- Algorithms. Math. Why can't we make we wanna make, the way we want to make it !?!? WHY!?!?!?!
(演算法,數學。為什麼我們不能用我們想用的方法做出我們想要的東西?為何?!!?!)
Joshua Gross - Transformers - Age of extinction
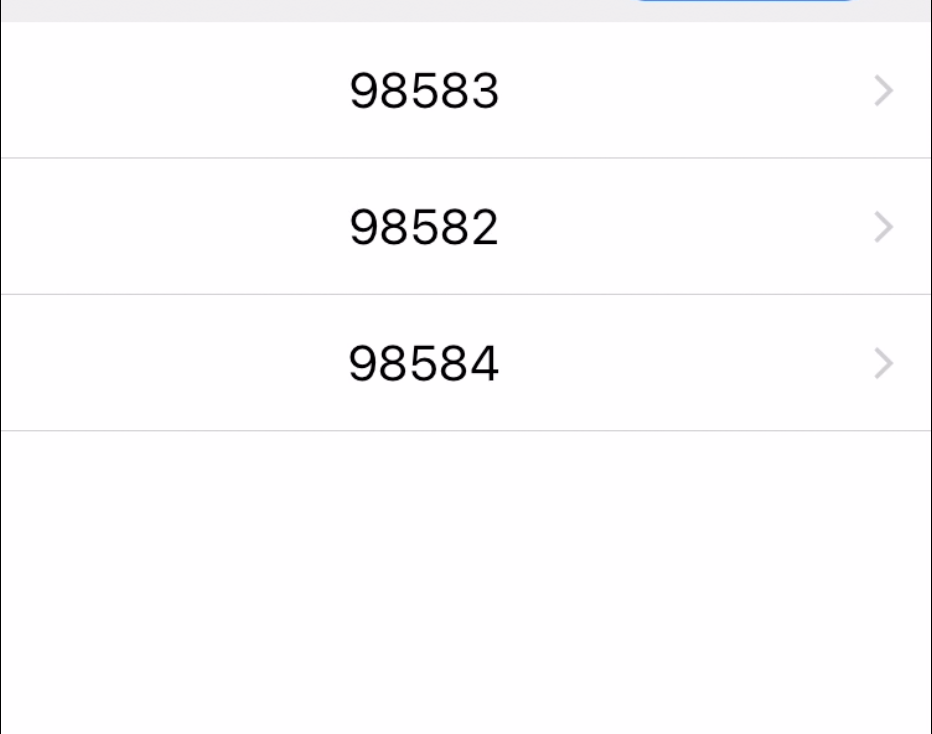
事情是這樣的,tableView 預設的分隔線(separator)長的會像下圖這個樣子

也許前三行是對的,但接下來沒有資料,顯示那線用義意不明?!
所以想說試著把線藏起來,加一個 UIView 在 cell 裡面,這樣是不是就可以了呢?
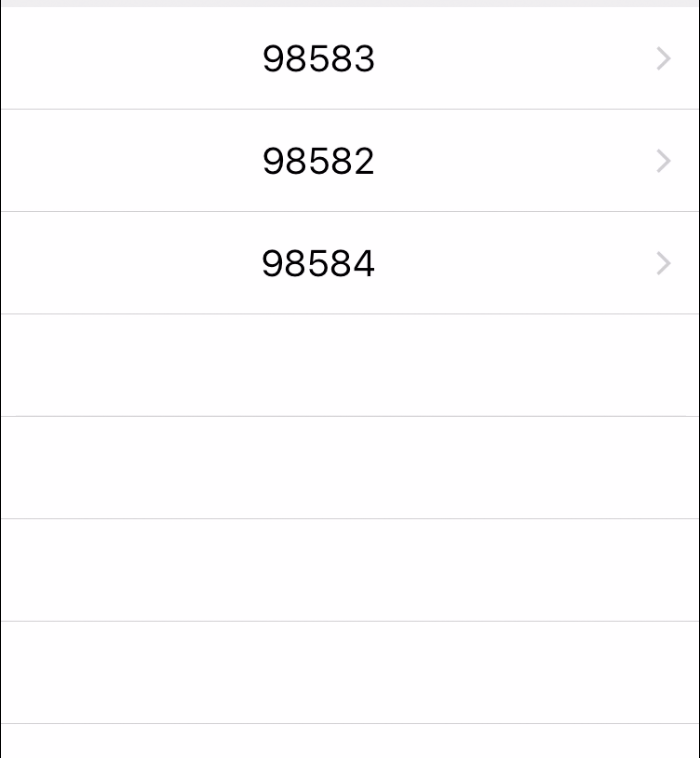
結果就變成它的 assecory 包不起來:

好吧,再問一下 Google,有了方法一,但不知怎的卻沒有效果
方法一
在 viewDidLoad()裡加上一行
// Swift 3
tableView.tableFooterView = UIView(frame: CGRect.zero)
// Swift 4
tableView.tableFooterView = UIView(frame: CGRectZero)
or
tableView.tableFooterView = UIView()
所以只好再想了個方法二,把cell的Frame給撐大,再手動加上底線,結案。
方法二如下
// 在 Cell class 裡加上
var fullSizeFrame = self.parkingSectionSpaceContentView.frame
fullSizeFrame.size.width = UIScreen.main.bounds.width
self.parkingSectionSpaceContentView.frame = fullSizeFrame
self.parkingSectionSpaceContentView.addBorder(toSide: .Bottom, withColor: UIColor.init(hex: "c8c7cc").cgColor, andThickness: 0.5)
extension
import Foundation
import UIKit
@objc public extension UIView {
@objc enum ViewSide : Int {
case Left, Right, Top, Bottom
}
@objc public func addBorder(toSide side: ViewSide, withColor color: CGColor, andThickness thickness: CGFloat) {
let border = CALayer()
border.backgroundColor = color
switch side {
case .Top: border.frame = CGRect(x: 0, y: 0, width: frame.width, height: thickness); break
case .Left: border.frame = CGRect(x: 0, y: 0, width: thickness, height: frame.height); break
case .Bottom: border.frame = CGRect(x: 0, y: frame.height, width: frame.width, height: thickness); break
case .Right: border.frame = CGRect(x: frame.width, y: 0, width: thickness, height: frame.height); break
}
layer.addSublayer(border)
}
}
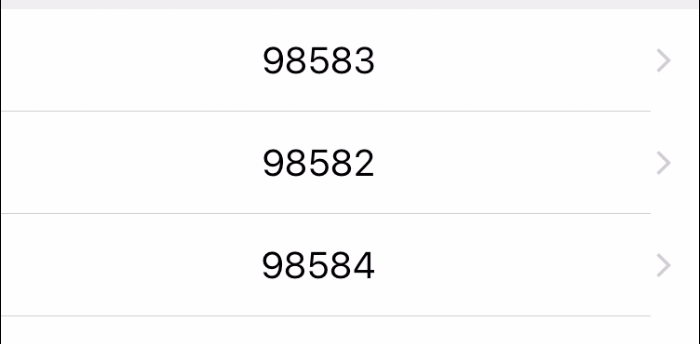
希望要的結果: