行watch的動作,其程式碼如下
var gulp = require('gulp'),
concat = require('gulp-concat'), //引入concat套件
uglify = require('gulp-uglify'), //引入uglify套件
sass = require('gulp-sass') //引入sass套件
//將src內的所有js打包成all.js再uglify化後,將all.js輸出至build/js的目錄下
gulp.task('ConcatAndUglify', function () {
return gulp.src('src/**/*.js')
.pipe(concat('all.js'))
.pipe(uglify()) //uglify化
.pipe(gulp.dest('./build/js'))
.pipe(connect.reload());
});
//將src內的所有scss檔編譯後輸出到build/的目錄下
gulp.task('sassGO', function () {
return gulp.src('src/**/*.scss')
.pipe(sass().on('error', sass.logError))
.pipe(gulp.dest('./build/'))
.pipe(connect.reload());
});
//讓gulp開始監看目錄下的變動,並執行指定動作
gulp.task('watch', function () {
gulp.watch('src/**/*.scss', ['sassGO']); //監控src下所有的.scss檔,若有變動則執行sassGO這個task
gulp.watch('src/**/*.js', ['Concat']); //監控src下所有的.js檔,若有變動則執行Concat這個task
});
//預設執行ConcatAndUglify和sassGO以及watch這三個task
gulp.task('default', ['ConcatAndUglify', 'sassGO','watch']);
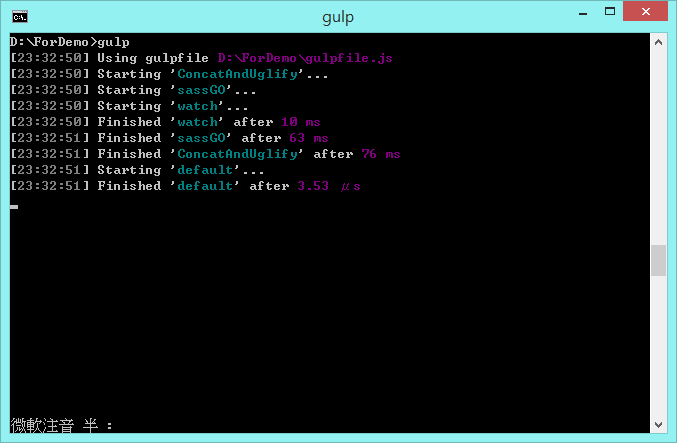
在node.js執行gulp會發現畫面會卡住,並不讓你輸入下一個指令,這代表他正在監看你目錄下的檔案

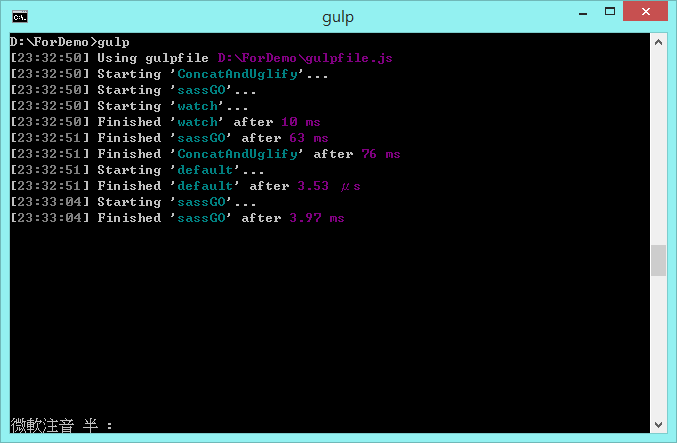
我們將src目錄下的scss檔案變更的話在命令視窗內就會顯示他進行指定task動作(sassGO)的畫面

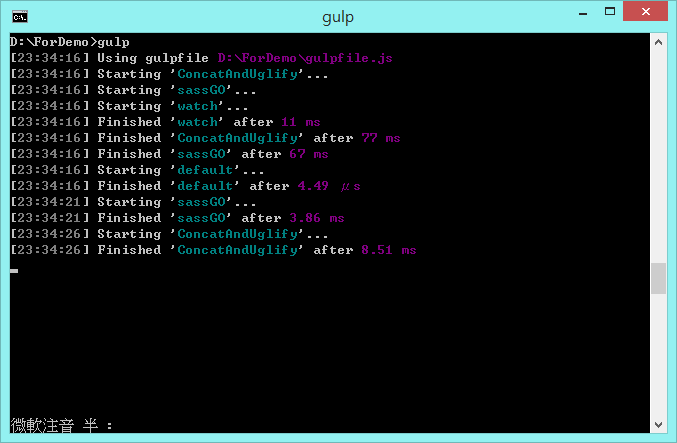
若更改src目錄下的.js檔也會進行變動,因為我們也有監看src下的.js檔,如下圖

今天的分享到這邊結束囉,下一次將介紹connect、livereload以及非內建的watch套件
感謝各位大大的觀看,歡迎一起討論 感謝~