在SPA的架構中,透過API取得資料是在稀鬆平常不過的事情了,這邊會先使用檔案來做讀取,因此必須先做好設定,再來試著讀取API。
1.建立JSON格式的檔案已供讀取
在專案資料夾底下的scr/api資料夾中,建立一個jeff.json的檔案,在裡面貼上
[
{
"id": 1,
"href": "https://docs.google.com/forms/d/1r4Z1GcXQPVW8PrebbKyrFfZazJZCbUiqmFGs03SarBg/edit",
"title": "第一篇文章",
"date": "2014/04/30 18:05"
},
{
"id": 2,
"href": "https://docs.google.com/forms/d/1r4Z1GcXQPVW8PrebbKyrFfZazJZCbUiqmFGs03SarBg/edit",
"title": "第二篇文章",
"date": "2015/04/30 18:05"
}
,
{
"id": 3,
"href": "https://docs.google.com/forms/d/1r4Z1GcXQPVW8PrebbKyrFfZazJZCbUiqmFGs03SarBg/edit",
"title": "第三篇文章",
"date": "2016/04/30 18:05"
}
]
2.在.angular-cli.json引入api資料夾的路徑

3.透過URL的方式讀取到該檔案
先把基本的設定好,接著就是讀取API的部分了
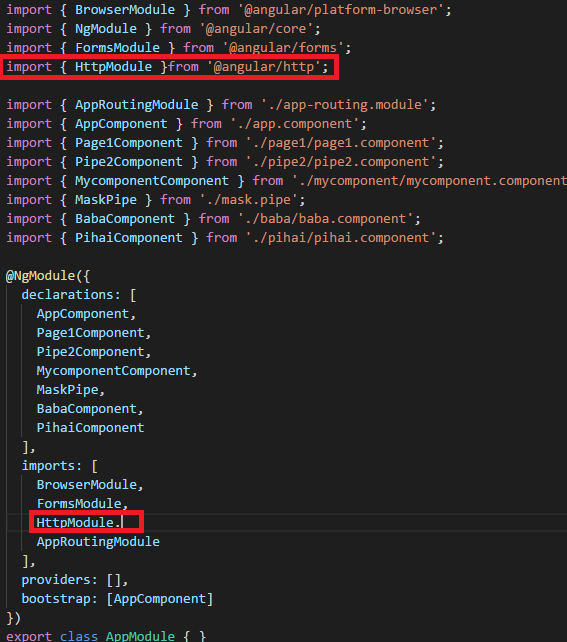
1.先在app.module.ts中引入需要用到的檔案
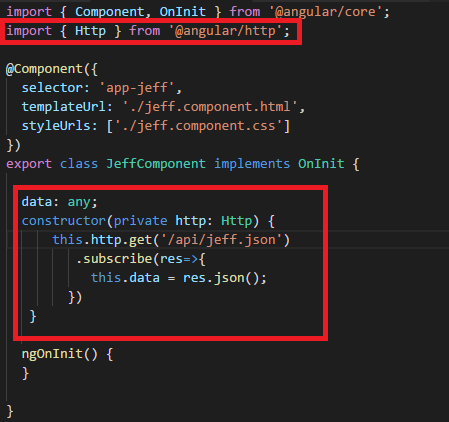
2.建立一個元件,命名為jeff,到裡面新增這些程式碼
這是get的語法

在html頁面就可以透過*ngFor,把資料印出來了
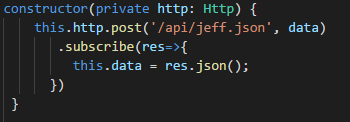
如果要把get轉為post的話改成這樣即可,data即是要post出去的物件
歡迎您的加入,讓這個社群更加美好!