目前看起來服務元件感覺像是把函示抽成一個類共用,適合使用的時機目前還感受不出來,應該是自己太菜...總之先記錄下來再一個一個跟進吧!
先進入到angular的資料夾中,再打開vs code的終端機,輸入ng g s data
這樣我們初步就建立好一個名為data的服務元件了!接著我們要試著把呼叫API這段抽出到服務元件中,透過服務元件取得API的資料
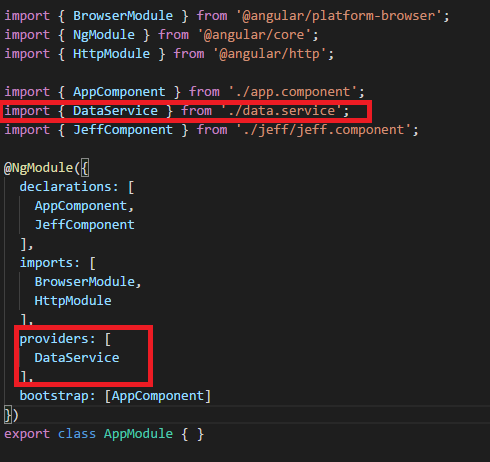
1.先來app.module.ts中修改程式碼,預設服務元件並不會自動被引入,所以要手動加入 2.再來把呼叫API這段code搬移到service中
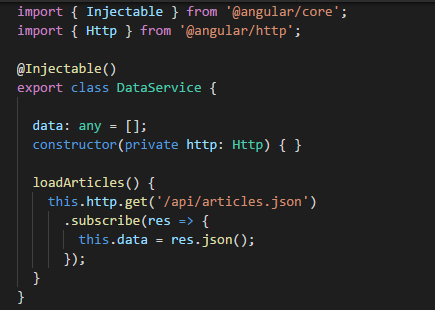
2.再來把呼叫API這段code搬移到service中
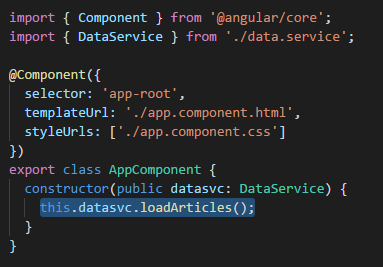
3.再回到ts中,把data服務載入,並呼叫服務中的函式,此時會透過服務呼叫API,並且賦值給服務元件中的data變數
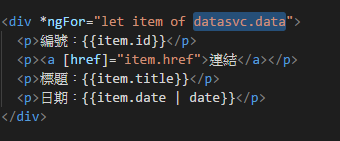
 4.最後再到html檔案中取得data資料即可
4.最後再到html檔案中取得data資料即可
歡迎您的加入,讓這個社群更加美好!