這次要記錄的是除了xPath之外的取得路徑方式
- cssSelector
- Name
- ID
- ClassName
閱讀本篇前可先參考 Test - 哦哦哦哦 網站會自己動欸!! 寫點程式碼讓網站自己動起來!! 這篇
由於在開發時會遇到一些變化,所以就出現了其他的 Laocting 方式
官方文件內有詳細的說明,裡面也有這次沒有紀錄的FindLikText的方式,有興趣可以到這裡看看
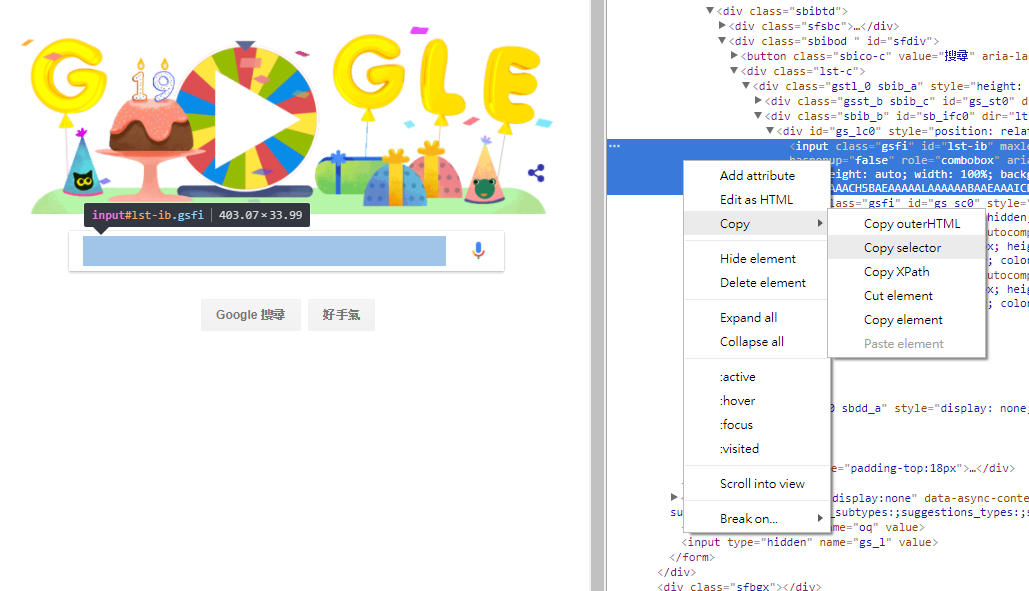
cssSelector 取得方式
與xPath取得的方式一樣,只是在選擇時,選擇「Copy selector」

將cssSelector 複製下來之後,就可以像xPath一樣的運用,以下的程式碼是將上次所有的Code更改為cssSelector的方式
主要變化的部分就是將「By.xpath」更改成「By.cssSelector」
///使用cssSelector的方式
public void cssSelectorMethod() throws InterruptedException{
System.setProperty("webdriver.chrome.driver", "C:/selenium/chromedriver.exe"); // 設定chromedriver位置
WebDriver chromeDriver = new ChromeDriver(); // 建立一個WebDriver物件
chromeDriver.manage().window().maximize(); // 開啟的視窗要放大 才比較好讓我們觀看執行的過程
chromeDriver.get("https://www.google.com/"); // 開啟google首頁
chromeDriver.findElement(By.cssSelector("#lst-ib")).sendKeys("1+1");
chromeDriver.findElement(By.cssSelector("#tsf > div.tsf-p > div.jsb > center > input[type=\"submit\"]:nth-child(1)")).submit();
chromeDriver.findElement(By.cssSelector("#rso > div:nth-child(2) > div > div:nth-child(1) > div > div > h3 > a")).click();
Thread.sleep(3000);
chromeDriver.quit();
}
這裡值得注意的是
若複製下來的cssSelector碼有雙引號,要在字串內表示雙引號則需要以斜線+雙引號來表示「 \" 」。
Name、ID、ClassName取得方式
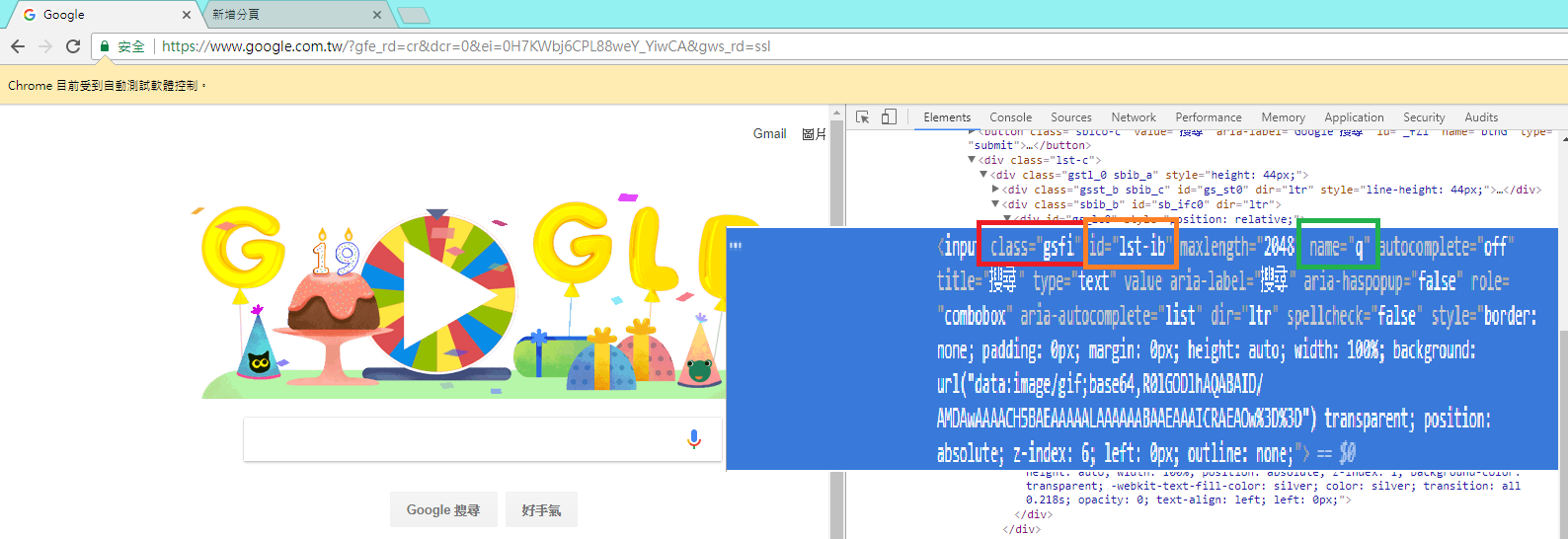
針對google搜尋列按下右鍵=>檢查,一樣會看到被選取的元素被反白,如下圖(放大過)。
若要取得以上三種標籤,則要觀看網頁該物件有無被賦予「Name」、「ID」、「ClassName」,下圖被紅色框起來的是 className,橘色的是 ID而綠色的則是 name

如果可以找到以上三種元素程式則分別可以更改為以下幾種方式
- 若是 name 則將 原本的「By.xpath」更改成「By.name」
