測試之路開始
這也代表有各種對我來說是新的工具需要紀錄和學習
這次要記錄的是使用java + Selenium + Chrome Driver 讓網站自己動起來
開始前的準備
我自己是裝在C槽中自己建立的selenium的資料夾底下
介紹之前先記錄一下如何把Selenium import到自己的專案底下
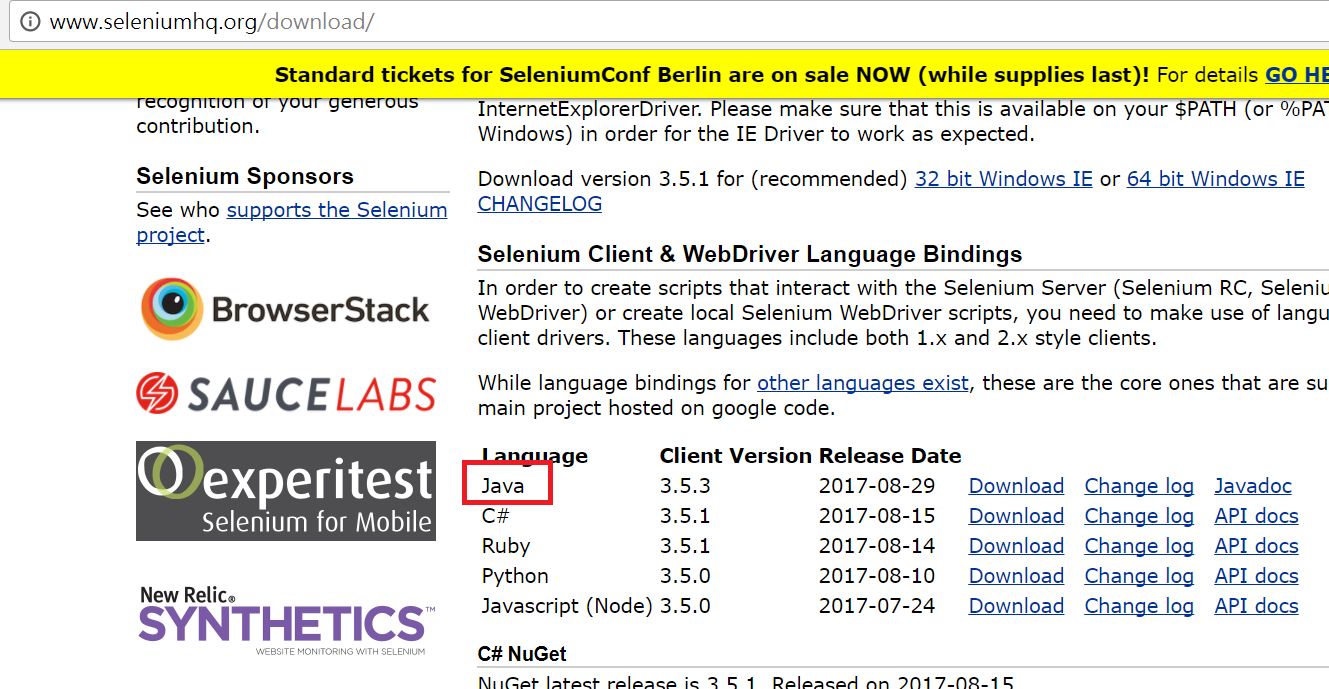
首先在官網下載 Selenium 的檔案 本次紀錄是使用 Java 所以 選擇 Java 的檔案來下載

