這一篇要進入正題的一部分!
如何讓他初始化,然後初始化之後的程式之間是什麼複雜(三角?)關係
經過上一次的環境準備,處理錯誤之後
終於可以開始準備初始化啦
今天會特別說一下初始化出來的檔案用途還有如何設定環境
還沒看過的朋友請到這2篇先看一看
-
Test - Ruby + cumber 的 Automation Test - 環境準備
-
Test - Ruby + Cucumber 之 惱人的 Duration Error
- VS Code - 使用 Ruby + Cucumber 推薦使用的擴充套件! (待補)
VS Code 還有一些套件的介紹可以再寫成一篇的..等我ˊ_>ˋ
沒..沒事 別...別揍我...
今天會從初始化後的準備,到真正執行cucumber!
初始化
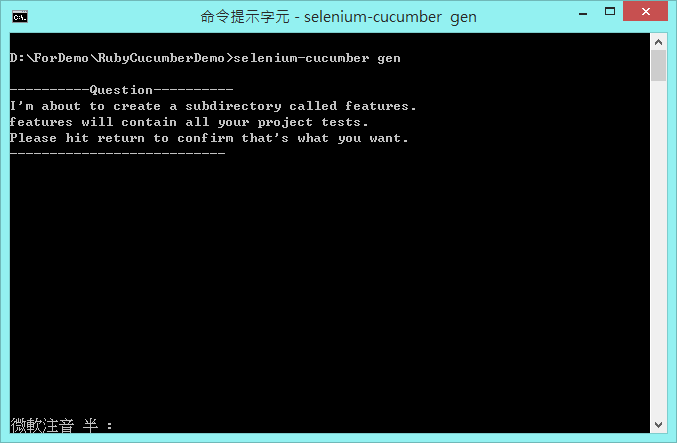
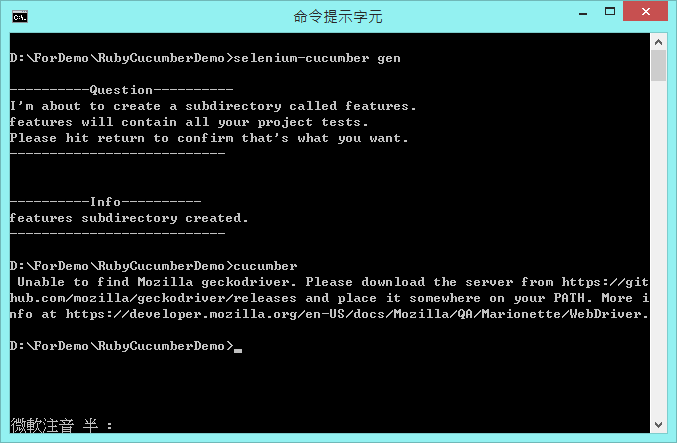
初始化很簡單,只要打開CMD,建立一個測試專案目錄用的資料夾,然後輸入
輸入指令後會出現這個畫面

