省電腦資源的 Headless Chrome!
這是一篇 Headless Chrome 簡單小介紹,以及我用到的 3 個 option argument
前言
最近在公司跑了一段時間自動化測試了
但這個 Sprint 比較特殊,是因為要轉換環境而進行一些資料統計,所以把自動化測試做好之後重複的 Run 並進行產出報表,再交由 Data team的人對報表進行爬蟲把資料整理出來並將執行結果平均起來這樣
但無奈於至少要10個 report 來平均測試結果,然而跑出一個report的時間大約要20分鐘,所以跑10次要200分鐘,也就是3小時又20分鐘,有夠久(重點是 還有分不同的「客戶環境」,所以總共要產出30個report分別去做平均
重點是,在跑的過程中
- 效能都被吃光了電腦也不好用
- 測試的時間很長你不知道你會不會不小心按到自動化測試 run 起來的 browser 而導致測試失敗。
於是我一開始弄了三台電腦,一台是我平常用的,一台是我平常用的CI server 然後再跟別人借了一台windows,分別去跑這10個report,原本一開始是用script寫一個簡單的for迴圈讓他去跑10次,所以3小時又40分鐘就可以跑出30個report
就表示我要坐在電腦前3小時又20分鐘甚麼也不能做...
雖然30個report要跑 10 個小時多因為有了三台機器而變成 3 小時多,但還是很久,於是團隊有一個人說其實有一個東西叫 Headless 不知道你能不能使用
Headless 就是一個可以讓你不顯示 gui 的方式來執行 chrome ,他可以省掉你很多電腦效能也不會也干擾的狀況發生
我聽到就是...

有這麼厲害的東西我怎麼現在才知道,實在太酷炫了
Headless Chrome
在有Chrome Headless 之前,大家似乎是用 PhantomJS 來使用來進行 Headless 的運作,但聽說 PhantomJS 有許多bug(或難以debug),至於是甚麼 BUG........嘛,不要問我 我不知道XD

後來去找了找發現了 Headless Chrome 這個東西,而且還很新呢!
它的前身不重要,重要的是,Headless Chrome 該如何在Ruby + Cucumber 中使用勒?
Hen簡單,只要在chrome啟動時加上幾個Option的arguments就行!
一開始我就直接在 option 加入了 --headless 像這樣,所以env.rb底下那幾行的部分就變成這樣
options = Selenium::WebDriver::Chrome::Options.new(args:['--headless'])
$driver = Selenium::WebDriver.for(:"#{$browser_type}", options: options)
然後我準備了一個 feature 來執行,像這樣
Feature: Go Git Hub feature
Scenario: As a valid user I can go to Git Hub
Given I Go to git hub
Then Take a picture
實作就簡單的這樣
require 'selenium-cucumber'
Given("I Go to git hub") do
navigate_to('https://github.com/')
end
Then("Take a picture") do
take_screenshot
end
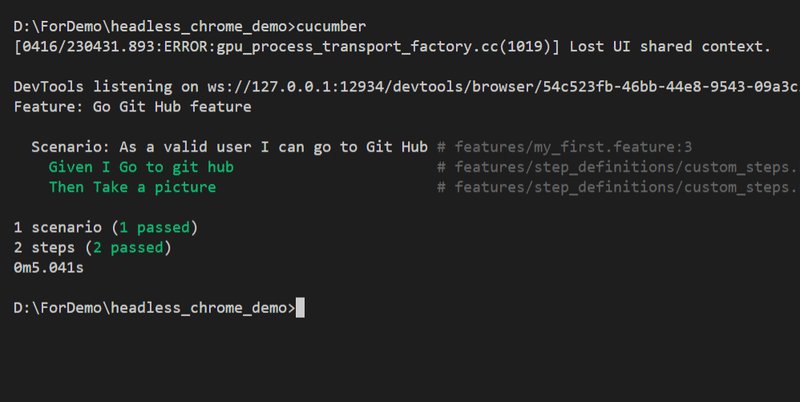
然後跑一下 cucumber 之後的 console 長這樣,底下是GIF。

