編輯器以上,IDE未滿的VSCode
今天要介紹的VSCode的擴充套件有4個,就來逐一地介紹唄
1.Path Intellisense
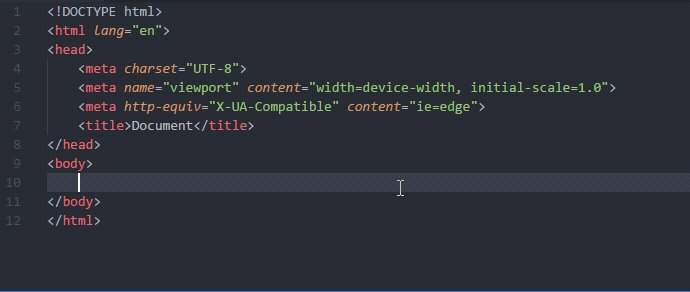
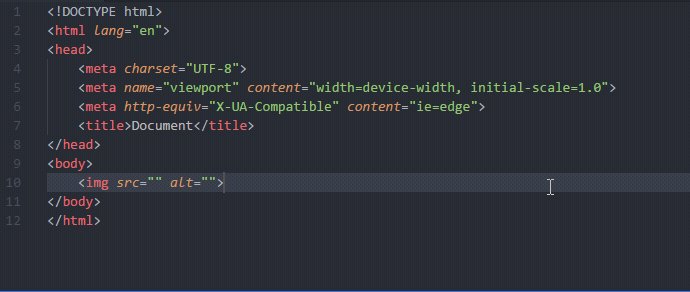
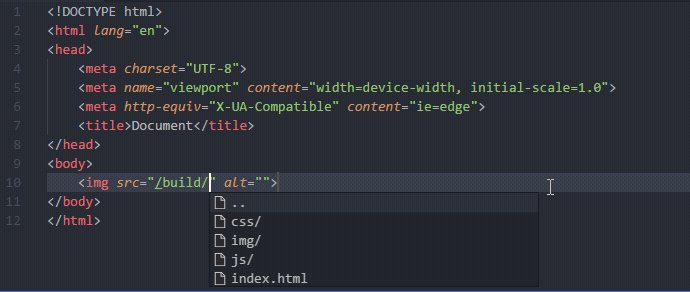
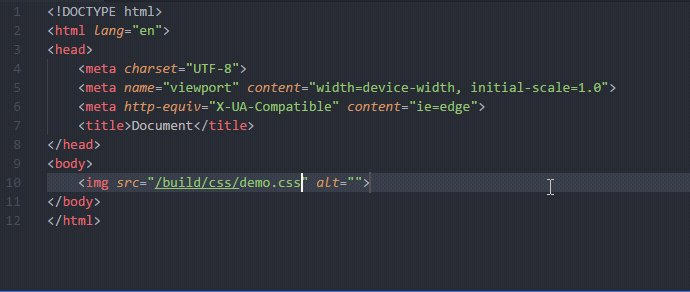
平常在寫網頁時很容易使用到相對路徑,而這個擴充套件可以在打code的時候按下「/」會出現資料夾、檔案供你選擇,按下Tab後就會出現你選擇的資料夾或檔案。
示範圖如下
