要學好任何東西,不能只把它寫出來就好
學習來源: 「udemy課程-普通話-深入淺出了解Javascript」
因為js是自己在做中學習得的一個語言,老實說學起來相當的不踏實,所以剛好最近udemy有特價300$就可以買到一堂不錯的js課程就趁這個機會好好把js的基礎打穩一點 哈哈哈哈哈哈哈
PS:這不是業配 ˊ_>ˋ
老樣子 如果文章內容有錯的話 歡迎各位大大糾正 :D
這一系列的紀錄將會使用一點簡單的Code來解釋 JS的運作原理(流程?)
會記錄以下幾點
- javaScript 運作原理(流程?)
- Execution Stack
- function的創建及執行階段
- Hosting
- Scope & ScopeChain
- this
javaScript 運作原理(流程?)
javaScript的運作流程如下
每一個瀏覽器都會有一個所謂的 JavaScript引擎 而引擎底下也就會有所謂的 語法分析器(也稱作剖析器 不知道大家是怎麼稱呼他) 它可以幫助我們轉換成010101之類的碼 最後才會執行我們的JS程式
換做成流程就會如下
javaScript引擎 -> Parser -> 轉換成010101之類的碼 -> 執行 JS 程式
以上流程是執行js程式會發生的事情
Execution Stack
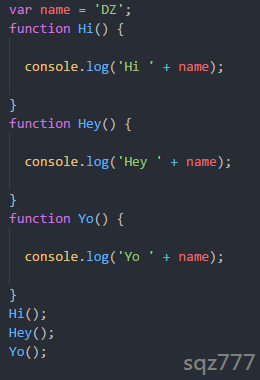
在講解之前,先寫一段簡單的Code,如下

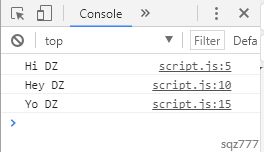
其執行結果為此

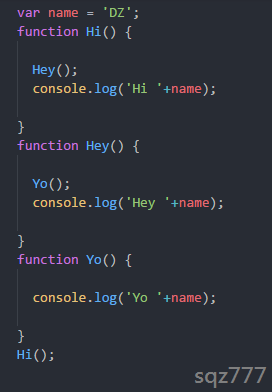
那如果將原本的Code改成以下情況結果會是如何呢?