- 若是 id 則將 原本的「By.xpath」更改成「By.id」
- 若是 name 則將 原本的「By.xpath」更改成「By.className」
程式碼大多都雷同,所以這三種元素只紀錄較好演示的 name 和 id 方法
因為最下面要做click動作的元素沒有Name故用cssSelector來做取代
///使用ID的方式
public void FindByIDMethod() throws InterruptedException{
System.setProperty("webdriver.chrome.driver", "C:/selenium/chromedriver.exe"); // 設定chromedriver位置
WebDriver chromeDriver = new ChromeDriver(); // 建立一個WebDriver物件
chromeDriver.manage().window().maximize(); // 開啟的視窗要放大 才比較好讓我們觀看執行的過程
chromeDriver.get("https://www.google.com/"); // 開啟google首頁
chromeDriver.findElement(By.id("lst-ib")).sendKeys("1+1");
chromeDriver.findElement(By.id("tsf")).submit();
chromeDriver.findElement(By.cssSelector("#rso > div:nth-child(2) > div > div:nth-child(1) > div > div > h3 > a")).click();
Thread.sleep(3000);
chromeDriver.quit();
}
///使用Name的方式
public void FindByNameMethod() throws InterruptedException{
System.setProperty("webdriver.chrome.driver", "C:/selenium/chromedriver.exe"); // 設定chromedriver位置
WebDriver chromeDriver = new ChromeDriver(); // 建立一個WebDriver物件
chromeDriver.manage().window().maximize(); // 開啟的視窗要放大 才比較好讓我們觀看執行的過程
chromeDriver.get("https://www.google.com/"); // 開啟google首頁
chromeDriver.findElement(By.name("q")).sendKeys("1+1");
chromeDriver.findElement(By.name("btnK")).submit();
chromeDriver.findElement(By.cssSelector("#rso > div:nth-child(2) > div > div:nth-child(1) > div > div > h3 > a")).click();
Thread.sleep(3000);
chromeDriver.quit();
}
Git Hub上的程式碼也跟著更新了,有興趣的可以看看
以上是今天的紀錄 若有錯誤或可以寫得更好的地方 請各位大大告知我 感謝 <(_ _)>