每一個專案都應該至少要有一份說明文件,來告訴使用者要如何使用,在專案維護的過程中,說明文件也需要一併被維護,才能維持專案內容與文件內容的一致性,但往往在忙碌之餘,總能為自己找來許多理由,將文件的維護一延再延,最後差異太大時而不得不放棄,僅能依靠口耳相傳來傳承,有朝一日一旦失傳,則要後人花費大量的時間來 try and error 才能一窺究竟,曠日廢時又容易失真。因此自動產生說明文件的工具就顯得非常重要,DocFX 就是一款如此貼心的工具,讓我們只要養成撰寫程式註解的習慣,便可在編譯之時,旋即產生專業的說明文件,省去額外維護與排版的時間,而可以專心在重點項目上面,真是快哉~~
環境
本例以 VS2012 .Net Framwork 4.5 為開發工具,以 Calculation 功能為例,內有 Arithmetic 類別與 Statistics 類別,分別提供整數加法、整數減法與整數串平均等方法,展示如何讓 DocFX 自動建立說明文件。
方案架構
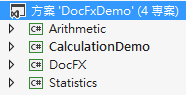
 DocFXDemo 方案內有4個專案,分別如下:
DocFXDemo 方案內有4個專案,分別如下:
- Arithmetic:四則運算類別
- CalculationDemo:Window Form (主畫面,在此例中並不重要,可完全忽視)
- DocFX:無類別,單純用來建立說明文件而已
- Statistics:統計類別
方案中的 DocFX 專案與方案的內容完全毫無關係,單純用來建立說明文件而已,這樣就只需要在 DocFX 這個專案安裝 docfx.console 套件即可,其他的專案皆無須安裝,避免在真正重要的專案中因為安裝了 docfx.console 套件而增加了一推有的沒的東西,看起來很亂。
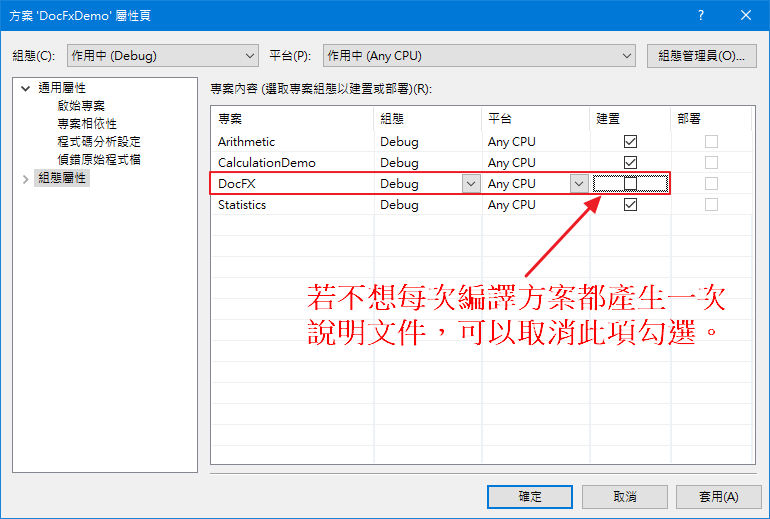
另外,若不想在每次編譯方案時,都重新產生一次說明文件,可以在方案屬性中的組態作設定,需要產生或更新說明文件時,手動編譯 DocFX 專案即可,這樣可節省方案編譯的時間。

程式碼
Arithmetic.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Calculation
{
/// <summary>
/// 四則運算
/// </summary>
public class Arithmetic
{
/// <summary>
/// 加法
/// </summary>
/// <param name="a">被加數</param>
/// <param name="b">加數</param>
/// <returns>和</returns>
public static int Add(int a, int b)
{
int ret = (a + b);
return ret;
}
/// <summary>
/// 減法
/// </summary>
/// <param name="a">被減數</param>
/// <param name="b">減數</param>
/// <returns>差</returns>
public static int Del(int a, int b)
{
int ret = (a - b);
return ret;
}
}
}
Statistics.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Calculation
{
/// <summary>
/// 統計
/// </summary>
public class Statistics
{
/// <summary>
/// 計算整數平均
/// </summary>
/// <param name="list">傳入要計算平均的整數,數量不定</param>
/// <returns>傳回平均值</returns>
public static double Avg(params int[] list)
{
double ret = 0;
if (list.Length > 0)
{
int sum = 0;
for (int i = 0; i < list.Length; ++i)
{
sum += list[i];
}
ret = ((double)sum / (double)list.Length);
}
return ret;
}
}
}
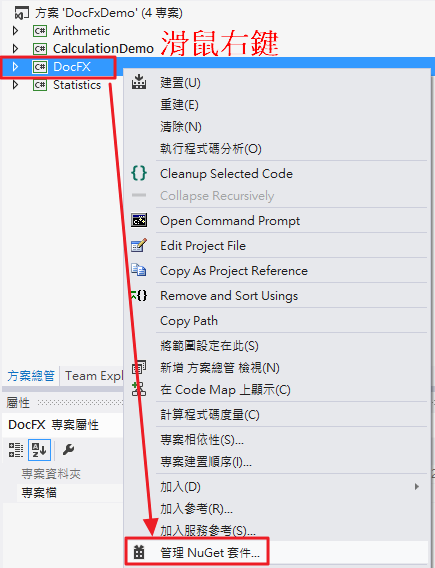
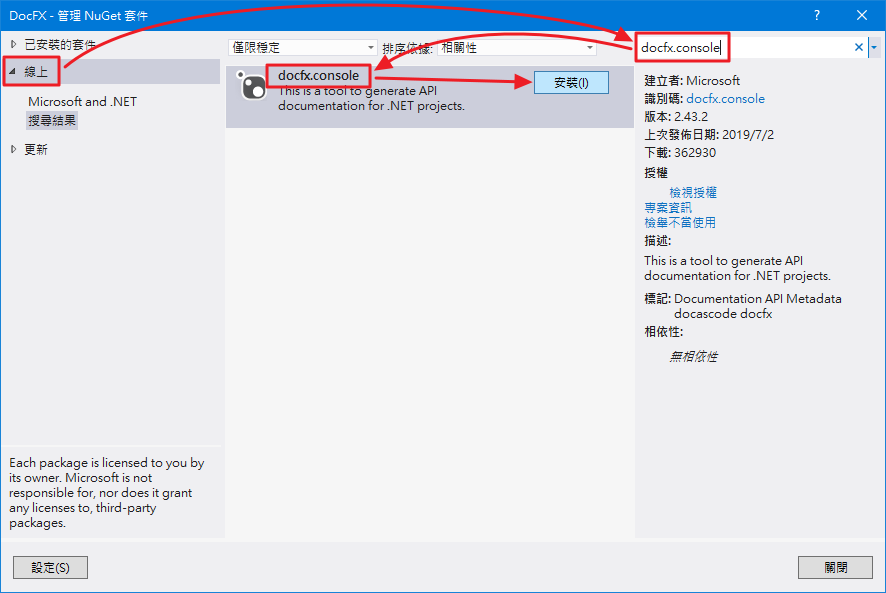
安裝 docfx.console


編輯 docfx.json
DocFx 專案安裝完 docfx.console 套件後,在專案底下會自動增加了需多檔案,其中最重要的就是【docfx.json】檔了,這個檔案我們需要修改一下「metadata」的內容,才能夠讓說明文件順利產生。
需要修改「metadata」內容的原因是因為我們 docfx.console 套件不是安裝在我的主要專案中,所以預設的「metadata」內容會找不到程式碼,所以也就無法產生說明文件囉~~
需修改的地方最少有三個:
-
"files": [ "**.csproj" ] - 增加一個星號。
-
"exclude": [ ... , "DocFxDemo/**", "DocFx/**" ]
-
, "src": "../"
若對進一步的設定有興趣,可參考官方網站的說明。
修改後的 docfx.json
{
"metadata": [
{
"src": [
{
"files": [
"**.csproj"
],
"exclude": [
"**/obj/**",
"**/bin/**",
"**/_site/**",
"DocFxDemo/**",
"DocFx/**"
],
"src": "../"
}
],