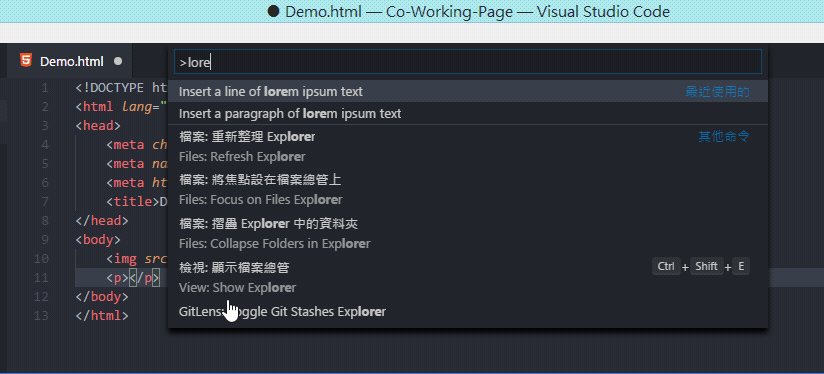
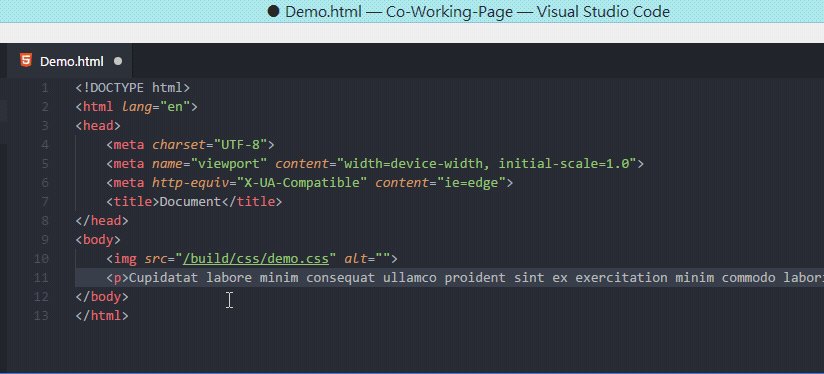
2.Lorem ipsum
亂數產生器,很常在寫網頁時他的文字段落自己要想或是文案還沒有出來,要自己想很麻煩,這時候就需要這個套件來幫我們隨機產生亂數文章
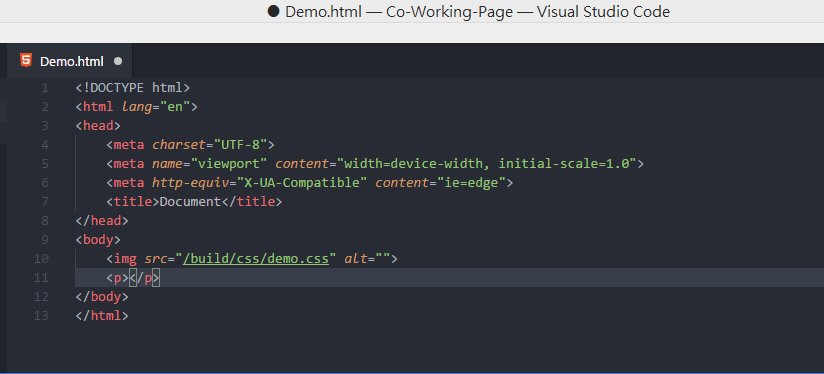
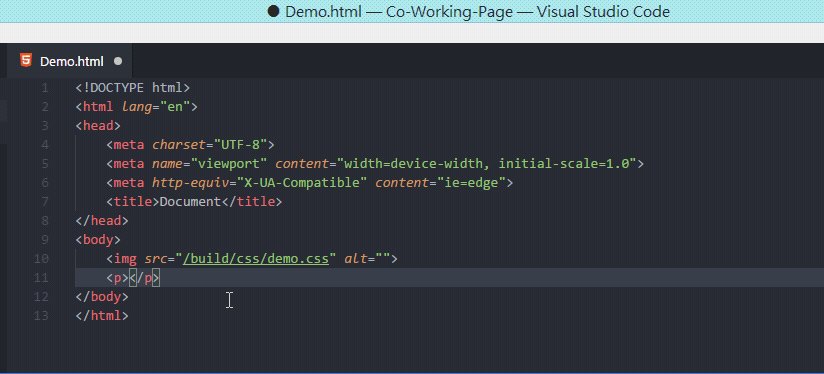
示範圖如下,按下Ctrl +Shift + p 或 F1 後 輸入lorem 選擇要單行文字還是段,按下Enter即可亂數產生一行文字

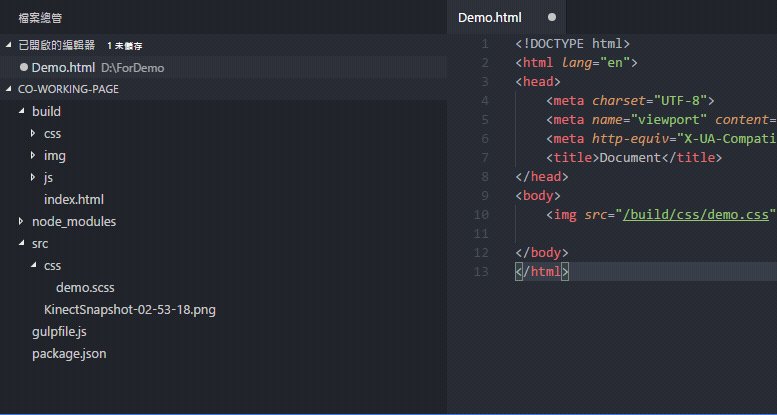