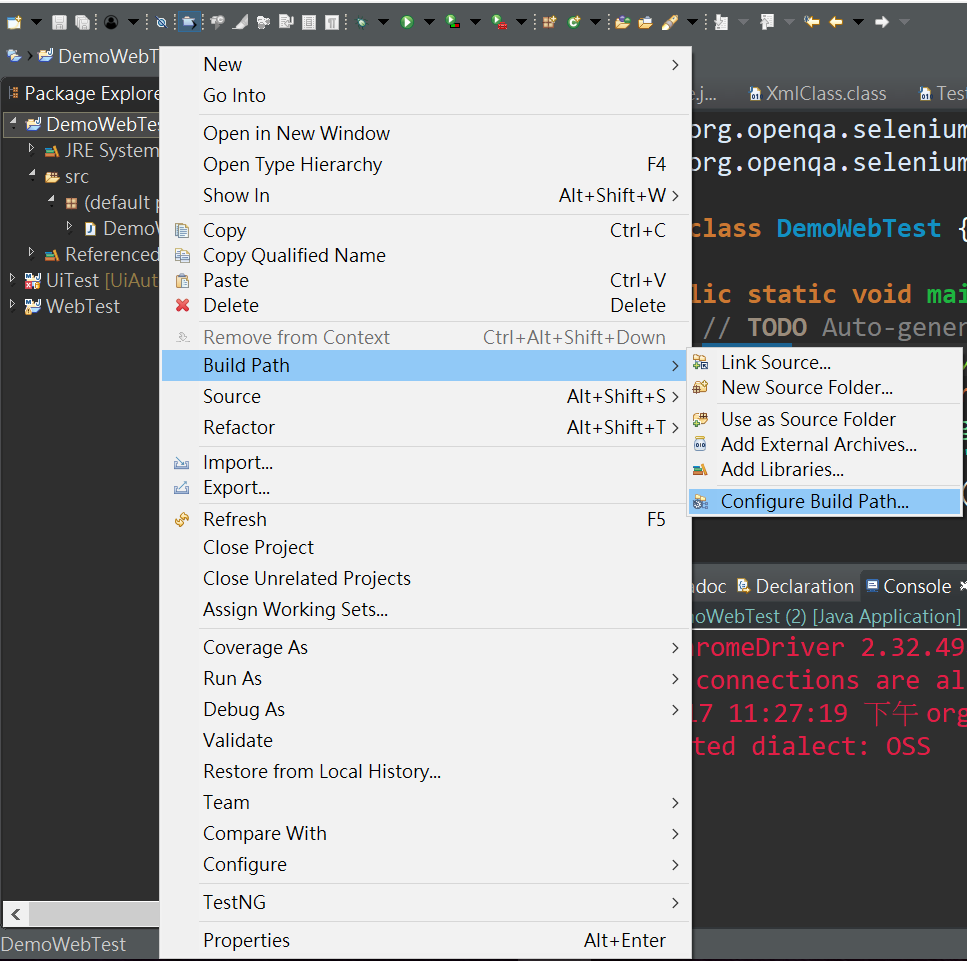
下載完成之後就把它解壓縮出來,然後再到自己創建好的Java Project 中 點選你的 Project 右鍵 如下圖

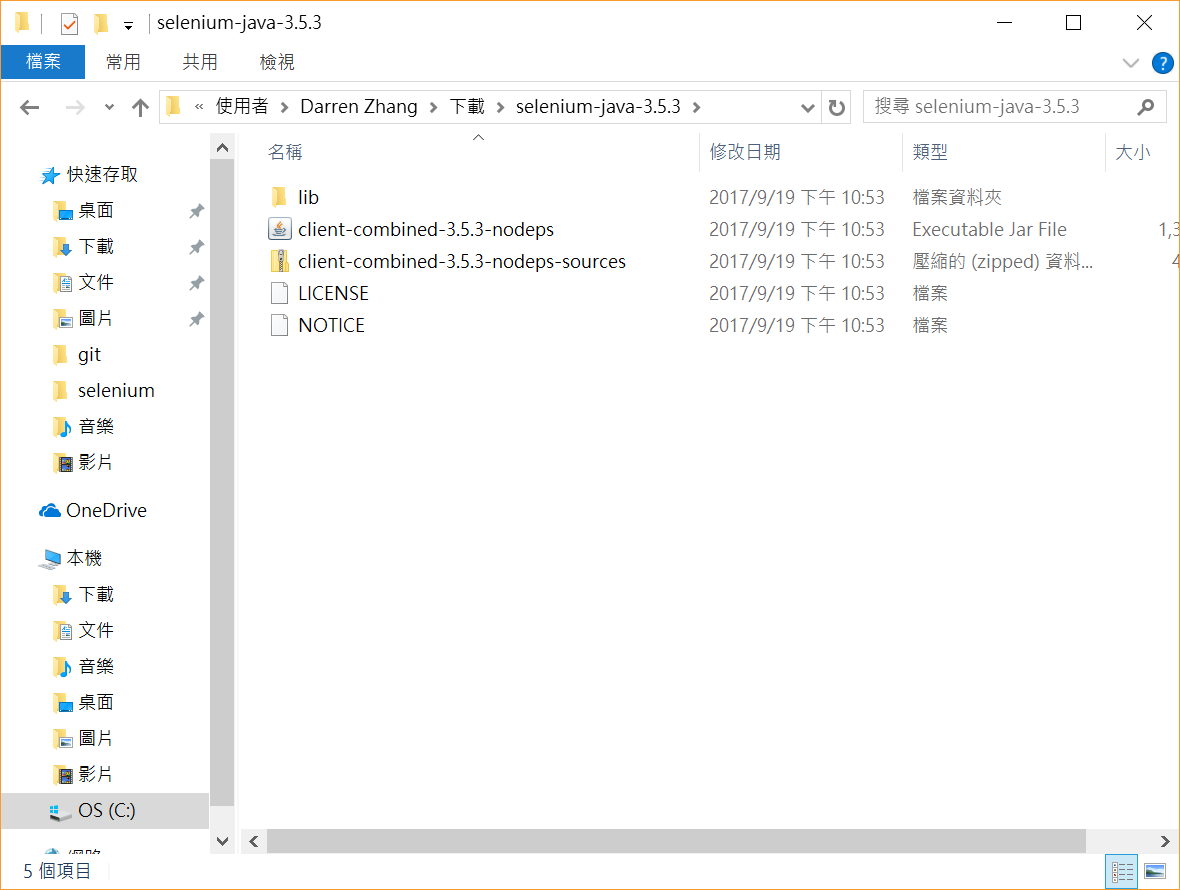
現階段版本 3.5.3 解壓縮出來後會看到 如下圖的畫面,你要匯入的是下面client-combined-3.5.3-nodeps-sources.zip , client-combined-3.5.3-nodeps.jar 和 lib資料夾中所有的 .jar 檔

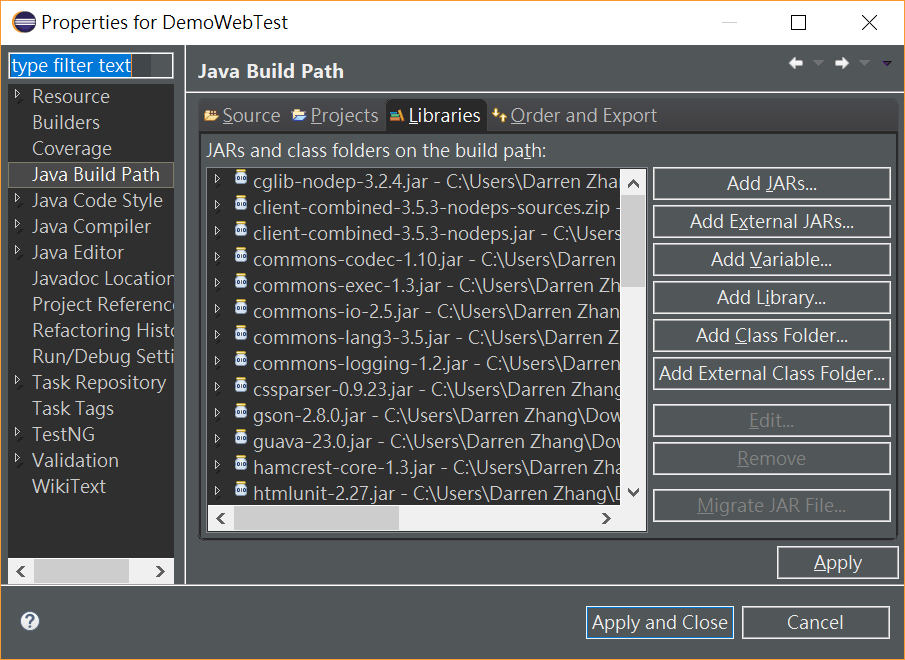
按下右手邊 Add External JARs 選擇好上面那幾個檔案進行匯入,匯入完成後就會看到這一大堆你匯入進來的檔案,接下來點選 Apply and Close 即可

接下來終於要開始寫點程式碼啦!