"dest": "api"
}
],
"build": {
"content": [
{
"files": [
"api/*.yml"
]
},
{
"files": [
"api/*.md",
"articles/*.md",
"toc.yml",
"*.md"
],
"exclude": [
"obj/**",
"_site/**"
]
}
],
"resource": [
{
"files": [
"images/**"
],
"exclude": [
"obj/**",
"_site/**"
]
}
],
"overwrite": [
{
"files": [
"apidoc/**.md"
],
"exclude": [
"obj/**",
"_site/**"
]
}
],
"dest": "_site",
"template": [
"default"
]
}
}
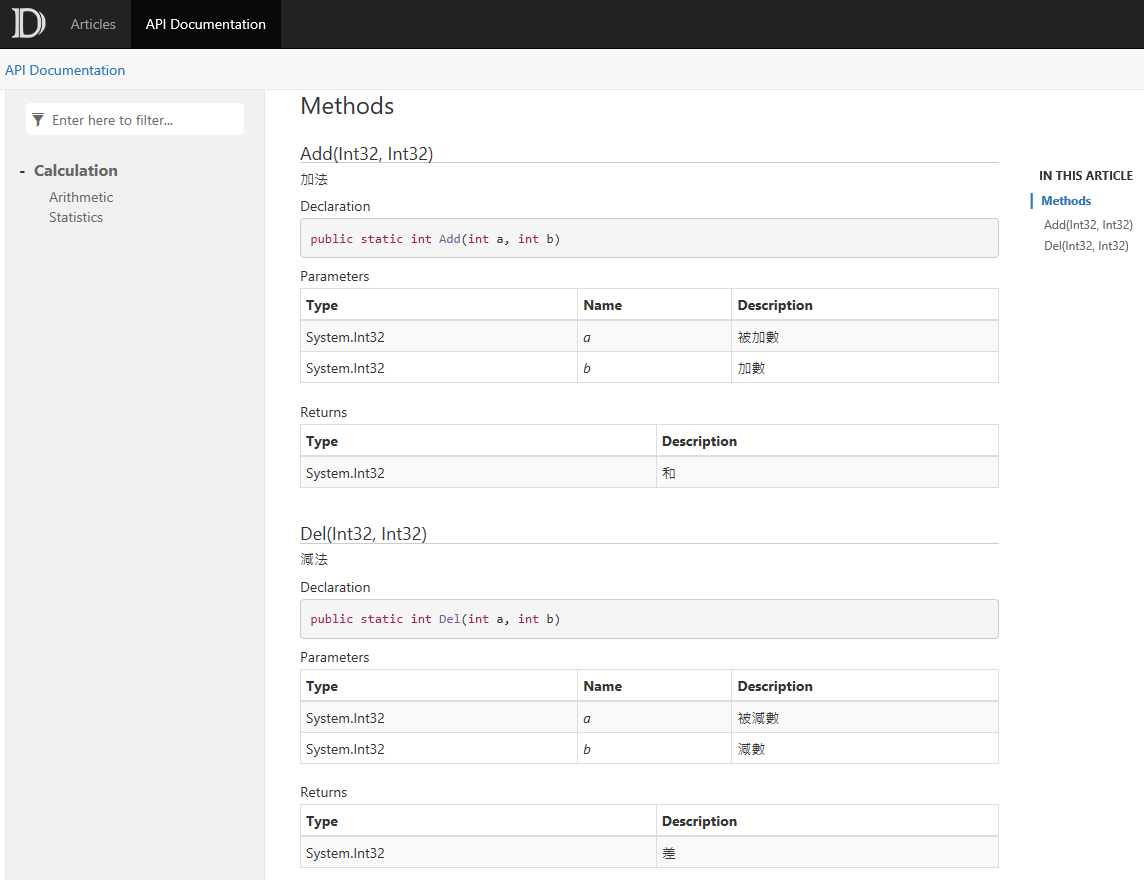
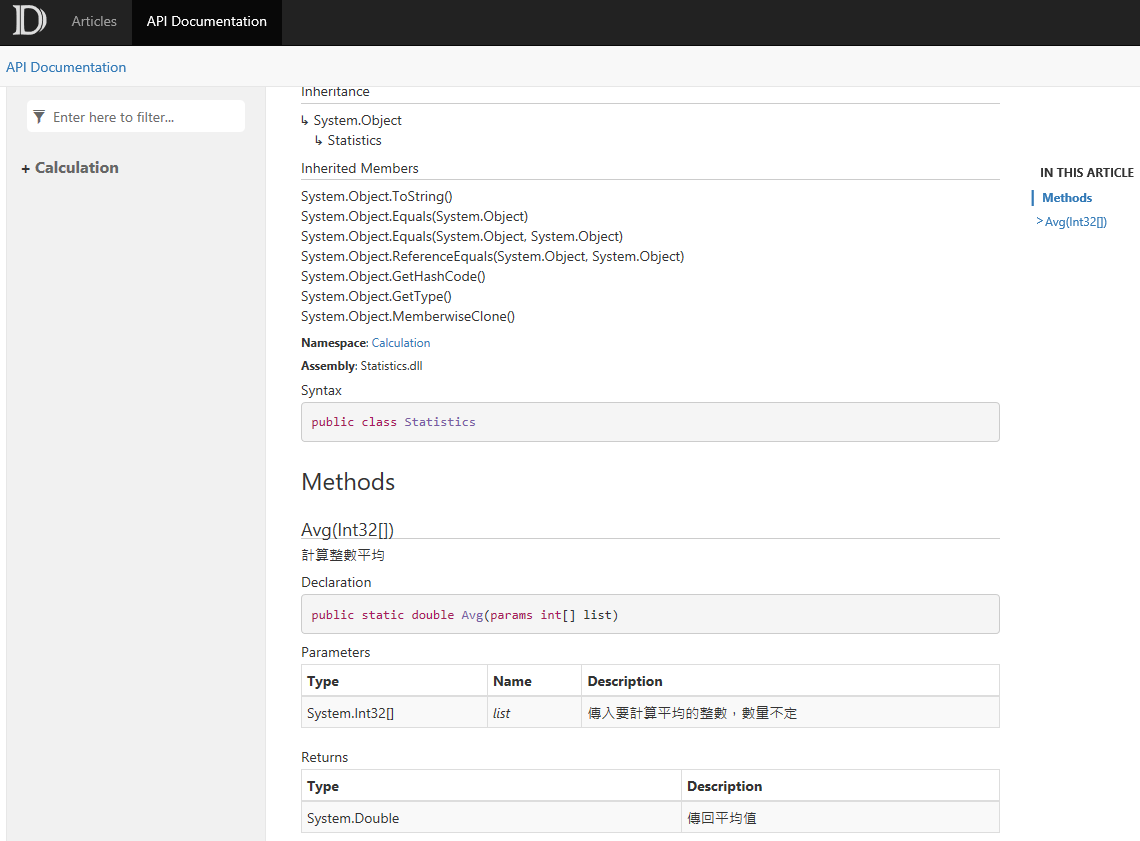
DocFX 專案編譯後會在 DocFX 專案目錄內自動建立一個【_site】的資料夾,所有說明文件相關的檔案都放在這裡,用瀏覽器 (Microsoft Edge) 開啟資料夾內的 index.html 檔案即可瀏覽說明文件內容。


我作業系統是使用 Win10 Pro 64bits,測試時只有使用 Microsoft Edge 開啟方能正常檢視,其他瀏覽器都有無法顯示或部分內容異常的現象,原因後續查明在補上說明。
產生 PDF 檔說明文件
基本上參考官方網站的說明步驟即可一併產生 PDF 檔的說明文件了,其開頭有說明主要方式是使用 wkhtmltopdf 這支程式將 HTML 轉為 PDF 的,接下來就說明一下步驟。
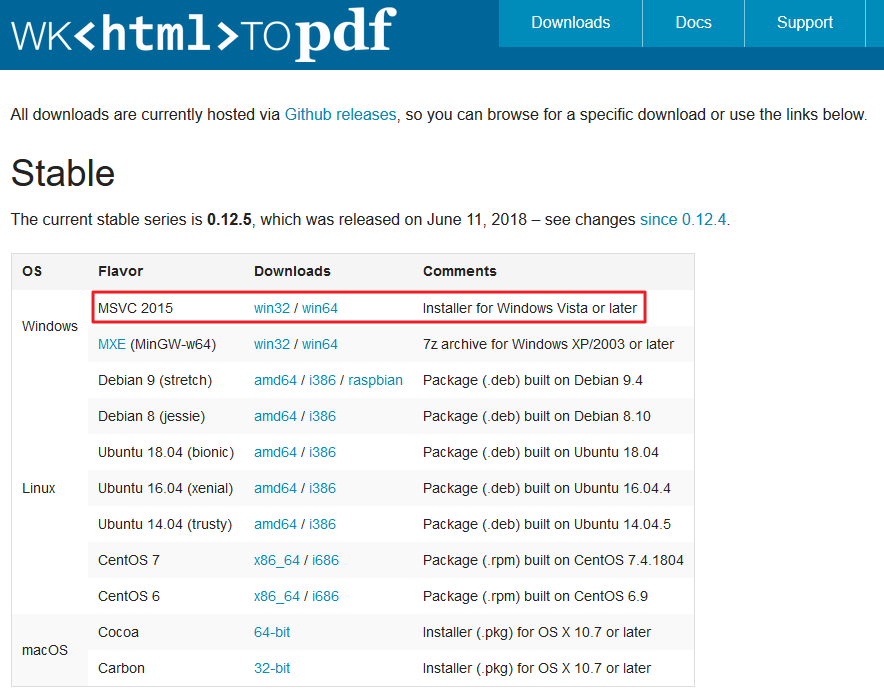
- 安裝 wkhtmltopdf,可以到官網下載。