對,就是這麼簡單,沒虎你,他不會跑出任何的 GUI 介面,就....Headless 嘛!(把頭丟惹
Headless Chrome's Window Size
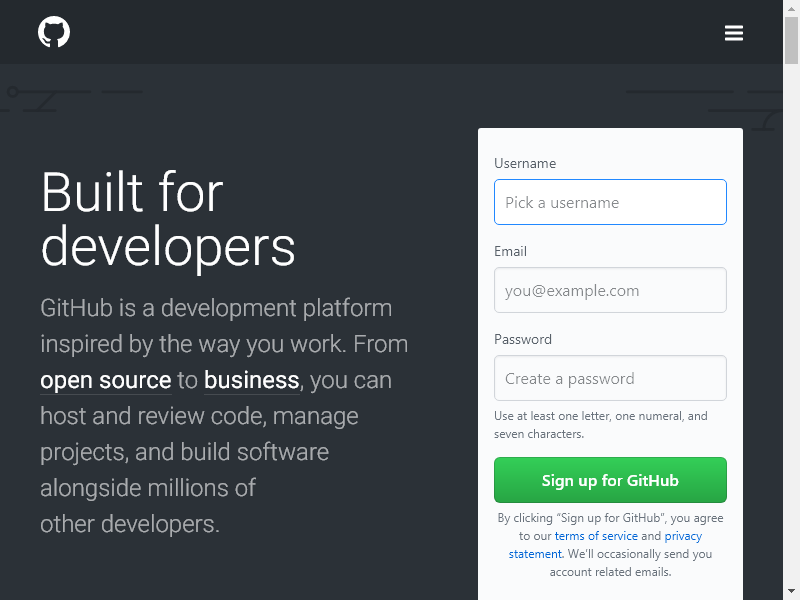
那...我們現在就來看一下他的截圖長怎樣吧

咦.....是不是跟你平常用 Chrome 進到 github 首頁時好像有點不一樣?
對,別囉嗦,就是真的不一樣,Headless 預設開起來的解析度就是這樣,所以呢...該怎麼辦?
我們需要再多加一個 option 的 argument...他叫這個
所以我們的 env.rb 要加入的 code,因為我想要他跟我一樣又高又帥,所以用了 1920*1080 的解析度,那現在要長這樣
options = Selenium::WebDriver::Chrome::Options.new(args:['--headless', '--window-size=1920,1080'])
$driver = Selenium::WebDriver.for(:"#{$browser_type}", options: options)
那我們一樣 cucumber run 一下讓他拍個照
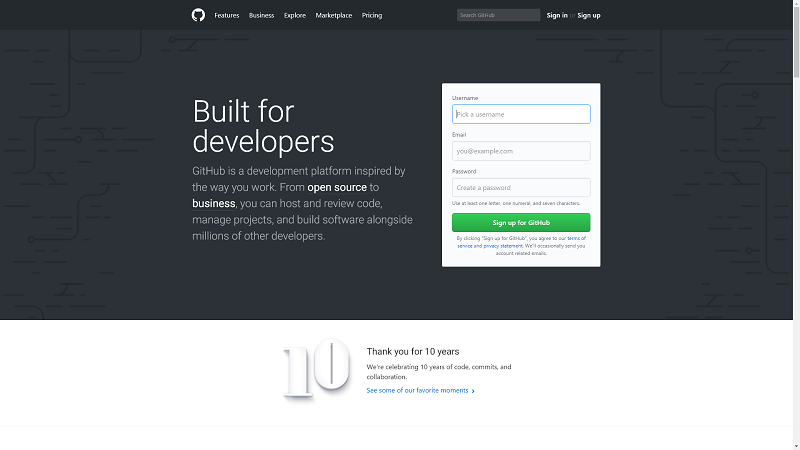
來,笑一個,哦哦哦,照片出來惹,長這樣,這樣正常多了!!

