Newman 就是 postman 的 CLI
使用 Newman 最大的好處就是能夠讓 使用Postman做完的測試放進 CI 中
這一篇的 Collection 會拿上一篇的來做~
環境準備
執行前準備
首先要準備好 1 個 collection 跟 enviroment(如果有) 的json
Collection 匯出
準備一個你要使用的 collection
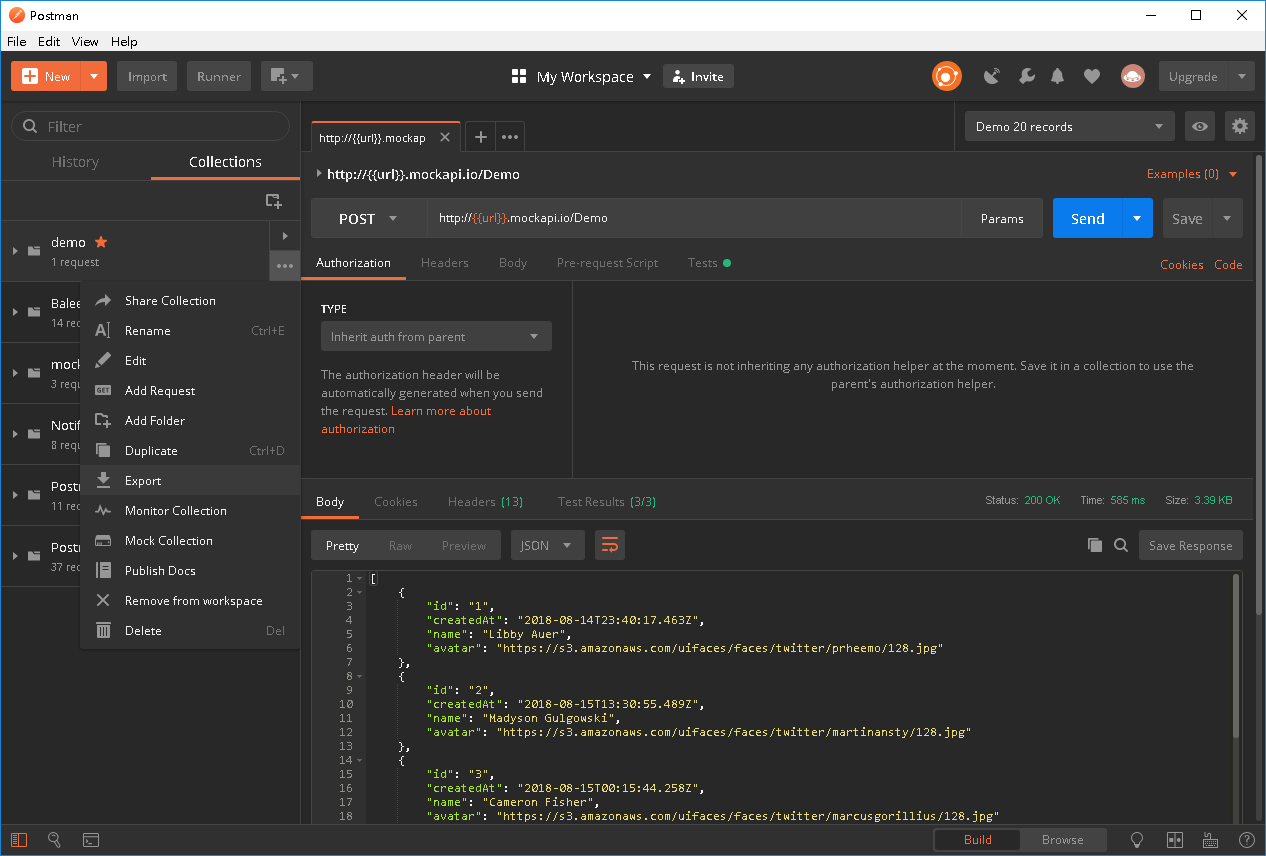
可以用 Postman 進行匯出

