基本上pipe的用意,就是把進來的資料處理過後,再度送出
舉個例子好了
input:民國的日期
output:西元日期
ts![]() html
html![]() 顯示
顯示![]() ts中宣告日期,html中把資料印出來,要是哪天我需要把日期轉為英文顯示呢?
ts中宣告日期,html中把資料印出來,要是哪天我需要把日期轉為英文顯示呢?
這時候pipes就派上用場了,直接改成這樣
![]() 顯示
顯示![]()
在上述的例子知道了pipe的用途,但那是官方自定義的API,現在來自定義一個pipe吧!
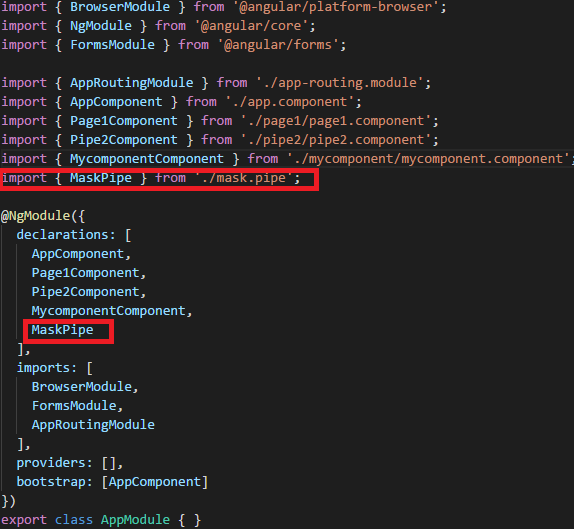
先打開終端機輸入ng g p Pipe名稱,這邊我命名是「mask」,建立完後先來看看app.module.ts有什麼改變吧!
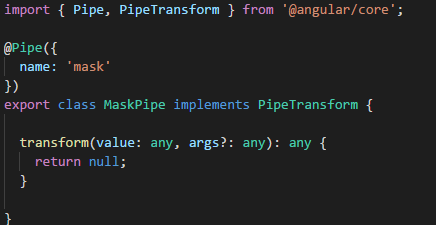
再打開mask.pipe.ts,來看看程式碼長怎樣 value:input資料
value:input資料
args?:可提供帶進來的參數,如果加上問號代表可填可不填
冒號後方的any,宣告前方參數的型別,any是一個任意型別
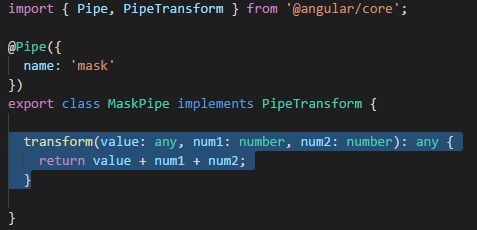
現在我來手動修改程式碼了,這段語法是說,我必須帶入二個number型別的參數,並且跟當前資料作相加 屆時轉進來的型別是日期字串,然後跟number相加,結果會變成字串相加,這部分我懶得轉型了將就一下XD
屆時轉進來的型別是日期字串,然後跟number相加,結果會變成字串相加,這部分我懶得轉型了將就一下XD
再來修改一下html這部分![]() dtm這個變數沒爭議,mask是自定義的pipe,冒號1、冒號2就是後方二個要傳入的參數,由此可知,若是要帶參數要用冒號,而不是逗號!在學的時候這個東西卡了我十幾分鐘XD
dtm這個變數沒爭議,mask是自定義的pipe,冒號1、冒號2就是後方二個要傳入的參數,由此可知,若是要帶參數要用冒號,而不是逗號!在學的時候這個東西卡了我十幾分鐘XD
「2017/06/15 + 1 + 2」顯示結果![]()
歡迎您的加入,讓這個社群更加美好!