public static void main(String[] args) throws InterruptedException {
System.setProperty("webdriver.chrome.driver", "C:/selenium/chromedriver.exe"); //設定chromedriver位置
WebDriver chromeDriver = new ChromeDriver(); //建立一個WebDriver物件
chromeDriver.manage().window().maximize(); //開啟的視窗要放大 才比較好讓我們觀看執行的過程
chromeDriver.get("https://www.google.com/"); //開啟google首頁
chromeDriver.findElement(By.xpath("//*[@id=\"lst-ib\"]")).sendKeys("1+1"); //針對這個xpath輸入1+1
chromeDriver.findElement(By.xpath("//*[@id=\"tsf\"]/div[2]/div[3]/center/input[1]")).submit(); //針對這個xpath進行Submit動作
chromeDriver.findElement(By.xpath("//*[@id=\"rso\"]/div[2]/div/div[1]/div/div/h3/a")).click(); //針對這個xpath做點選動作
Thread.sleep(3000); //避免一完成就直接關閉 所以讓他暫時停止3秒
chromeDriver.quit(); //關閉視窗
}
System.setProperty(" 要使用的driver "," 你放置driver的位置 ");
chromeDriver.get(" 你要測試的網站 ");
chromeDriver.findElement(By.xpath(" 擷取下來的xpath路徑 ")).你要求做的事();
.sendKeys() 要求程式幫你在xpath的路徑中自動輸入字串的方法
chromeDriver.findElement(By.xpath(" 擷取下來的xpath路徑 ")).sendKeys(" 你要輸入的字串 ");
.submit() 要求程式幫你將xpath這個路徑的物件進行submit的動作
chromeDriver.findElement(By.xpath(" 擷取下來的xpath路徑 ")).submit();
.click() 要求程式幫你針對xpath的路徑進行點選的動作
chromeDriver.findElement(By.xpath(" 擷取下來的xpath路徑 ")).click();
在這邊要順帶一提的是xPath的取得方法
xPath的取得方式很簡單
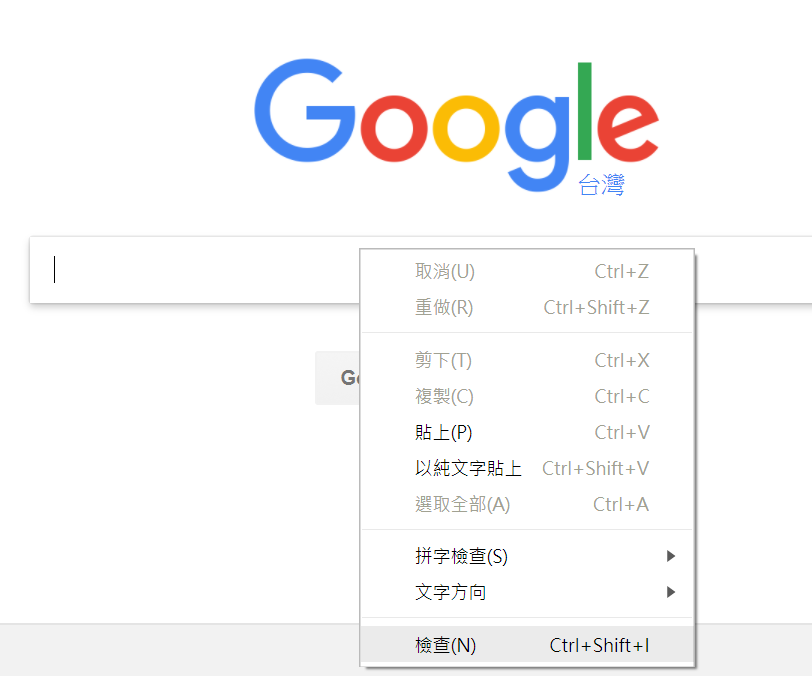
假如說要找到 google 首頁搜尋列的 xPath 就點他 右鍵 -> 檢查 , 如下圖

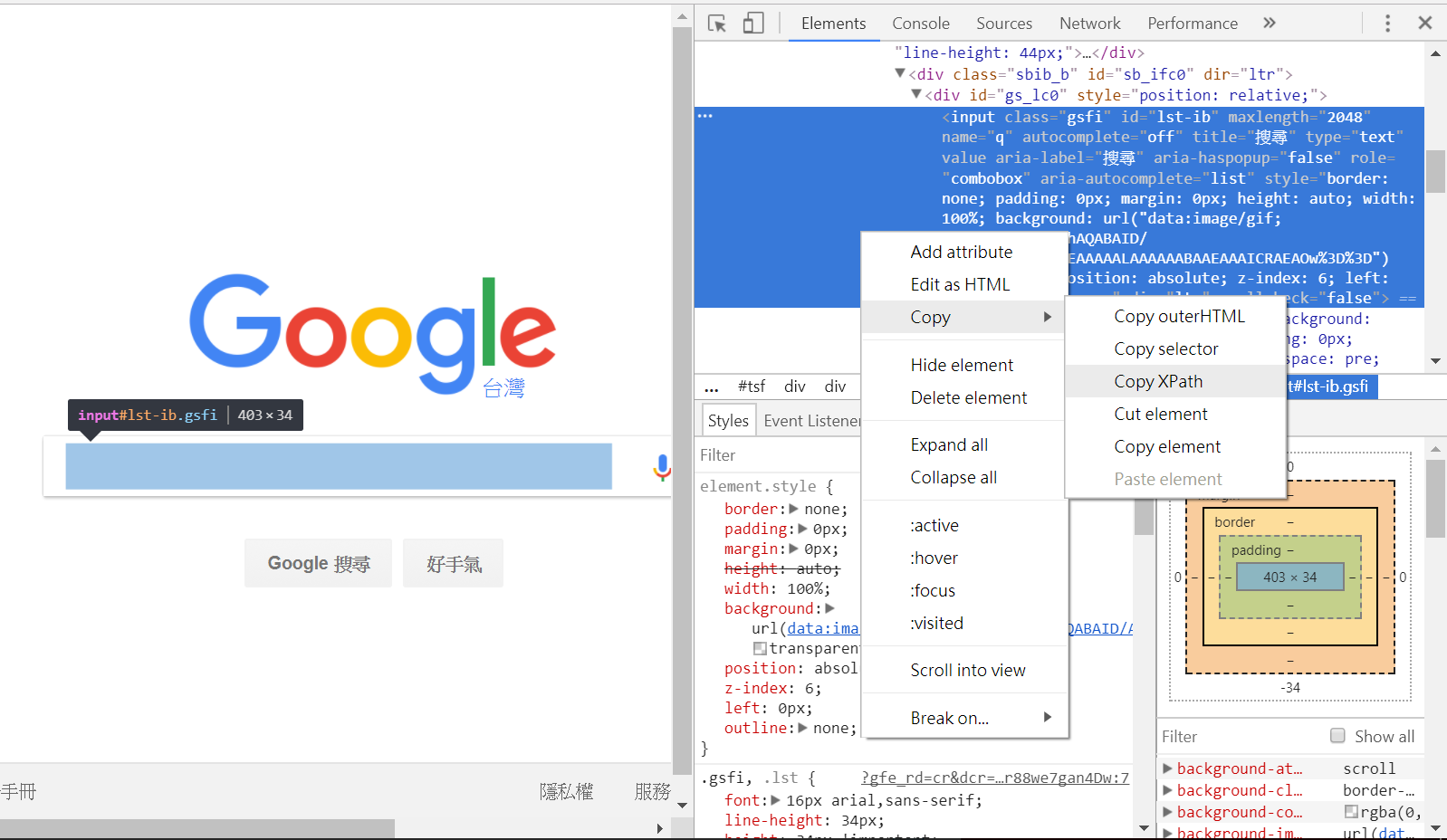
這時候畫面就會出現網頁的程式碼,你選取的部分將會被反白,接下來點選反白的部分右鍵 -> Copy -> XPath 就可以複製成功了

最後就用 gif 來看看 程式執行的過程吧

以上是一點點的紀錄,如果有什麼可以補充或是有錯誤的地方歡迎各位大大跟我說 <(_ _)>
今天紀錄的內容雖然只有一點點 但還是把它放在 Git Hub 上 讓大家可以下載下來使用