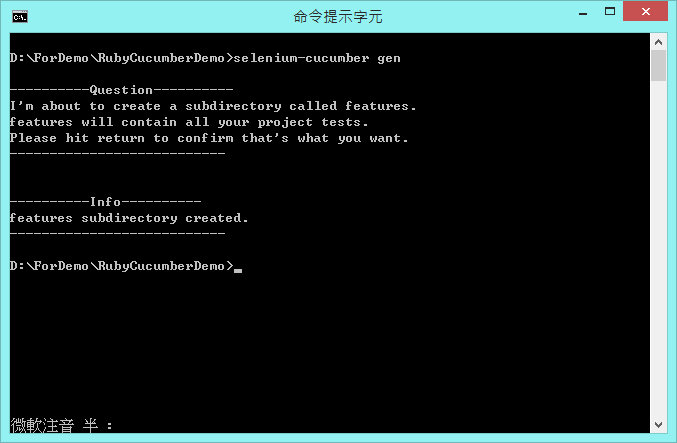
再按一次Enter他就會幫你建立完成了

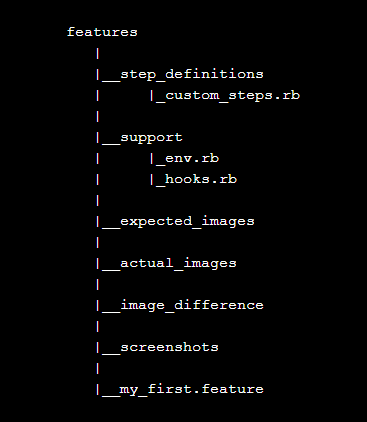
這一個指令會幫助我們建立這樣子的目錄骨架

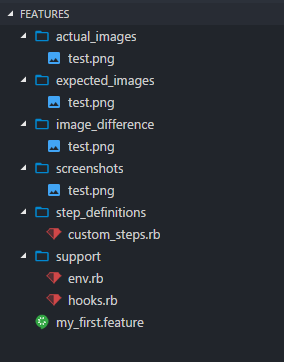
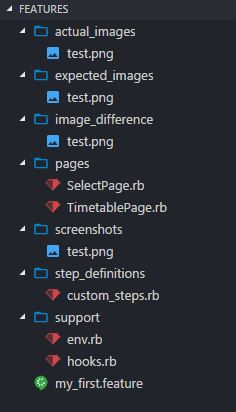
用這張圖看不清楚,那我們就用VS Code 打開 features 的目錄吧!

用這張圖就可以很明顯的看出來初始化產出來的目錄骨架中還會產生幾個 ruby 和 feature 檔
今天會特別說的是 env.rb 和 custom_steps.rb 還有 my_first.feature 之間的關係,然後稍微提一下 hooks.rb 存在的原因
先講最簡單的
hooks.rb
hooks.rb就是一個可以讓你在執行每一個scenario之前或之後或失敗時需要先做的前置(或後置)動作
也可以針對某些 tags 執行前或執行後所需要先做(或後做)的動作
這邊先不多加著墨,因為目前我自己也還沒有碰到要使用他的情境。
env.rb、custom_steps.rb、my_first.feature
只要在執行 cucumber 時,一定會先進入env.rb
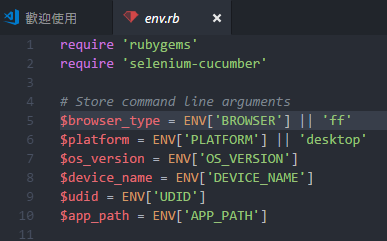
env.rb 中可以設定要執行的環境是什麼,比方說mobile就android系統還是ios而瀏覽器就是fire fox 、chrome、 ie之類的
PS:今天的環境一切 for chrome 的 web 自動化環境設定,其他的應該是差不多,只需要修正webdriver和路徑即可
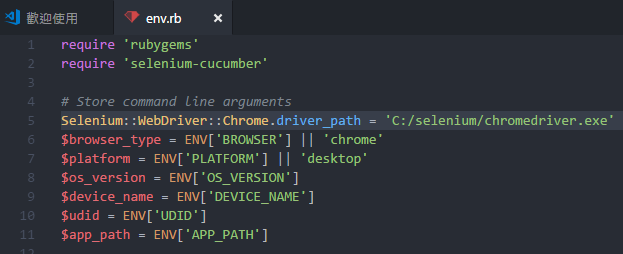
他原先產出來的env.rb中預設的瀏覽器設定是fire fox,如圖

如果你需要用的是firefox,他就會說找不到 mozila geckodriver 請你去下載然後放在某一個路徑中。

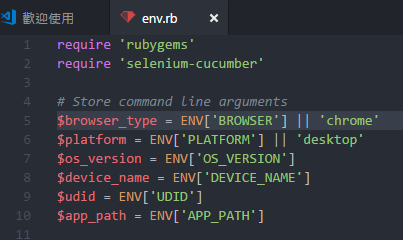
若我們需要的是chrome瀏覽器時,則將 ff 更改成 chrome

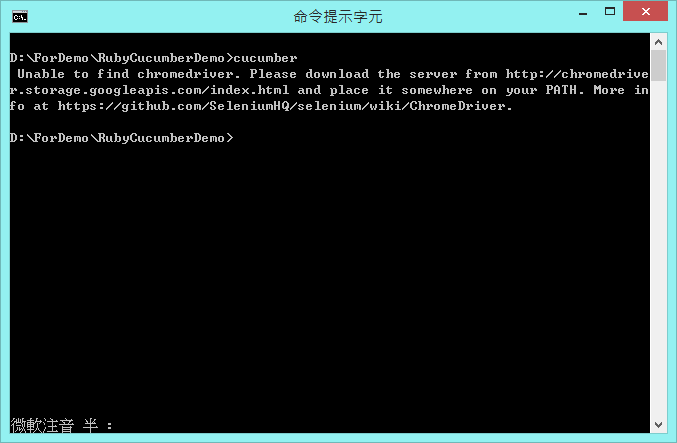
更改後如果你還沒有下載 chrome driver 到你的電腦中並解壓縮出來放到你的某個路徑中的話,他就會出現跟剛才 fire fox 差不多的錯誤訊息