跟 console log 說掰掰
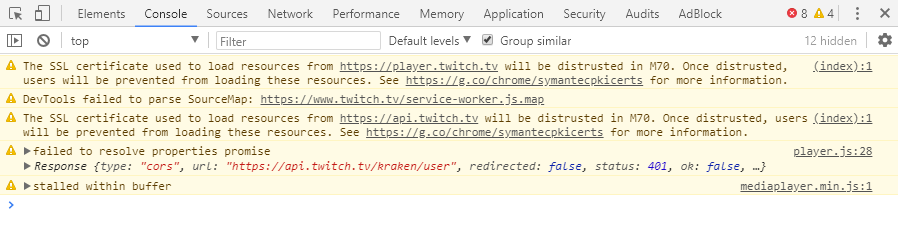
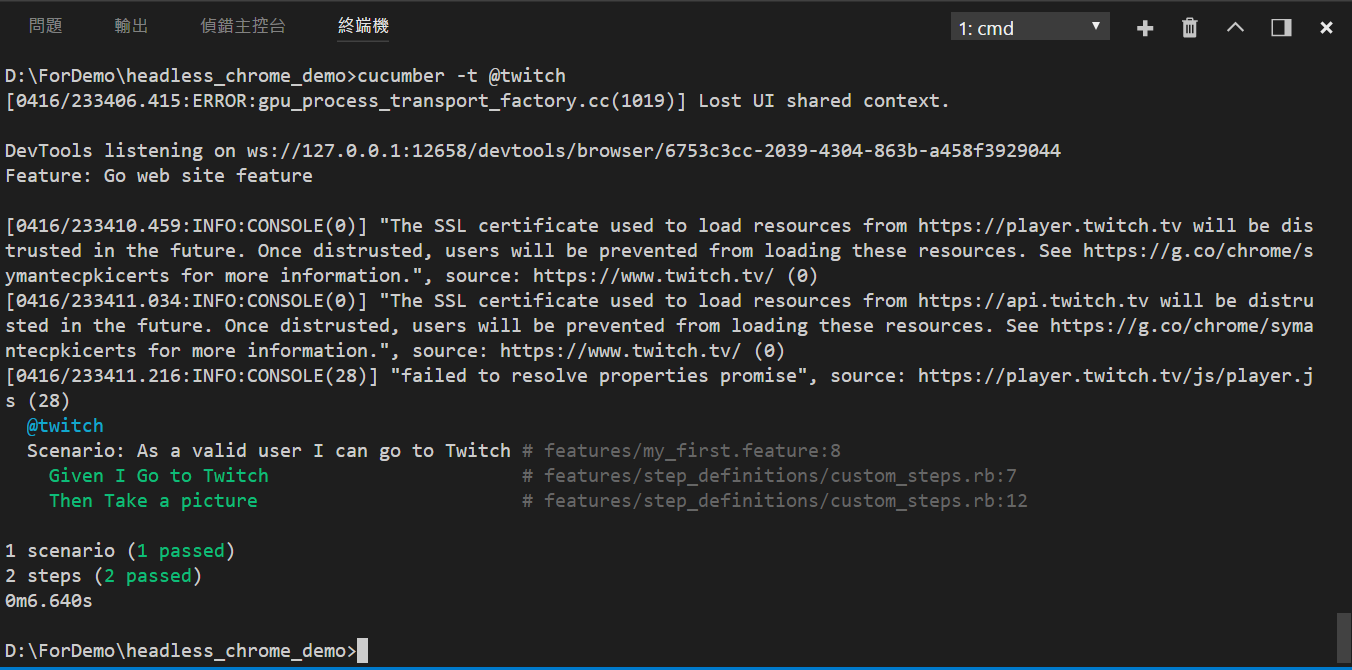
然後呢,我發現要執行的軟體他在非 Headless 的模式下,按下就可以看到他各種 Console log 時.......比如說這樣 (這個是開 twitch 首頁時會出現的 logs

那我執行程式的時候會這樣...

