1.在VS Code的快速建立方式Ctrl+~打開終端機
2.進到ng的資料夾底下
3.輸入指令:ng g c 元件名稱
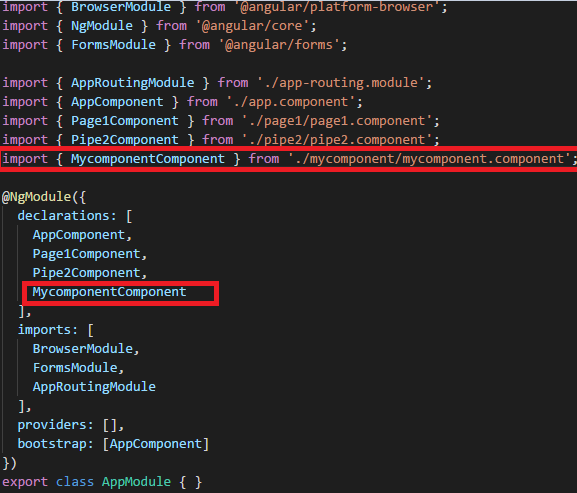
在建立元件後,會自動在app.module.ts中import相關的東西
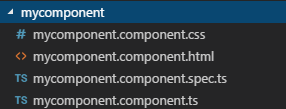
同時也會建立四個檔案
1.元件名稱.component.css:可以自定義class給ngClass套用的檔案
2.元件名稱.component.ts:ts的程式碼都寫在這,準確地說應該是js的程式碼,不過這邊是要求使用typesciprt做編譯
3.元件名稱.component.spec:據說是測試單元,沒有玩過
4.元件名稱.component.html
我剛剛建立了一個mycomponent的元件,先來看看建立了哪些檔案
其中使用元件的名稱就是app-mycomponnet
constructor是建構子,頁面載入前執行
ngOnInit() 是頁面載入後執行
複製了app-mycomponent到app.component.html中
直接貼上再按下tab,會變成這樣![]()
此時在載入app.componen元件時,會在html中再把剛剛自行建立的元件「app-mycomponent」載入進來
歡迎您的加入,讓這個社群更加美好!