前方記錄了屬性繫結的方式,以及元件的建立方式,但如果元件跟元件之間要傳遞參數呢?這就需要用到input以及output了!
在用之前必須先了解,每個元件都是獨立的,而A元件的html中,呼叫B元件的這個行為
在此我把A元件視為「父元件」,把B元件視為「子元件」
父元件在建立子元件時,一併給予參數,這是input
子元件的某事件被觸發後,透過事件回傳參數,這是output
首先先來建立二個元件
1.父元件命名為baba
2.子元件命名為pihai
先來實作input
1.到baba元件中,呼叫pihai 元件出來玩,這步驟只是叫出子元件而已![]()
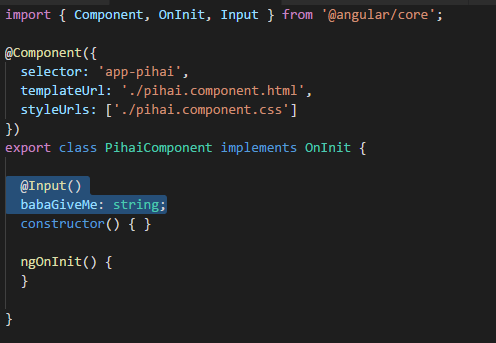
2.在pihai 元件的ts中建立一個Intput的參數,第一行需加入Import的Input屬性
另外必須特別注意的一點是I是大寫,剛寫不熟悉又找了許久XD...
語法1.@Intput():baba元件呼叫時,要傳入的參數名稱就是babaGiveMe
語法2.@Intput('自定義名稱'),此時baba元件傳入時,就必須使用自定義名稱才行,簡單說就只把參數名稱改名而已啦XD
語法3..@Intput() '自定義名稱' :number 這個寫法是「不僅要定義名稱,同時也要規範型別」
注意:語法2、3不可以混用,例如「@Intput('自定義名稱') :number」剛學不知道又掉進坑裡找了許久...

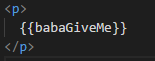
3.在pihai 件中的html把屬性繫結出來
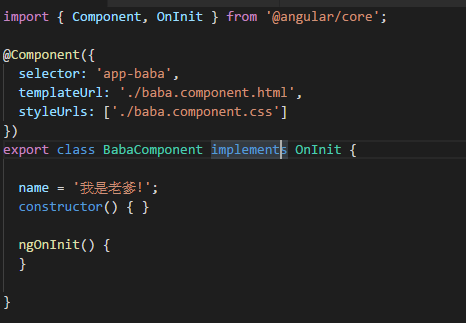
4.再回來修改baba元件
pihai 中需要的參數,在這邊使用屬性繫結的方式來達成,至於name則是在baba元件中的ts中宣告
![]()

這樣就可以完成input啦~
再來做做看output~一樣先做pihai元件
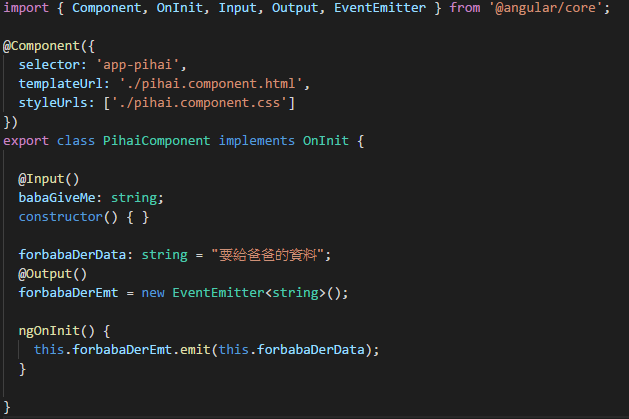
ts中要做的事情
1.首先我們必須import屬性Output、EventEmitter
2.建立準備發射的型別
forbabaDerData: string = "要給爸爸的資料";
@Output()
forbabaDerEmt = new EventEmitter<string>();
須注意forbabaDerEmt這個名稱!!!!!!
3.再元件載入完成時,將forbabaDerData參數送出
ngOnInit() {
this.forbabaDerEmt.emit(this.forbabaDerData);
}
pihai完整的程式碼
再來看看baba的html檔案該怎麼改![]()
注意!
我們看到forbabaDerEmt這個物件,變成一個事件了,由此可知output是把透過EventEmitter型別中的emit,把事件觸發,而這個事件可以帶參數。
在這邊必須用「$event」去接pihai元件送出來的資料,推測是因為是事件所送出來的,所以必須包成$event,我直接用value是接不到值的!
再來看看baba元件的ts檔案怎麼寫吧
如果是其他型別就直接在這邊轉型吧XD
歡迎您的加入,讓這個社群更加美好!