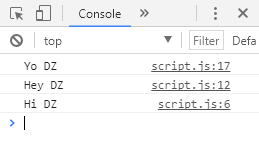
結果會呈現以下狀況,剛好與原本的結果相反

一般的說法會說是「因為程式是由上往下執行的」,但實際在記憶體中他會如何運行呢?
首先,在javaScript中,執行整段程式時,會進入一個叫做Execution stack (中文翻譯做「執行堆疊」)裡面。
在這段程式碼執行後的Execution stack中首先會看到的就是在程式碼中宣告的一個Global變數 「name」,稱之為Global execution context。
這一個 Global execution context 將會放在 Execution stack 中的最下面
再來就是Function被創建時,就會被創造一個叫做 Execution Context 的一個任務,而執行 Function 時就會將該Function的 Execution Context 放在Execution stack的最上方
也就是最後執行 Function 的 Execution Context 就會被放在 Execution stack 的最上面,聽起來很饒口對吧?
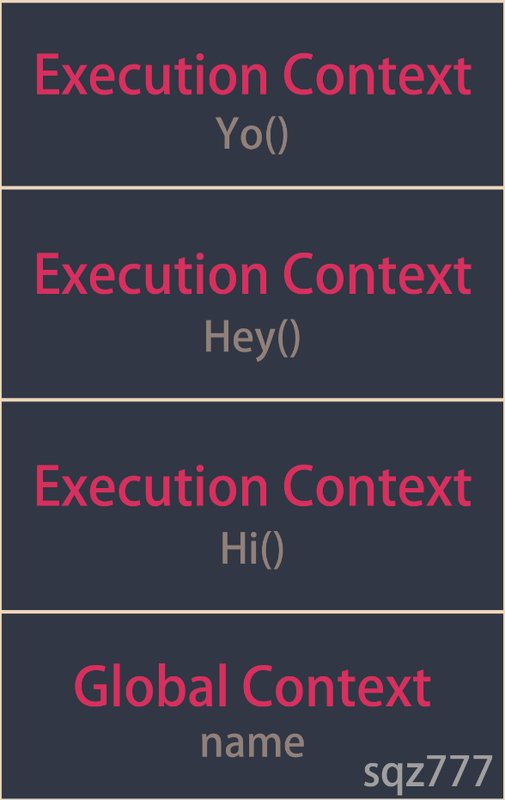
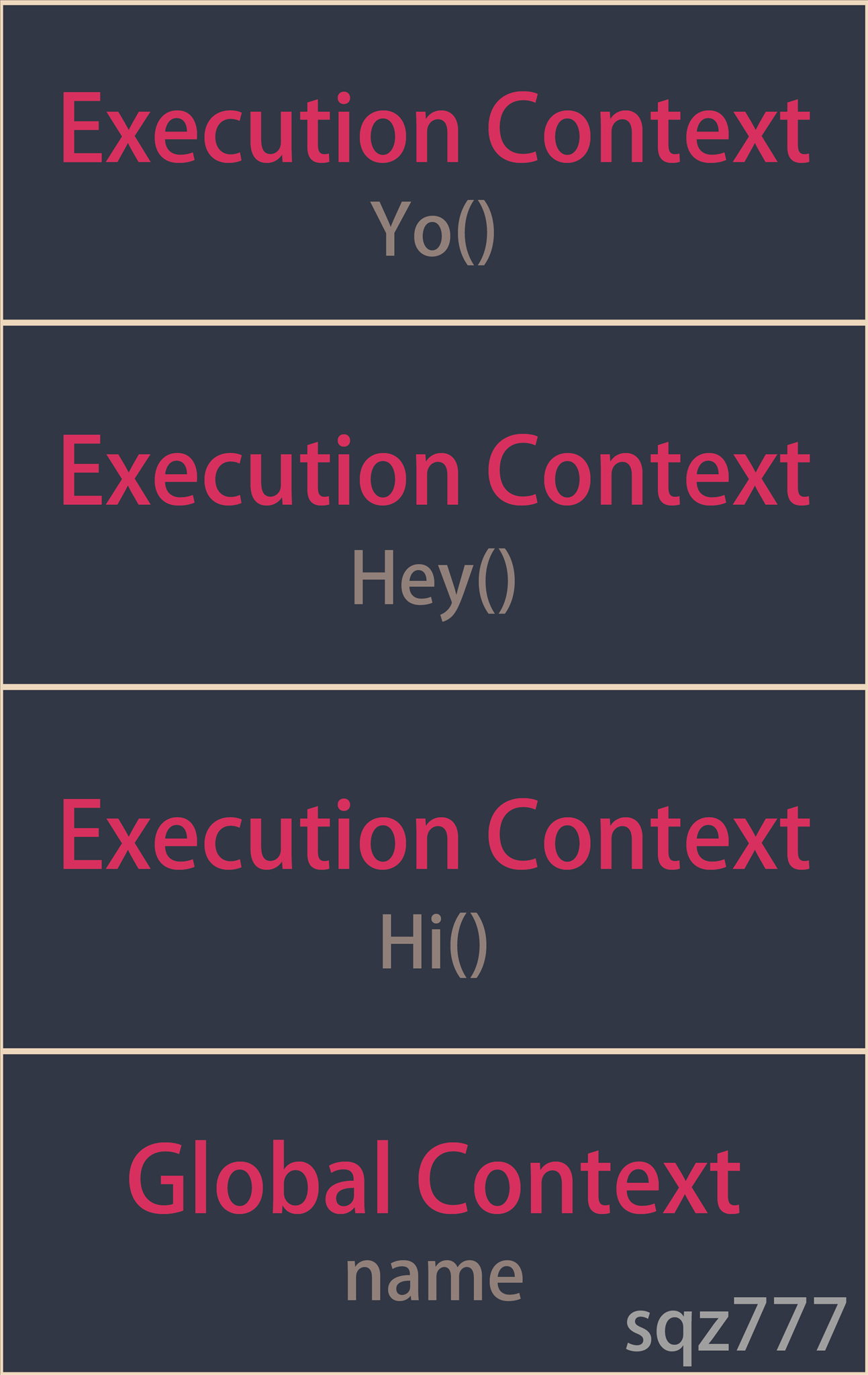
我們用圖片來看這支程式在執行之後,Execution stack到底會變成什麼樣子。

