安安~大家新年快樂
今年是除夕,在家就是要裝忙一下寫個文章當個文青(x
前幾日在團隊內開始使用了Ruby + Cucumber
因為公司內部有其他團隊是針對國外使用者的專案來做開發的,相對開發內容也會有多國語系的問題
很湊巧的,使用自動化測試也需要更改語系,才能夠測試到不同語系的被測物件
所以有一天.....
我的大腿J老大問我說,欸,你有空嗎?
:怎麼了
:某一個要做國外案子的團隊需要你的幫忙
:我說什麼幫忙?
:他需要更改瀏覽器的語言,但我太忙了沒辦法處理
:哦 好啊,我有空就看看
:對了 我這邊有搜到一個資料,但我怎麼試都不行
:好喔 那你傳給我看看
於是我就開啟了更改瀏覽器語言的搜尋之路
J大提供的歷史源頭:http://blog.lucywyman.me/setting-a-language-with-selenium-webdriver-in-ruby.html
我就去蕪存菁的把Code改成這個樣子

執行之後,他就告訴了我這個錯誤
OK,看起來很不錯,它告訴我這個方法已經被棄用了
於是我就搜尋了他的推薦 Options的方法

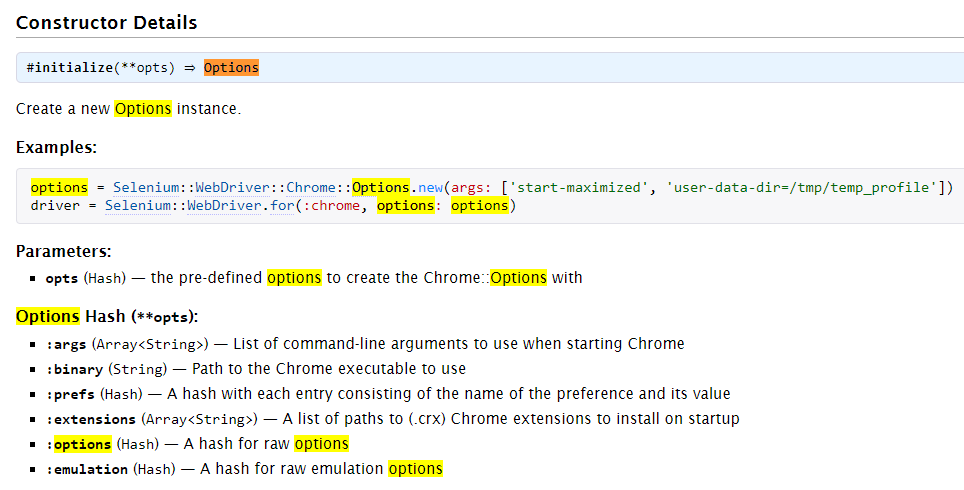
第一個就是他的文件: http://seleniumhq.github.io/selenium/docs/api/rb/Selenium/WebDriver/Chrome/Options.html
進到頁面之後我就Ctrl + F 搜尋 "Options" 找尋我要的內容

這樣子我就找到了使用Options的結構使用方式的細節了
它的結構看起來就像宣告一個options後用selenium webdriver chrome 來 new 一個帶有很多個參數的東西
再來把這個宣告的options丟進driver裡面的options然後帶入這些參數
所以,要怎麼用呢?
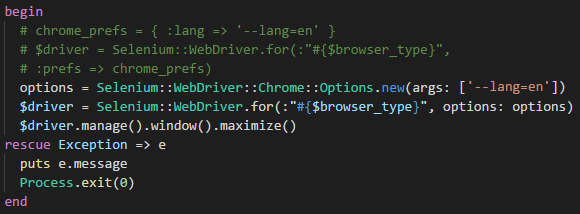
這時候到我們使用Selenium-Cucumber建構出來的 env.rb 中的最下層找到 begin 後面,加上這兩行
options = Selenium::WebDriver::Chrome::Options.new(args: ['--lang=en'])
$driver = Selenium::WebDriver.for(:"#{$browser_type}", options: options)
圖示:

就可以了
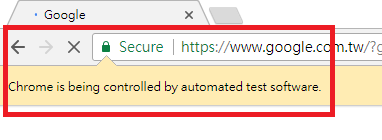
現在就來執行一下,就可以發現到,它左上角的提示變成英文了。

這樣就成功惹
有興趣可以到這個GitHub的repositry上看到env.rb檔喔
備註
這時候我就開始想了,除了英文之外Chrome還有其他語言啊...
要如何改呢,比如說日文? 之類的
經過查詢之後,在官方文件發現了lang後面的縮寫是使用 ISO-639的格式去做的
![]()
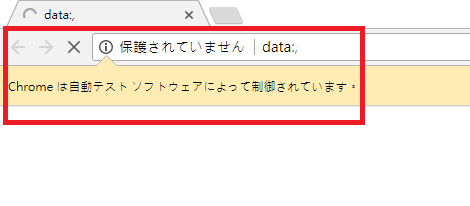
所以如果要使用日文的話..試試看 --lang=ja 試試

果然就變成日文啦!!!
超酷der