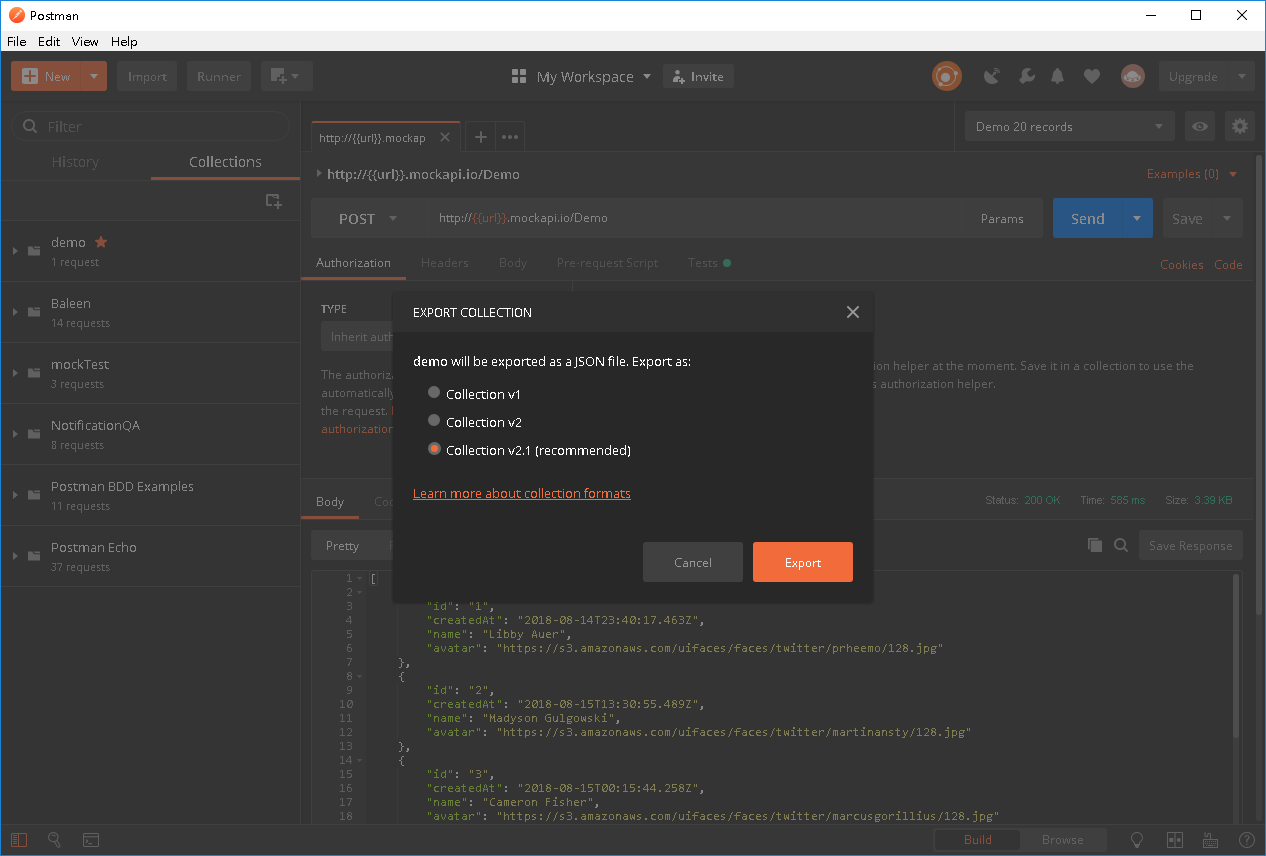
再來選擇格式,選他推薦的那一個(Collection v2.1 (recommended))就可以了