這時你需要在 env.rb 中加入你的 webdriver 路徑,這樣他才能找到你的webdriver

這樣子env.rb的設定已經完成了
接下來說 my_first.feature 和 custom_steps.rb 之間的關係
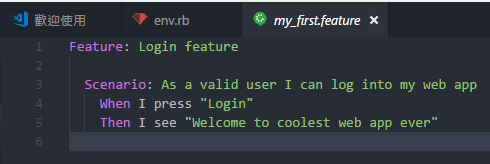
這個是他初始化出來的feature檔內容

Feature 是指這整個要自動化測試的功能是什麼
Scenario 是指描述將要做自動化測試的情境
When 是 當...怎樣怎樣,通常是指動作
Then 是 最後...怎樣怎樣,通常是指預期結果
在 When 之前會有一個叫做 Given 的
Given 是 設定..什麼什麼,通常是給予的資料
相對單元測是中的 3A 原則
- Given 就像 3A 原則中的第 1 個 A,Arrange
- When 就像 3A 原則中的第 2 個 A,Actual
- Then 就像 3A 原則中的最後 1 個 A,Assert
feature 的寫法很廣泛,每一個團隊都不同
沒有最好的,只有最合適的
如何寫出最適合的 feature 讓團隊理解,只能依靠不斷的嘗試、修改和改善,才能變得更適合團隊使用、溝通。
扯遠了,在這邊要說的是,Given、When、Then 後面描述的文字,會在 custom_steps.rb 中當作「Key」做使用 (這是我覺得比較好的解釋,有更好的解釋歡迎一起討論
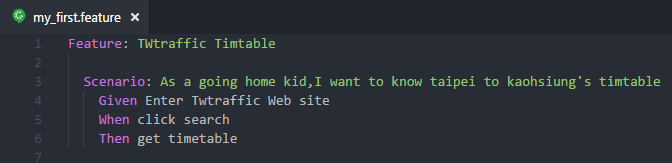
我就先簡單寫一個台鐵火車時刻表的 Feature 如下

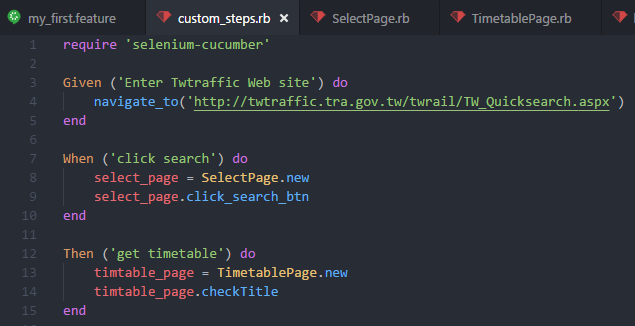
而我先寫好的 custom_steps.rb 會長成這個樣子

程式會利用 feature 中 Given 的 'Enter Twtraffic Web site' 這串字,去找尋 'Enter Twtraffic Web site' 在 custom_steps.rb中 相對應的方法名稱去做裡面的程式執行
以次類推 when 和 then 也是一樣
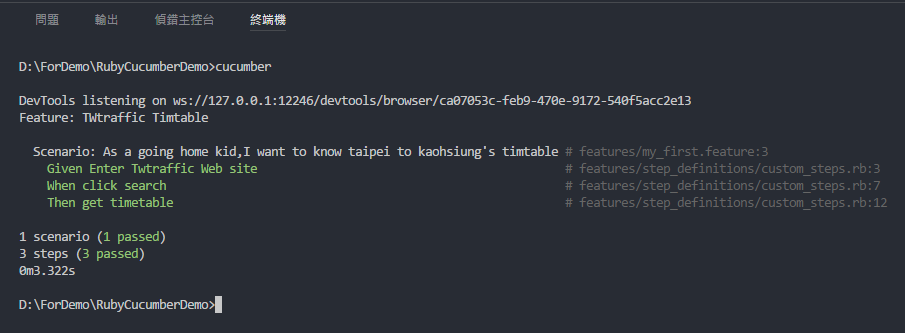
現在就輸入 cucumber 來執行寫好的東西吧!!

輸入之後就會出現瀏覽器的視窗,幫我們執行好我用程式寫好的步驟,執行完成之後就會有結果。
我的結果在CMD出現的是彩色的,原因是因為我有安裝 Ansicon,然後......所以.......
我還會再寫一篇 Ansicon 的安裝方法....等我

備註
一般而言,我會建立一個 pages 的資料夾來控管每一個 page 中存在的元素和動作,這樣可以讓我們的程式碼比較好管理,例如火車查詢選擇條件的頁面我就叫做 SelectPage.rb
而顯示時刻表的頁面我就稱之為 TimetablePage.rb,所以資料夾的結構就會變成以下這個樣子。

對今天簡單的範例檔有興趣的朋U可以到這個git url pull下來
git url : https://github.com/SQZ777/rubyCucumberEasyDemo