要學好任何東西,不能只把它寫出來就好
學習來源: 「udemy課程-普通話-深入淺出了解Javascript」
Function的創建及執行階段
這一部分要講的是 Function 創造 Execution Context 之後 javaScript 中在 function 裡的執行情況
首先 javaScript 在創立完這個Function的Execution context 之後 會有兩個大步驟 第一步是 「創建」 第二步是 「執行」
1.創建
在第一個步驟中 創建時,首先要做的是 初始化空間 而這個空間稱之為 Scope chain
初始化空間之後 會創建 Variable Object (VO) 也就是變數的對象 而創建 VO 的時候會有三種 變數對象
第一種在 function 裡的參數 也就是 所謂的 argments object
第二種則是 掃描 function 裡的 function 然後會為他們創建他們對應的 VO 如果找到的話則會將它做為一個指標 Pointer ,因為這個function可能會在其他不同的地方,所以需要這個指標來知道這一個function位於何處。
第三種則是掃描 variable 而一開始則會設定成 undefined
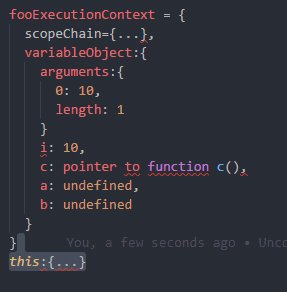
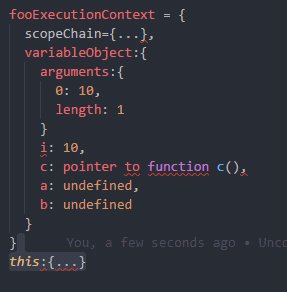
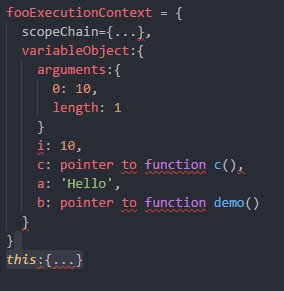
在上面的那些VO創建完成之後 則會創建一個叫做 this 的 variable
以程式碼來做示範創建階段的部分
function foo(i) {
var a = 'Hi';
var b = function demo(){
};
function c(){
}
}
foo(10);
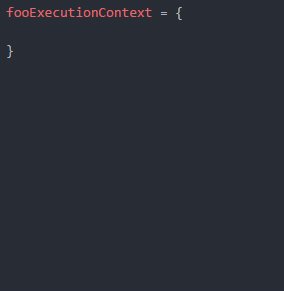
以上程式碼,在創建階段時,在創建一個 fooExecutionContext 後會先做一個初始化空間,稱之為Scope chain
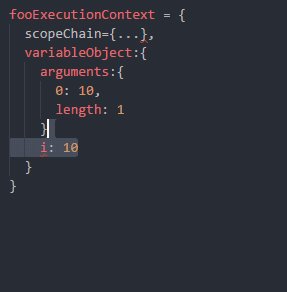
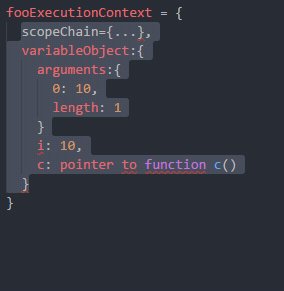
之再創造一個 variableObject ,再來就是先掃描 function 中的參數 (arguments object),這一個arguments會被創建在VO裡面 ,在這裡也就是以上程式碼中的「i」變數,而他第0個值就是10,他只有一個數所以length是1
再來掃描 function 中的 function , 建立function之後就會讓指標指向 c 這個 function
掃描function完成之後就會從頭開始掃描變數 也就先掃描到 a 然後再掃描到 b,這兩個變數在進入執行階段之前都會被設成「undefined」

2.執行
在執行階段就會將之前所創造過的變數放進variable object中進行逐行的執行。
執行的過程中就會將創建階段變數為undefined的值賦予我們要賦予給他的值
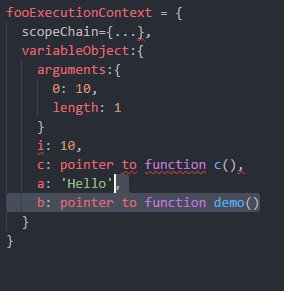
以上面創建過程的程式碼為例,就是 a 將會在執行階段變更為 'Hello'
而 b 這個變數就會將它的指標指向demo() 的這個方法中

以上是javaScript的創建及執行階段會發生的事,感謝各位大大收看 若有錯誤 麻煩糾正~ <(_ _)>