Environment 匯出
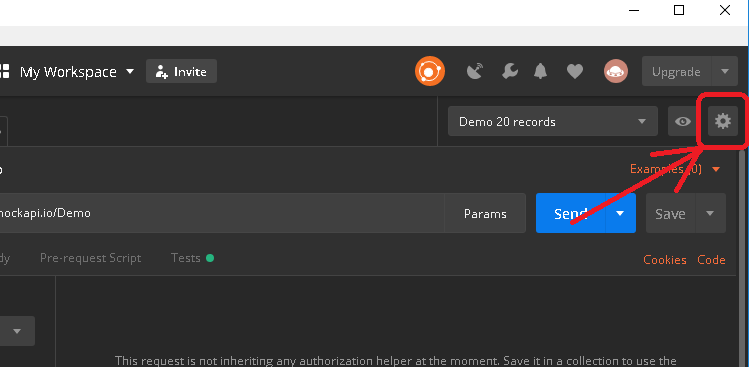
點選右上角齒輪

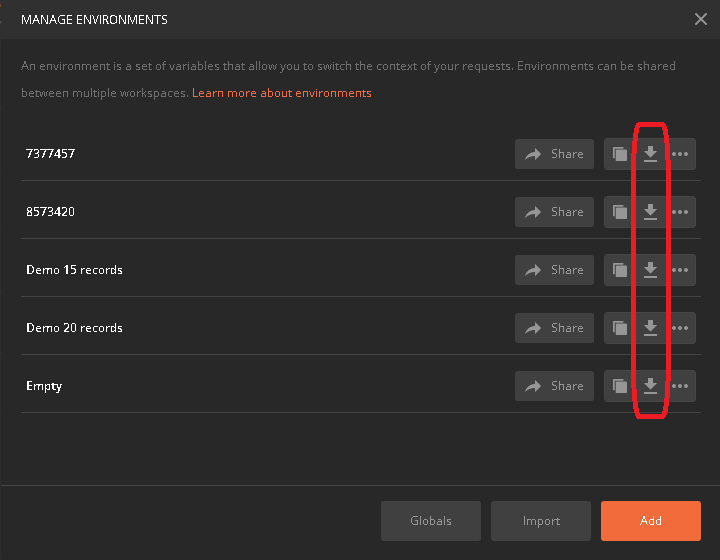
會跑出你擁有的那些 environment,點選像是下載的按鈕就可以將 environment 檔案匯出

執行
使用 newman run 'collection path' 來執行要執行的 collection
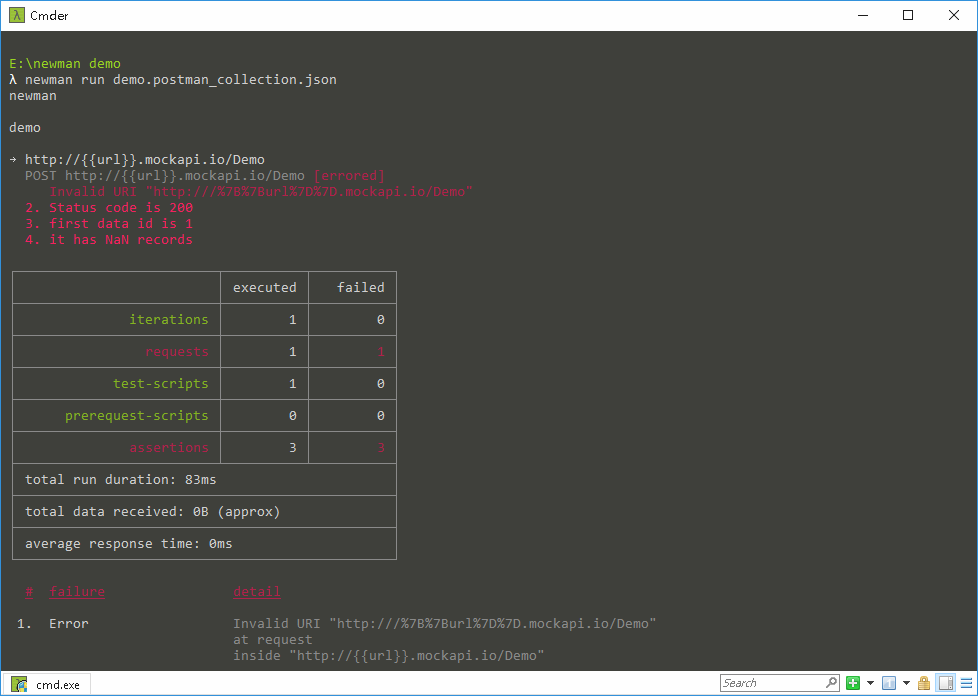
如果拿範例檔直接執行該 collection 是不行的,如下圖

