一起來複習一下基本觀念吧 ! 網頁開發的人必須知道的事!
安安 各位大家好,今天要介紹的是相對路徑和絕對路徑。
對於剛接觸網頁前端開發的人來說他們對於路徑的使用方式都不太懂,儘管他們可能已經可以切版或是做一些其他厲害的事情。
首先先來定義,何謂「相對路徑」和「絕對路徑」
相對路徑是相對於現在目錄的路徑表示,也就是你現在這個檔案在哪裡,這個目錄的路徑起始點就在哪裡,所以每個檔案的相對路徑起始點都可能會不同。
絕對路徑是一個絕對位置,他不會隨著檔案位置的變換而改變他的路徑。
我將舉多個實例來個別展示相對路徑以及絕對路徑,在舉例之前,首先得知道路徑的幾個特殊符號
「.」是代表目前所在目錄
「..」是代表上層目錄,若目前已經是根目錄則依然為目前所在目錄
「/」在各個目錄名稱之間的分隔符號,若放置在路徑之前則代表根目錄
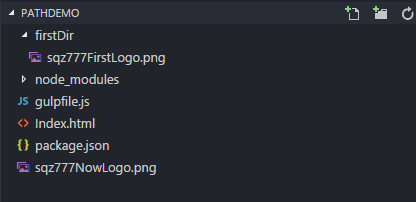
以下是目前目錄中檔案的狀態,我們目前Index.html所在的資料夾是PATHDEMO。

若要寫一個以相對路徑來顯示「sqz777FirstLogo.png」的圖片的話則有以下幾種方式

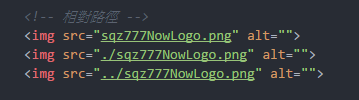
由上圖看見相對路徑找到圖片的方式有三種,第一和第二個一樣是在同一層目錄下找名為「sqz777NowLogo.png」的檔案
第三種「../」的方式也會達到一樣找到目前目錄的原因是這個html放置的位置就位於根目錄,故依然是找目前目錄。
若要寫一個以絕對路徑來顯示「sqz777FirstLogo.png」的圖片的話則有以下幾種方式

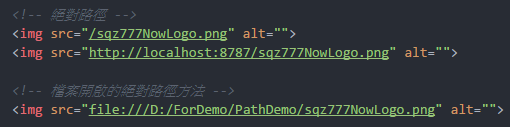
由上圖可看見絕對路徑找到圖片的方式也有三種
第一和第二種則是以一般常見的絕對路徑來做顯示圖片的方式
第三種不適用於已經架設在Server上的網頁以及開發時也不建議使用,因常常在開發時也不知道未來將會把這個檔案放置於何處,故很容易發生在實際建置網頁的時候找不到檔案的情況。
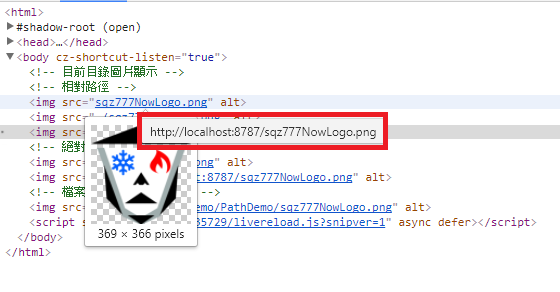
以上無論是絕對路徑還是相對路徑,在Server架設起來之後所解析出來的檔案位置都是一樣的(廢話)
我的local站台port設置為8787,實際解析出來的位置如下

雖然不建議使用第三種方式但還是補充以下使用方式,其格式如下
file:///磁碟機名稱//路徑//檔名
一般的路徑觀念大概就是到這結束,但ASP.NET的跟目錄有他一個特殊的表示方式「~」,有興趣的朋友可以GOOGLE一下~