前端的技巧越來越多,要做的事情也越來越繁雜,就交給Gulp吧!
Hi 大家豪,今天要講到的是connect套件以及Watch套件(非內建)的使用方式
首先來介紹這兩個套件的特色,connect這個套件可以幫助我們在檔案儲存時可以重新整理我們的頁面,且不需要安裝額外的擴充軟體或再開一個node.js的命令視窗來開一個網站。而Watch套件可以讓我們在gulpfile.js少新增一個watch的task方法將會在稍後為大家介紹~
這次就讓大家一次安裝兩個套件吧! 要一次安裝多個套件就以這次要安裝兩個套件為範例,輸入以下的指令就可以一次安裝兩個套件喔
npm install --save-dev gulp-connect gulp-watch
安裝完成後在gulpfile.js內一樣引入這兩個套件,這一次的程式碼直接承襲Part 2的程式碼,所以引入套件後的程式碼如下
var gulp = require('gulp'),
concat = require('gulp-concat') //引入Concat套件
uglify = require('gulp-uglify') //引入uglify套件
sass = require('gulp-sass') //引入sass套件
connect = require('gulp-connect') //引入connect套件
watch = require('gulp-watch') //引入watch套件
此時我們需要用一個task來使用connect套件來開啟port以及開啟port的專案相對位置,其程式碼如下
gulp.task('serverGO', function () {
connect.server({
root: 'build', //設定開啟位置
livereload: true, //開啟livereload
port: 8787 //設定預設port為8787
});
});
接下來我們來介紹該如何使用非內建的Watch方式以及connect重新整理頁面的方法,非內建的Watch方式很簡單,只要在每一個需要watch的task內加入watch的function即可,這次我們針對sassGO這個task來做改變,其程式碼如下
gulp.task('sassGO', function () {
return watch('src/**/*.scss',function(){ //監看src目錄底下的所有scss檔
gulp.src('src/**/*.scss') //設定來源檔案為src目錄底下的所有scss檔
.pipe(sass().on('error', sass.logError))
.pipe(gulp.dest('./build/')) //輸出至build目錄底下
.pipe(connect.reload()); //利用connect套件刷新頁面
});
});
現在我們的gulpfile.js都寫好了,程式碼如下(所有範例檔我放在Git上,歡迎大家參考)
var gulp = require('gulp'),
concat = require('gulp-concat') //引入Concat套件
uglify = require('gulp-uglify') //引入uglify套件
sass = require('gulp-sass') //引入sass套件
connect = require('gulp-connect') //引入connect套件
watch = require('gulp-watch') //引入watch套件
gulp.task('serverGO', function () {
connect.server({
root: 'build', //設定開啟位置
livereload: true, //開啟livereload
port: 8787 //設定預設port為8787
});
});
//將src內的所有js打包成all.js並將all.js輸出至build/js的目錄下
gulp.task('ConcatAndUglify', function () {
return watch('src/**/*.js', function () { //監看src目錄底下的所有js檔
gulp.src('src/**/*.js') //設定來源檔案為src目錄底下的所有js檔
.pipe(concat('all.js'))
.pipe(uglify())
.pipe(gulp.dest('./build/js')) //輸出至build目錄底下
.pipe(connect.reload()); //利用connect套件刷新頁面
});
});
//將src內的所有scss輸出至build目錄下
gulp.task('sassGO', function () {
return watch('src/**/*.scss', function () { //監看src目錄底下的所有scss檔
gulp.src('src/**/*.scss') //設定來源檔案為src目錄底下的所有scss檔
.pipe(sass().on('error', sass.logError))
.pipe(gulp.dest('./build/')) //輸出至build目錄底下
.pipe(connect.reload()); //利用connect套件刷新頁面
});
});
gulp.task('htmlGO', function () {
return watch('build/**/*.html', function () {
gulp.src('build/**/*.html')
.pipe(connect.reload()); //利用connect套件刷新頁面
});
});
//內建的watch方式
// gulp.task('watch', function () {
// gulp.watch('src/**/*.scss', ['sassGO']);
// gulp.watch('src/**/*.js', ['ConcatAndUglify']);
// gulp.watch('build/**/*.html', ['htmlGO']);
// });
gulp.task('default', ['ConcatAndUglify', 'sassGO', 'serverGO', 'htmlGO']);
// gulp.task('default', ['ConcatAndUglify', 'sassGO', 'serverGO', 'watch']);
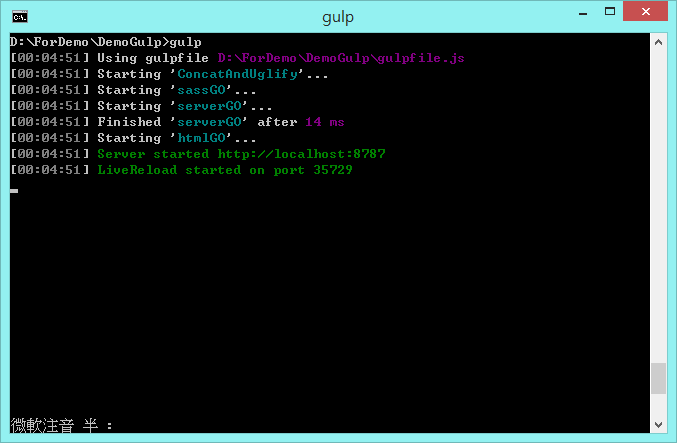
gulpfile.js的檔案都準備好了,接下來就執行gulp吧! 執行完成後可以看到Server成功啟動了,8787這個port成功開啟,並且Livereload在35729 port上成功啟動。

如下gif圖就可以看見我們每一次更動檔案,他都會幫我們去做刷新的動作。

非內建Watch的方式各有所好,每個人的喜好不同,所以有的人喜歡,有的人不喜歡,這是一種______
這次的介紹到這裡,感謝大家的觀看
這裡再附上一次Git的網址:
https://github.com/SQZ777/DemoGulp