原因是因為你需要在指令加上你的 environment 檔
所以你需要這樣下指令
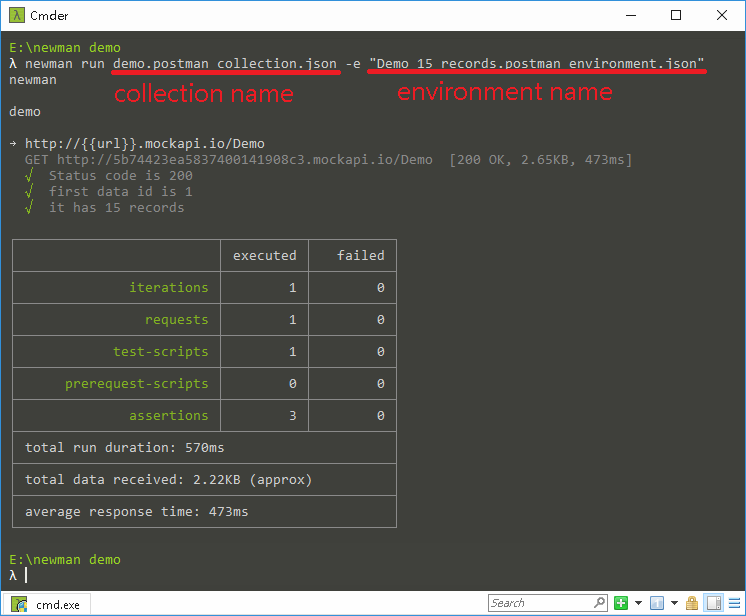
newman run "collection path" -e "environment path"
會像是這個樣子

你的colleciton path 或是 environment path 也可以是 URL 的形式
以官網的範例為例
newman run https://www.getpostman.com/collections/631643-f695cab7-6878-eb55-7943-ad88e1ccfd65-JsLv
報表
報表是測試很重要的東西,newman本身也有2個預設的匯出格式
- json
- junit (XML)
使用匯出報表的指令為 -r ,以下為範例
newman run "collection path" -r json
如果要一次匯出 2 種格式的報表則用 "," 做分隔,以下為範例
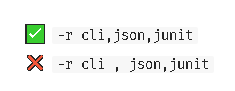
newman run "collection path" -r json,junit
注意: ,中間不要空白
下圖來源為 newman npm連結
外部的產出報表形式也有好幾種,因為目前只用到 HTML ,所以用HTML來當範例,有興趣的人可以進去其他類型的報表看一看~
HTML
前置動作需要先安裝 newman reporter
npm install -g newman-reporter-html
下個指令
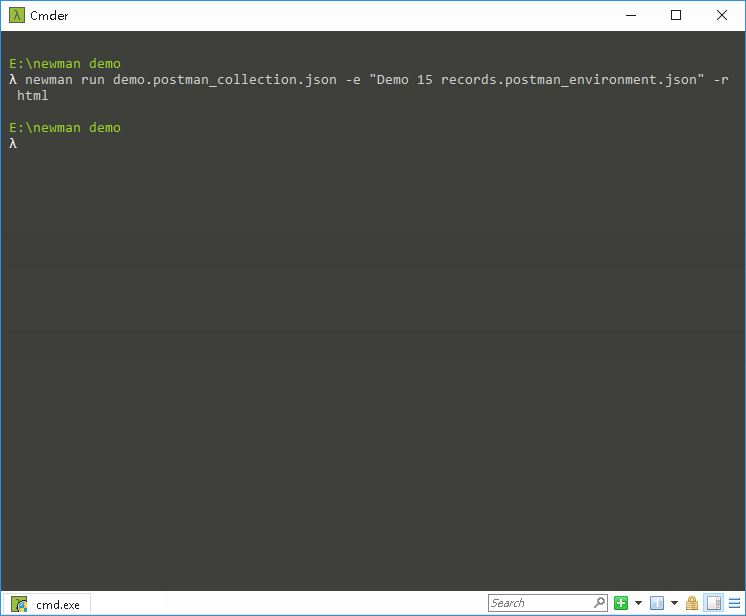
newman run "collection path" -r html
執行過程如下圖

