這邊要記錄的是ngIf以及ngFor、ngClass、ngStyle
ngIf:被標記的欄位,若是資料為true,則顯示,否則關閉
ngFor:依據資料跑回圈,把所有資料讀出來
以下二個個人認為只是屬性繫結的變形
ngClass:帶入Class
ngStyle:寫style
ngIf
html下法![]() 123為false,所以不顯示,456為true,所以會顯示
123為false,所以不顯示,456為true,所以會顯示
至於怎麼玩就看個人囉
ngFor
ngFor是在資料有多筆時,可以自動跑回圈的一個語法,來看看吧
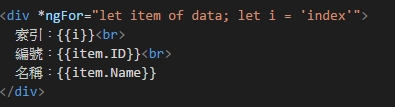
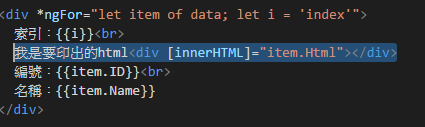
html,右邊的let = i是在建立索引,不需要的話,分號後方的字可以去除

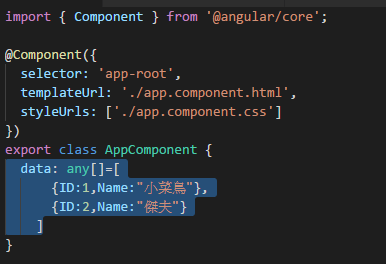
ts,在這邊宣告一個任意型別的陣列,陣列裡面寫入ID、Name的屬性
data: any[]=[
{ID:1,Name:"小菜鳥"},
{ID:2,Name:"傑夫"}
]
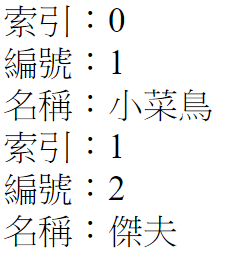
顯示結果
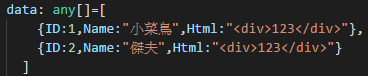
如果資料中有包含html呢?
修改後的data,原本的寫法並無法印出div
因此在html中必須透過[innerHtml]把item的資料轉印出來

歡迎您的加入,讓這個社群更加美好!