3.vscode-icons
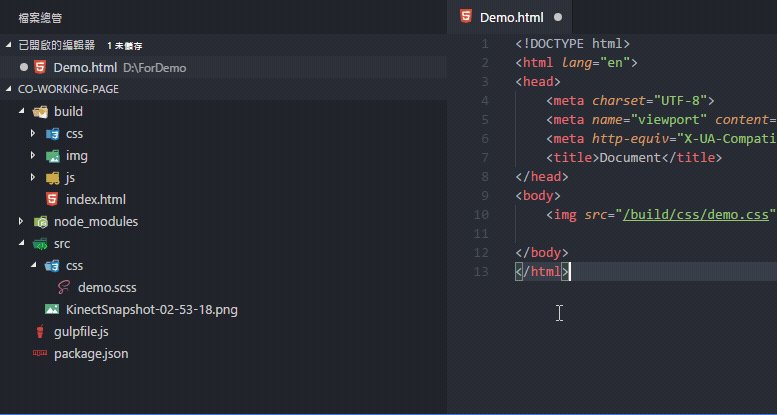
VSCode有很多icon的主題,而這個套件是我自己比較喜歡的icon主題推薦給大家,順便講一下如何更換icon主題
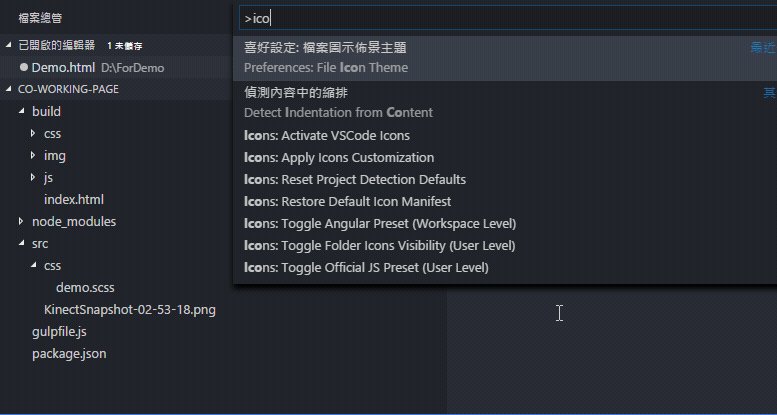
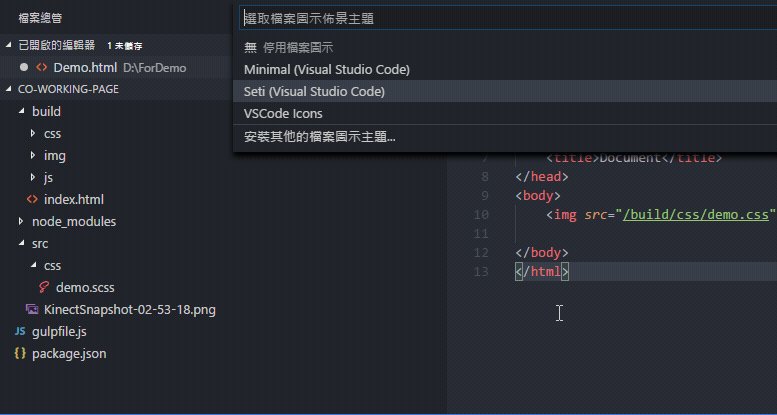
更換主題的方式有兩種 一種是 按F1 或是 Ctrl + Shift + P 後 輸入icon 選擇 喜好設定:檔案圖示佈景主題 就會出現你有安裝過的所有檔案圖示佈景主題再做選擇即可。
其畫面如下

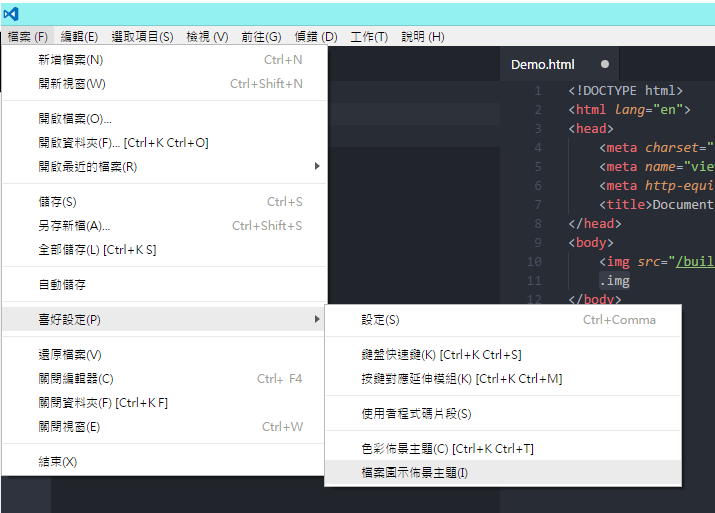