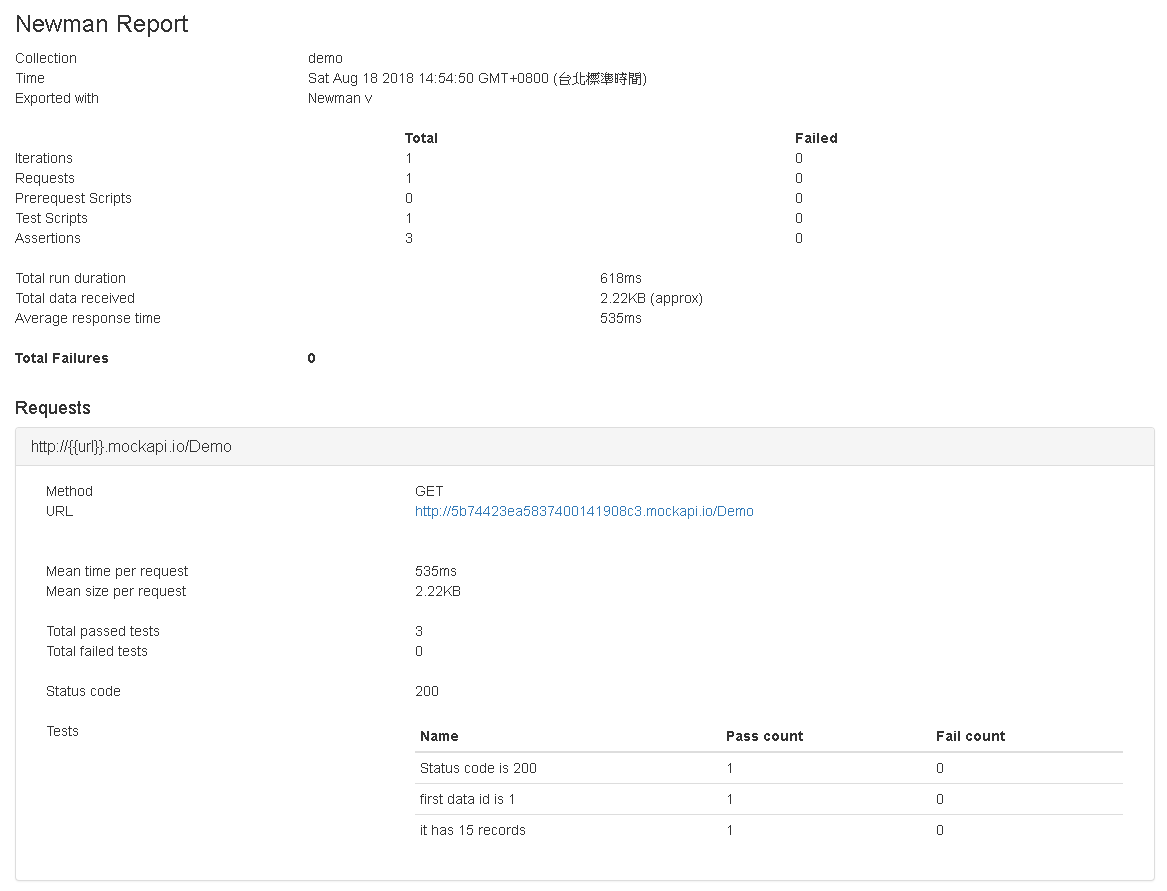
匯出的HTML會長這個樣子

備註
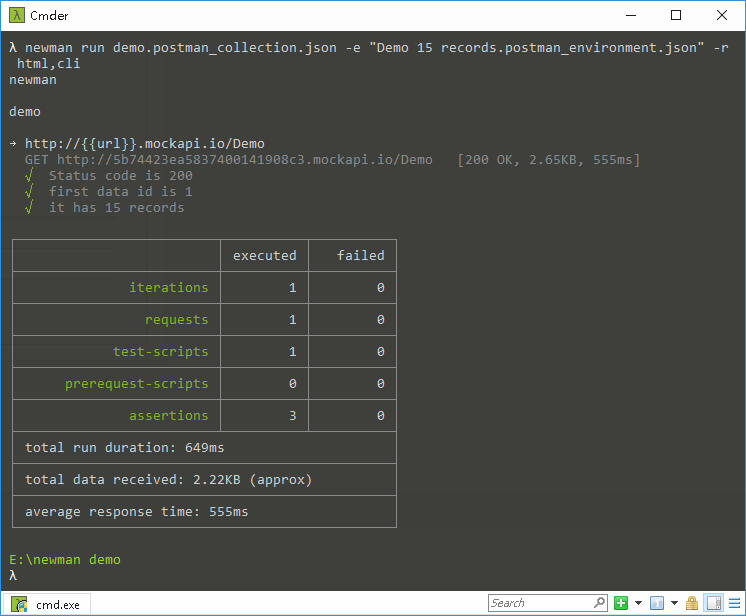
如果你覺得匯出報表時在command中也要看到 執行的過程與資訊可以下 -r 的時候附加 cli
newman run "collection path" -r html,cli
執行過程如下

感謝各位收看 <(_ _)>
如果文章有錯誤 麻煩告知我