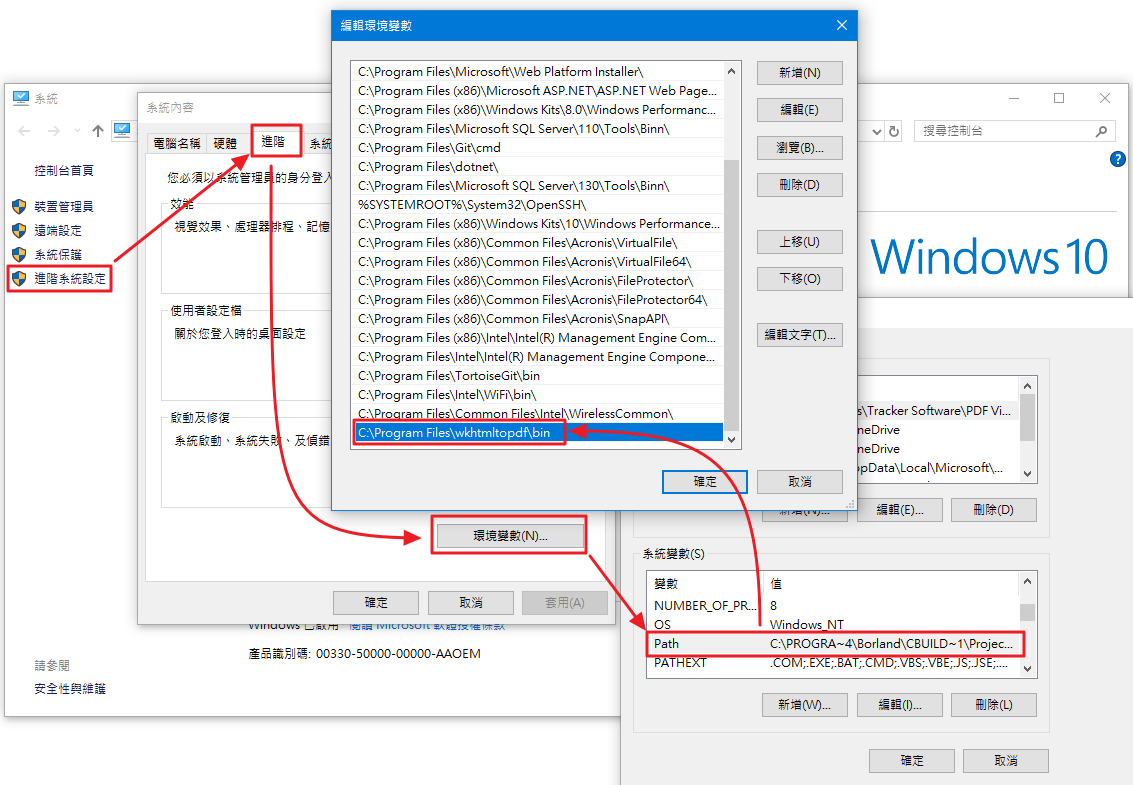
- 設定 Windows 系統環境變數 PATH,將 wkhtmltopdf.exe 的路徑設定進去。(預設為"C:\Program Files\wkhtmltopdf\bin")
- 在 DocFX 專案路徑底下新增 pdf 資料夾,並建立 toc.yml 檔案。
- 編輯 docfx.json 檔,加入 pdf 的描述進去。
接下來分別作詳細說明:


toc.yml
- name: Api Documentation
href: ../api/toc.yml
...
},
"pdf": {
"content": [
{
"files": [
"api/**.yml",
"api-vb/**.yml"
],
"exclude": [
"**/toc.yml",
"**/toc.md"
]
},
{
"files": [
"articles/**.md",
"articles/**/toc.yml",
"toc.yml",
"*.md",
"pdf/*"
],
"exclude": [
"**/bin/**",
"**/obj/**",
"_pdf/**",
"**/toc.yml",
"**/toc.md"
]
},
{
"files": "pdf/toc.yml"
}
],
"resource": [
{
"files": [
"images/**"
],
"exclude": [
"**/bin/**",
"**/obj/**",
"_pdf/**"
]
}
],
"overwrite": [
{
"files": [
"apidoc/**.md"
],
"exclude": [
"**/bin/**",
"**/obj/**",
"_pdf/**"
]
}
],
"dest": "_pdf"
}
}
產生的 PDF 檔,書籤頁數對起來會差一點,但是可以方便提供檔案給使用者,所以基本上還是可以接受。