而 javaScript 就會將 Execution stack 最上方的程式先做執行,也就會先印出Yo DZ,在最上方的Execution Context執行完成之後,就會將這一個Execution Context抽離,再往下執行Hey這個Function的 Execution Context的任務
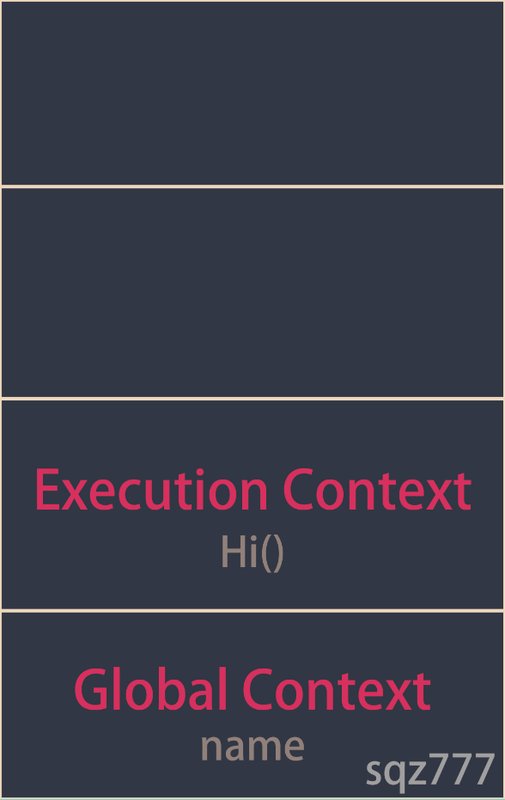
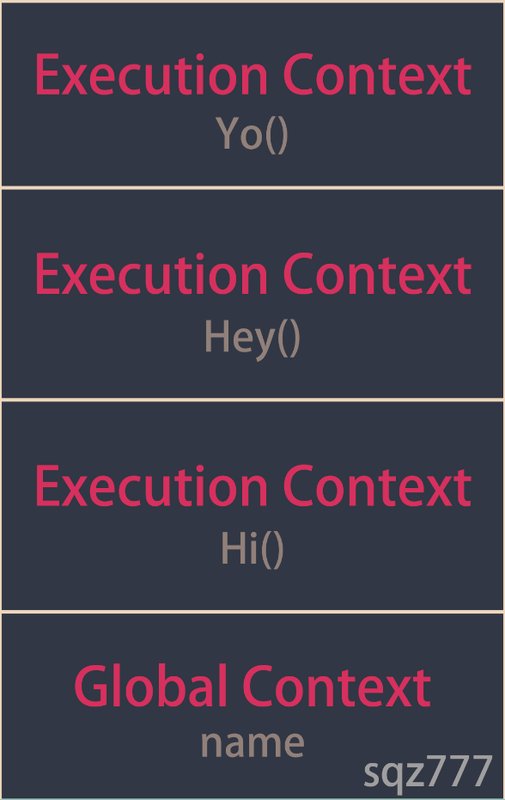
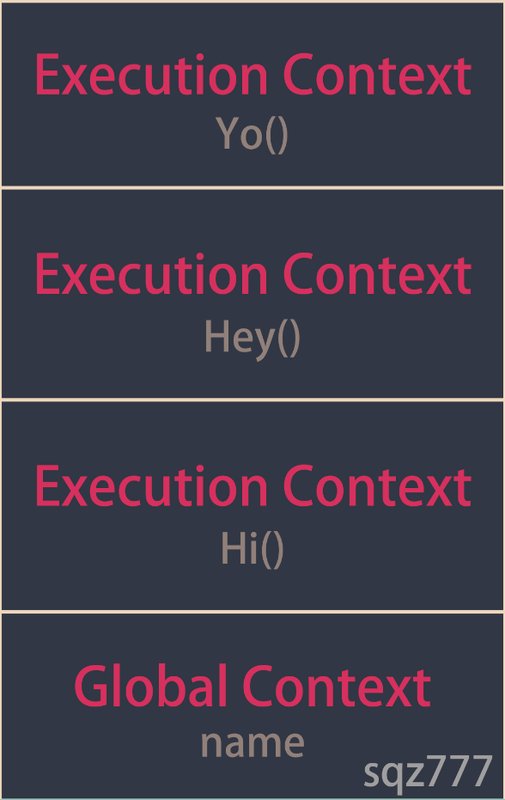
接下來就是以此類推,其執行時的 Execution stack 內的情況就會像下面這張圖一樣。