如果不用快捷鍵選擇也可到畫面左上角選擇檔案->喜好設定->檔案圖示佈景主題 也可以喔~

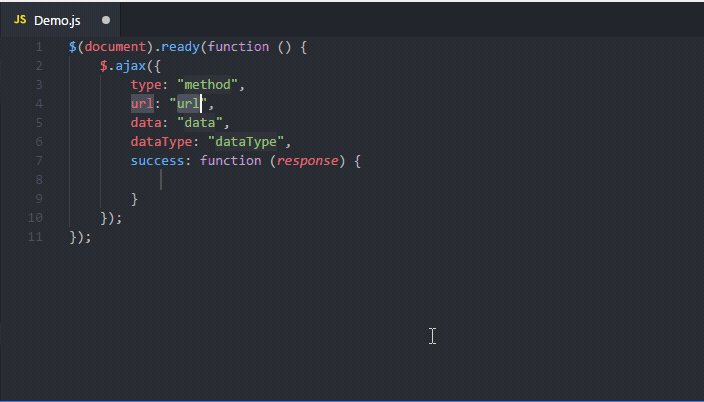
4.jQuery Code Snippets

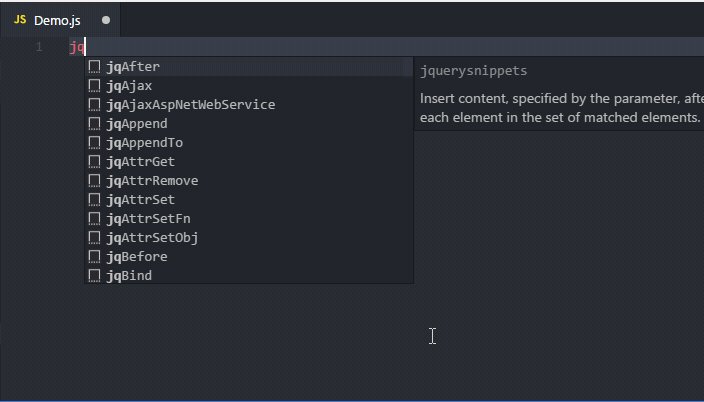
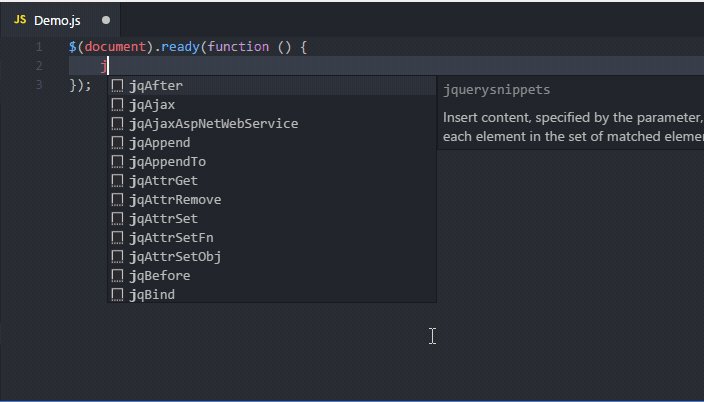
接下來是jQuery的 Code Snippets 常常在寫jQuery的朋友對於要自己一個一個字慢慢打實在是十分麻煩,所以可以利用這個套件,再輸入jq後會出現很多方法讓你選擇,可以幫你省下許多時間
示範圖如下
介紹到此 感謝收看 <(_ _)>
歡迎各位推薦一些好用的擴充套件給我 : )