看到了嗎,他會有那個很長很長的 Log 實在是很難看呢
有時候自己puts一些訊息給自己看,但出現了這一堆 Logs 時在會很眼花撩亂,所以我們一樣要加個 options 來讓它不要印出 log 在 console 裡面。
這樣的話....我們的 env.rb 底下的某段 code 就會長成這個樣子
options = Selenium::WebDriver::Chrome::Options.new(args:['--headless', '--window-size=1920,1080', '--log-level=3'])
$driver = Selenium::WebDriver.for(:"#{$browser_type}", options: options)
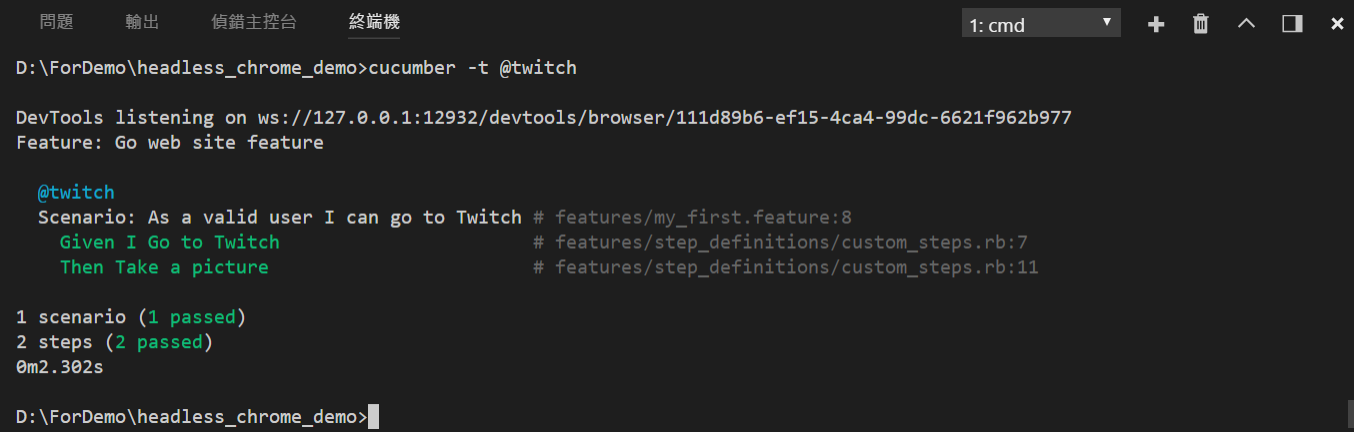
那我們 cucumber run 一下.....就變成這個樣子

乾淨!!!
結語
以上是我整理出來的3個自己如果用了headless會用到的options argument
分別是
-
--headless
-
--window-size=寬,高
-
--log-level=3
用了Headless之後就不用再擔心會不會干擾到Run起來的自動化Browser可以安心地做自己的事
相較於原本的非Headless跑起來的自動化測試真的少消耗了很多效能,這也意味著可以一次執行好幾個自動化測試呢,真的是好棒棒!!!
因為改用了Headless可以一次Run起來10個自動化測試的Task,所以從3小時又20分鐘才跑完的10個report變成只要20分鐘就可以跑完了,真的很神啊
不過...一次Run起來太多自動化測試的 Task 後同時對一項功能進行測試而導致系統忙碌又是...另一件事惹
又興趣的捧由們可以到這個Repo裡面看這些簡單的Code唷唷唷唷
Git Hub連結
感謝各位大大收看 <(_ _)>
如果有錯誤 歡迎告知我~~~